
Role
User Experience Designer
Duration
14 weeks
Team
Product designer, Product manager , Developer
Work Experience
IN-PATIENT MANAGEMENT
Streamlining easy inpatient transfer, treatment, and management into the Urology department.

Web page design to support mobility for incoming Global staff in Newcastle University
During my experience at XeA Innovations Pvt. Ltd, I had the opportunity to be involved in one of the ongoing projects. With my expertise in architecture and understanding client needs, I provided a solution to the design team that was approved by the clients.
Problem
How might we improve the in- patient transfer from other departments to the urology department and increase the efficiency of handling the patients.
Outcome
A digital toolkit which was inspired from the existing system the doctors use was designed and got approved by the medical team to proceed with the project.
Overview
01
My responsibilities
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
02
Understanding client needs
I conducted open-ended informational interviews with all levels of doctors and nurses in the urology department to understand how they currently shift patients, their pain points, and the tasks they need to perform.
Existing Software study
I conducted a literature review and case study of existing hospital management software to understand the interface design and user flows.
Designing
I created a proposal for a dashboard and two other features, which helped push the project to the next stage of design.
Research
03
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
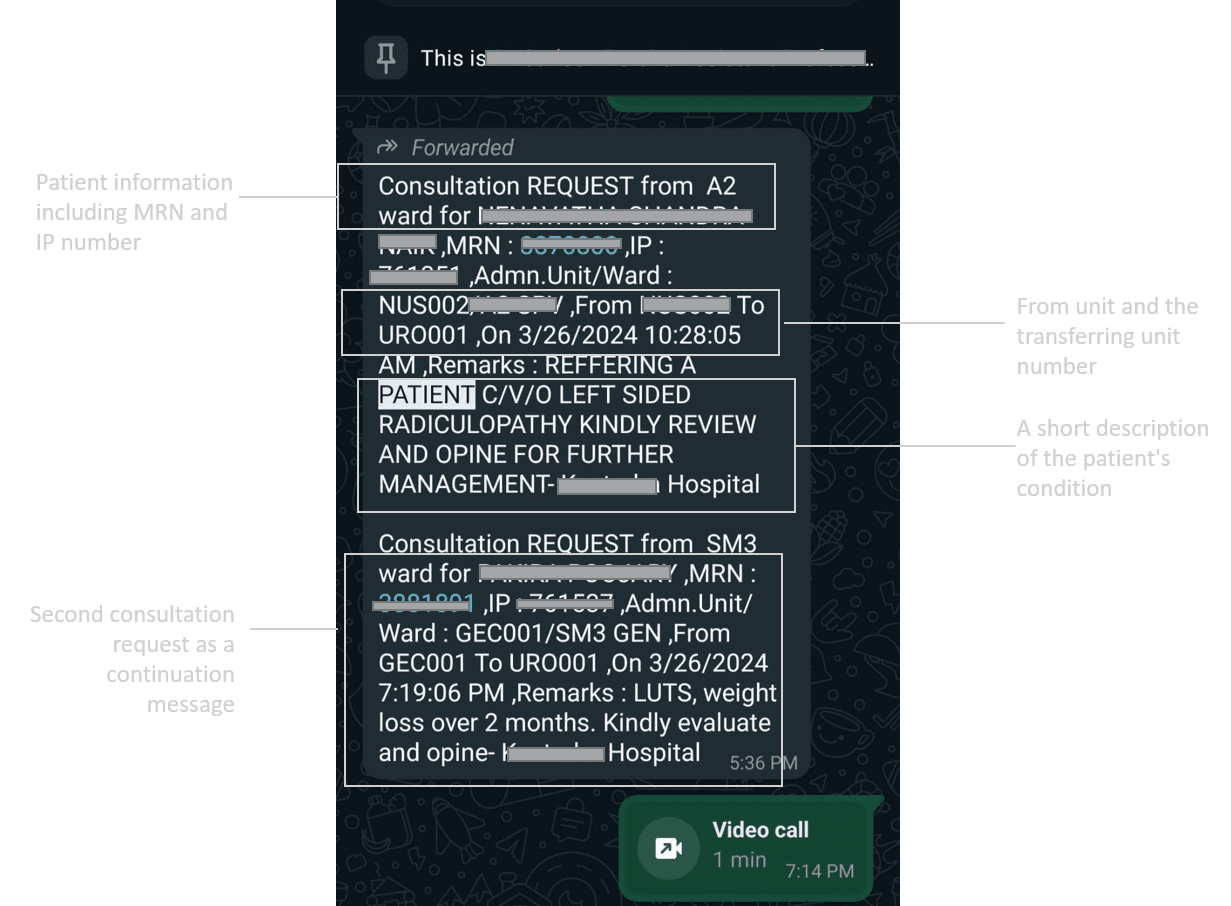
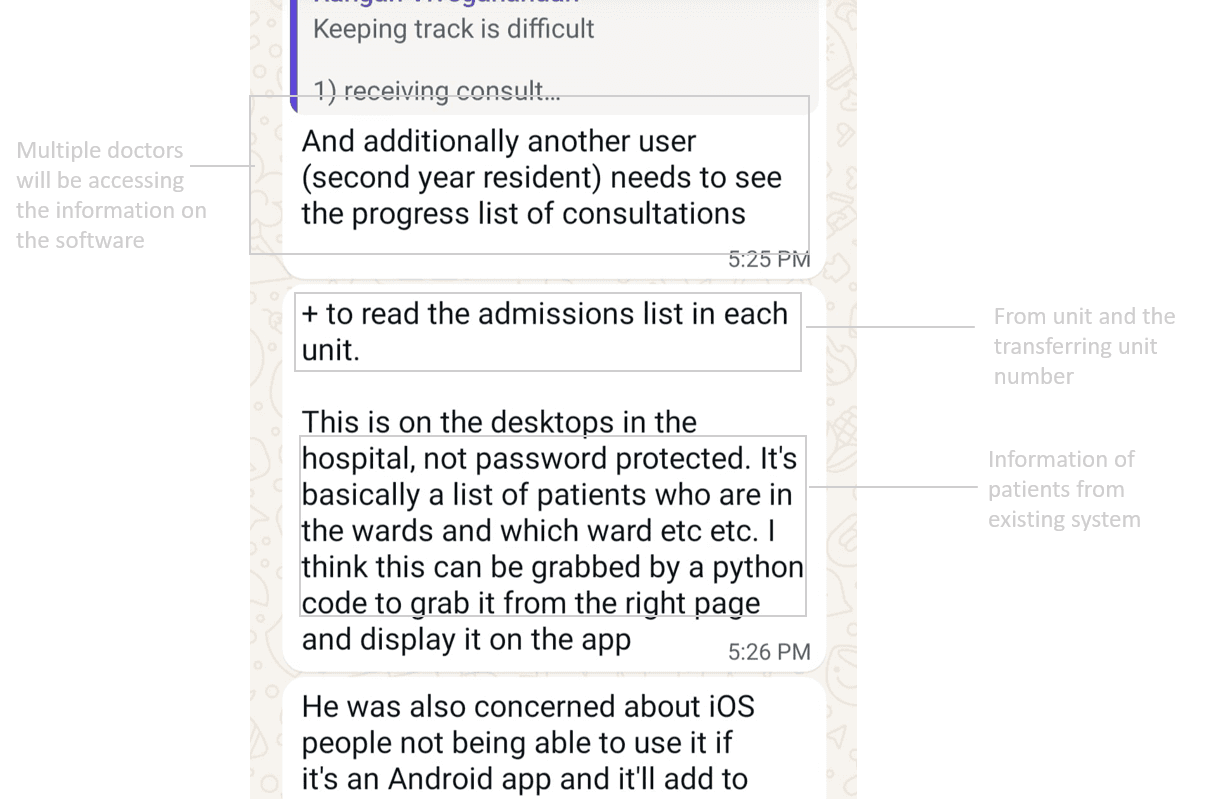
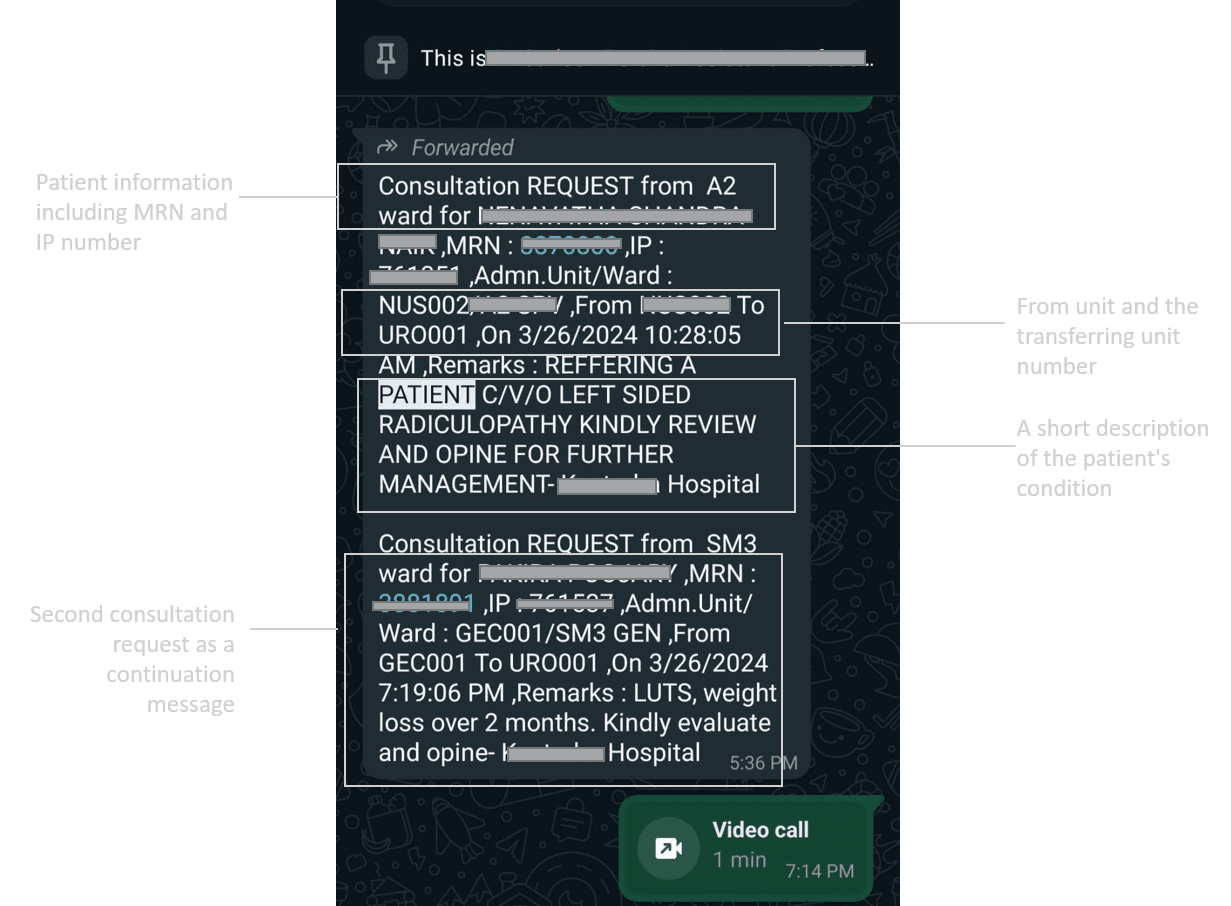
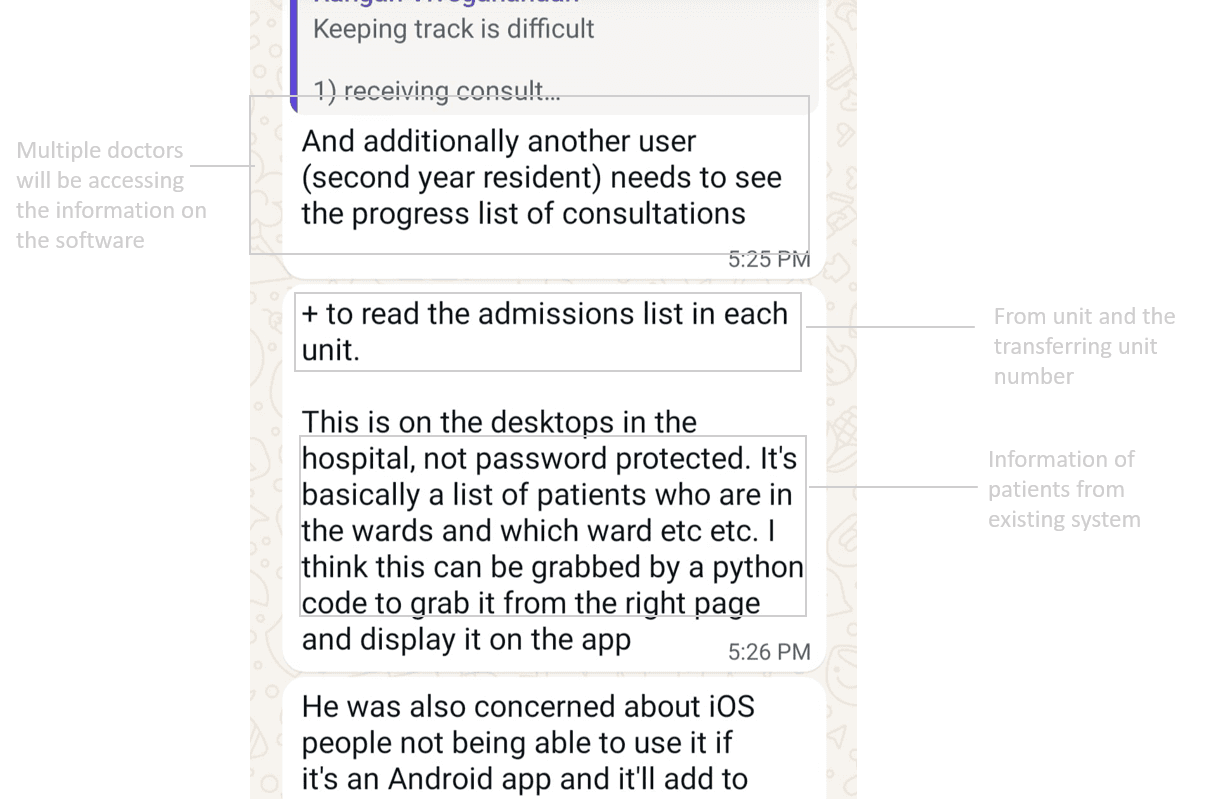
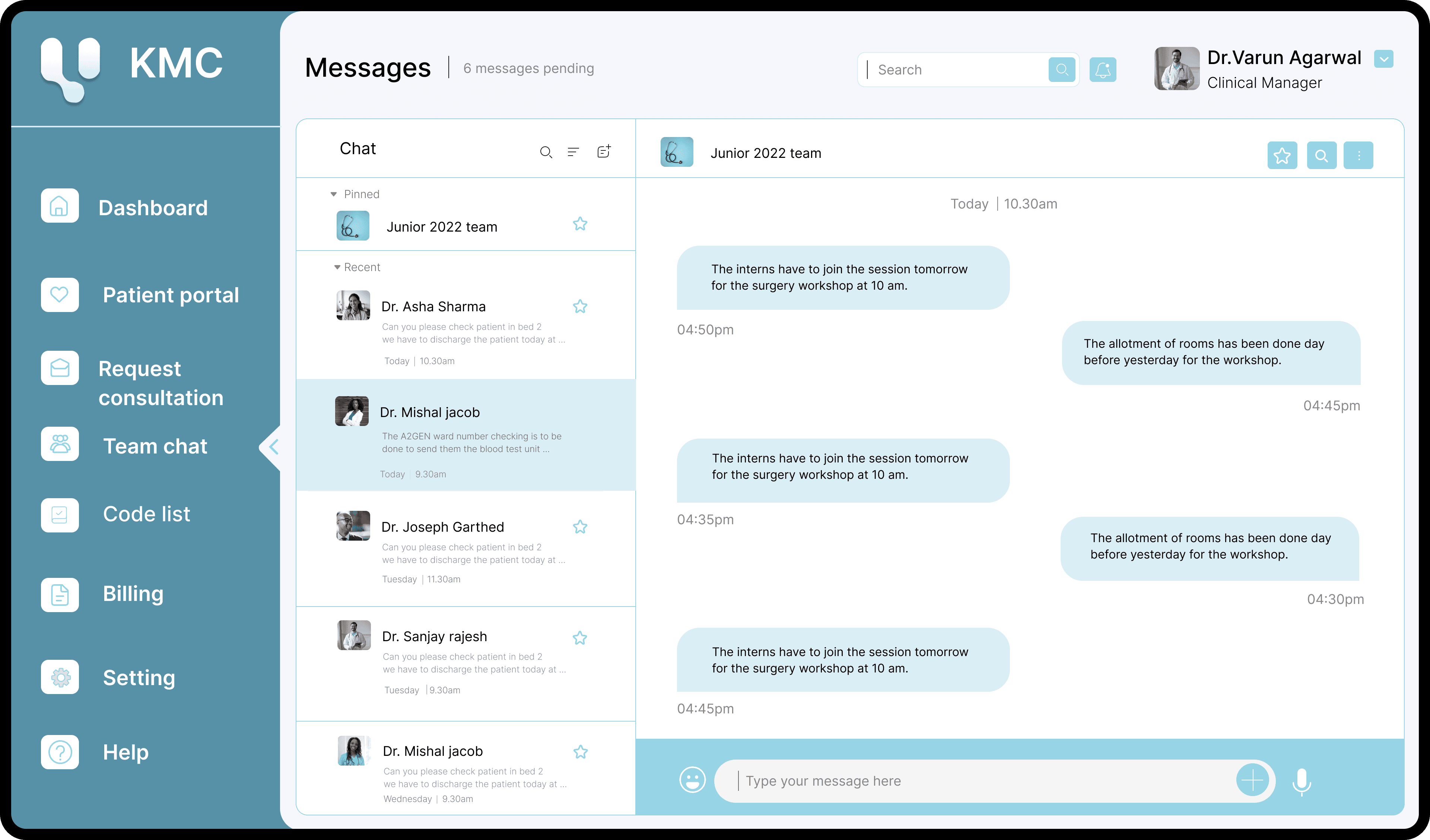
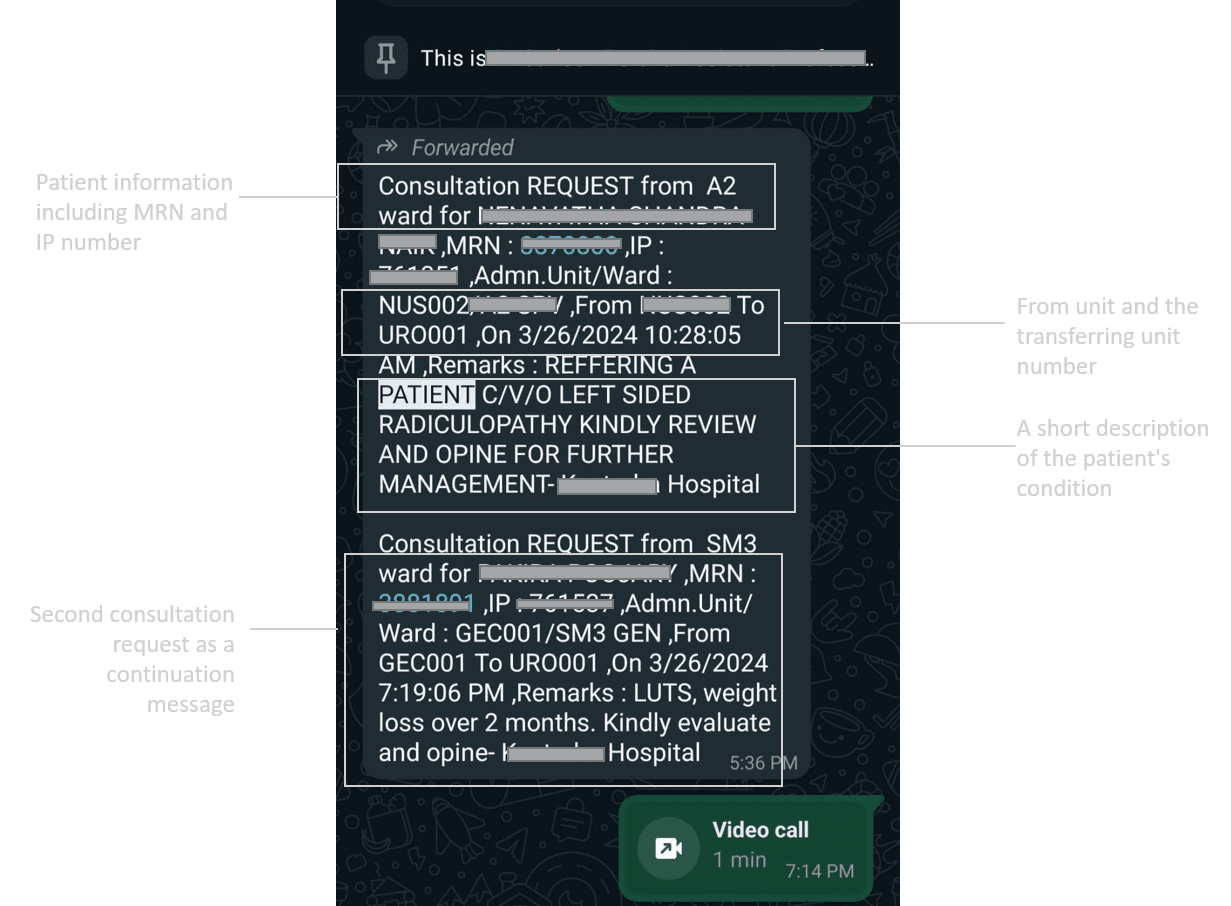
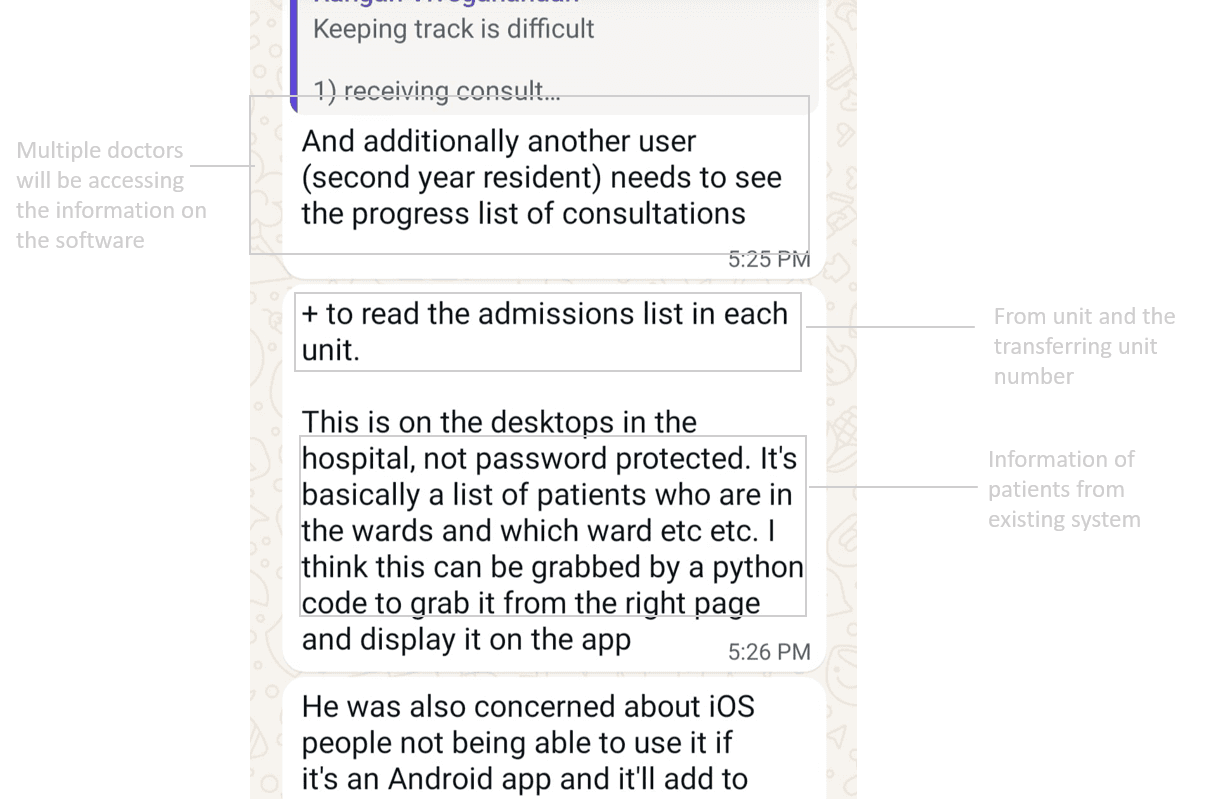
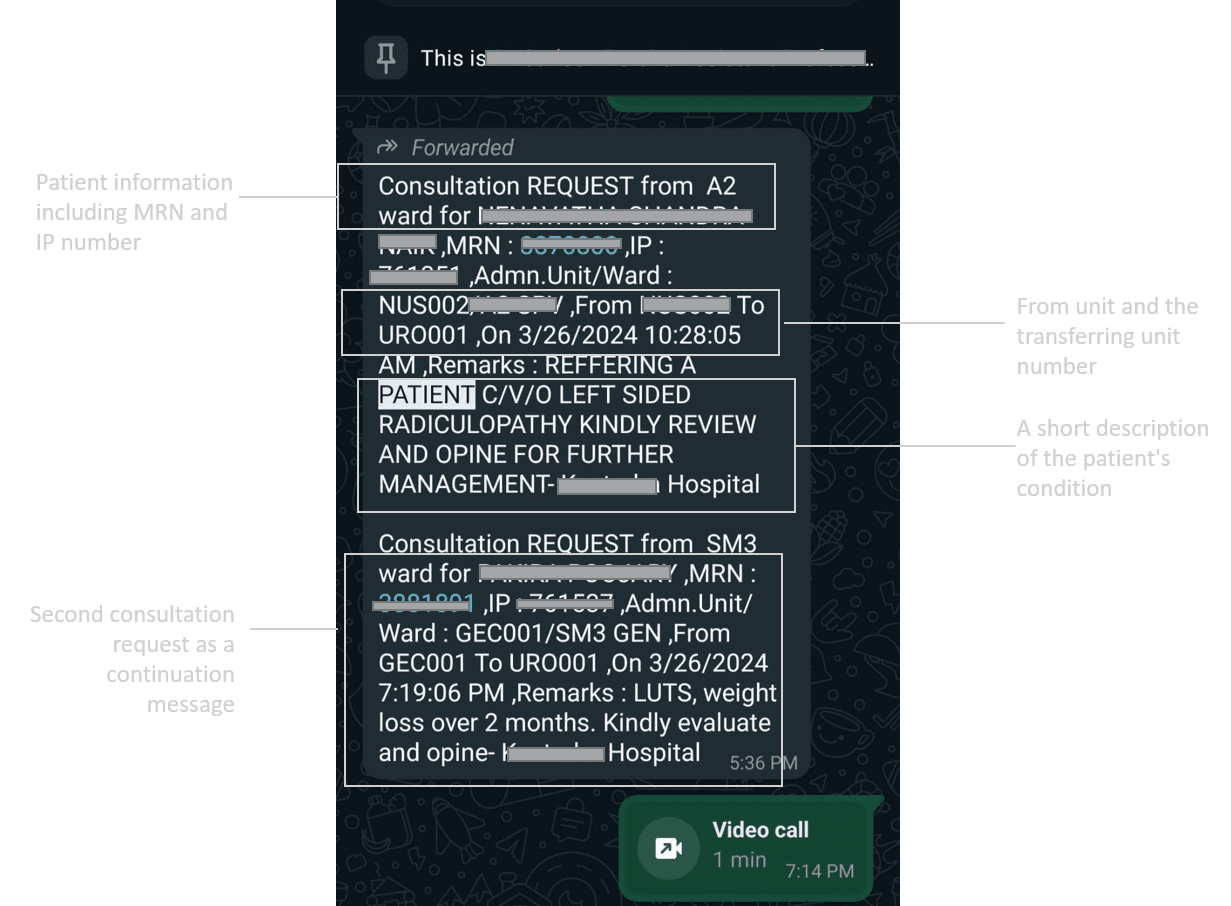
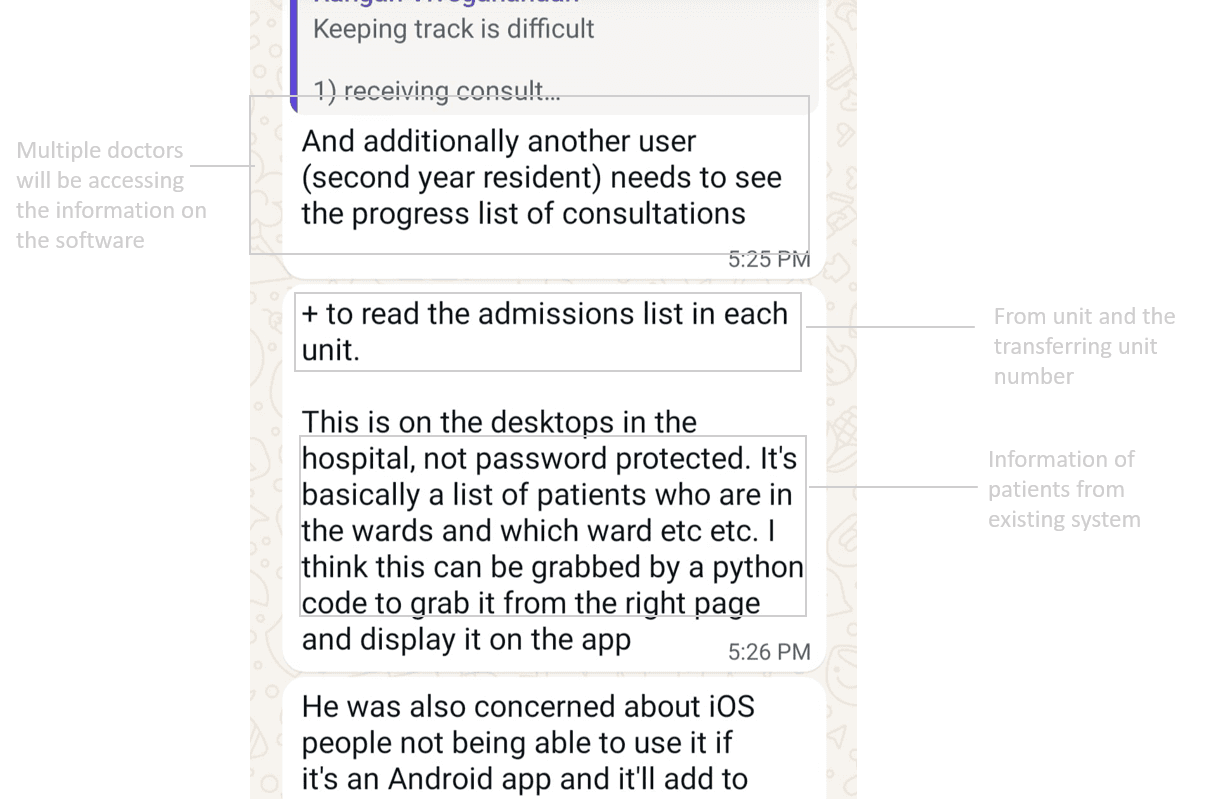
The sharing of information was done on WhatsApp and sent using clustered codes which was confusing
Information about the patient and the consultation is sent through WhatsApp, where junior doctors and nurses struggle to follow up as the patient count increases.

Information set 1

Information set 2

Information set 1

Information set 2
Pain points
04
Doctors found it really
confusing to manage
patients using whatsapp
These pain points helped me analyze and understand how the department works and the doctors' working conditions, allowing me to design a suitable application to meet their needs.
Pain points
04
Doctors found it really
confusing to manage
patients using whatsapp
These pain points helped me analyze and understand how the department works and the doctors' working conditions, allowing me to design a suitable application to meet their needs.
Message gap
Due to the consultation information being shared via WhatsApp, multiple doctors are unable to follow the information properly.
Multiple calls
The team’s multiple messages and calls for clarifications and reports are overwhelming for doctors who are also treating patients.
Missing information
Errors in conveying codes, IP, and MRN numbers risk incorrect patient diagnoses.
Confusing report
The flow of consultation and patient details is hard to follow due to WhatsApp messages.
Hard finding Codes
Integrating the codes into the app would be better than opening and scrolling through a separate PDF.
Message gap
Due to the consultation information being shared via WhatsApp, multiple doctors are unable to follow the information properly.
Multiple calls
The team’s multiple messages and calls for clarifications and reports are overwhelming for doctors who are also treating patients.
Missing information
Errors in conveying codes, IP, and MRN numbers risk incorrect patient diagnoses.
Confusing report
The flow of consultation and patient details is hard to follow due to WhatsApp messages.
Hard finding Codes
Integrating the codes into the app would be better than opening and scrolling through a separate PDF.
Main Challenge
05
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
We proposed using creative tools like ClickUp or Trello, but the clients did not accept them, causing the project to stall. Additionally, contacting doctors to obtain relevant information was challenging.
What I did to find a solution
06
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
06
Understanding the existing software’s interface and functionality for familiarity.
I contacted a junior doctor to demonstrate the appearance and functionality of the application they currently use, in order to capture existing system features and integrate them into our design. Doctors are busy and often find it challenging to adopt new systems.
What I did to find a solution
06
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
06
Understanding the existing software’s interface and functionality for familiarity.
I contacted a junior doctor to demonstrate the appearance and functionality of the application they currently use, in order to capture existing system features and integrate them into our design. Doctors are busy and often find it challenging to adopt new systems.
Medium Fidelity Prototype
07
Medium- fidelity Wireframes
After understanding the existing system, I transformed the sketches into a mid-fidelity prototype to gain clarity on how tasks are performed in a user-friendly way.
Medium Fidelity Prototype
07
Medium- fidelity Wireframes
After understanding the existing system, I transformed the sketches into a mid-fidelity prototype to gain clarity on how tasks are performed in a user-friendly way.








High Fidelity Prototype
08
High Fidelity Prototype
After a few rounds of mid-fidelity user testing, the prototype was approved, and we moved on to designing the high-fidelity version.
High Fidelity Prototype
08
High Fidelity Prototype
After a few rounds of mid-fidelity user testing, the prototype was approved, and we moved on to designing the high-fidelity version.
Role
User Experience Designer
Duration
2 months
Tools
Figma / Mural / Photoshop/canva
IN-PATIENT MANAGEMENT
Streamlining easy inpatient transfer, treatment, and management into the Urology department.
IN-PATIENT MANAGEMENT
Streamlining easy inpatient transfer, treatment, and management into the Urology department.






The sharing of information was done on WhatsApp and sent using clustered codes which was confusing
Information about the patient and the consultation is sent through WhatsApp, where junior doctors and nurses struggle to follow up as the patient count increases.
Research
03
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
The sharing of information was done on WhatsApp and sent using clustered codes which was confusing
Information about the patient and the consultation is sent through WhatsApp, where junior doctors and nurses struggle to follow up as the patient count increases.
Research
03
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.

Information set 1

Information set 2

Information set 1

Information set 2
Pain points
04
Doctors found it really
confusing to manage patients using whatsapp
These pain points helped me analyze and understand how the department works and the doctors' working conditions, allowing me to design a suitable application to meet their needs.
Pain points
04
Doctors found it really
confusing to manage patients using whatsapp
These pain points helped me analyze and understand how the department works and the doctors' working conditions, allowing me to design a suitable application to meet their needs.
Message gap
Due to the consultation information being shared via WhatsApp, multiple doctors are unable to follow the information properly.
Multiple calls
The team’s multiple messages and calls for clarifications and reports are overwhelming for doctors who are also treating patients.
Missing information
Errors in conveying codes, IP, and MRN numbers risk incorrect patient diagnoses.
Confusing report
The flow of consultation and patient details is hard to follow due to WhatsApp messages.
Hard finding Codes
Integrating the codes into the app would be better than opening and scrolling through a separate PDF.
Message gap
Due to the consultation information being shared via WhatsApp, multiple doctors are unable to follow the information properly.
Multiple calls
The team’s multiple messages and calls for clarifications and reports are overwhelming for doctors who are also treating patients.
Missing information
Errors in conveying codes, IP, and MRN numbers risk incorrect patient diagnoses.
Confusing report
The flow of consultation and patient details is hard to follow due to WhatsApp messages.
Hard finding Codes
Integrating the codes into the app would be better than opening and scrolling through a separate PDF.
Main Challenge
05
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
We proposed using creative tools like ClickUp or Trello, but the clients did not accept them, causing the project to stall. Additionally, contacting doctors to obtain relevant information was challenging.
Understanding the existing software’s interface and functionality for familiarity.
I contacted a junior doctor to demonstrate the appearance and functionality of the application they currently use, in order to capture existing system features and integrate them into our design. Doctors are busy and often find it challenging to adopt new systems.
What I did to find a solution
06
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
06
Understanding the existing software’s interface and functionality for familiarity.
I contacted a junior doctor to demonstrate the appearance and functionality of the application they currently use, in order to capture existing system features and integrate them into our design. Doctors are busy and often find it challenging to adopt new systems.
What I did to find a solution
06
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
06








High Fidelity Prototype
08
High Fidelity Prototype
After a few rounds of mid-fidelity user testing, the prototype was approved, and we moved on to designing the high-fidelity version.
High Fidelity Prototype
08
High Fidelity Prototype
After a few rounds of mid-fidelity user testing, the prototype was approved, and we moved on to designing the high-fidelity version.

Thank you for visiting my portfolio!
Do you have a project in mind? Lets Connect!
Lets collaborate and transform your business ideas into best digital solutions.
© 2024 Sherin Arulmaran - All Rights Reserved.

Thank you for visiting my portfolio!
Do you have a project in mind? Lets Connect!
Lets collaborate and transform your business ideas into best digital solutions.
© 2024 Sherin Arulmaran - All Rights Reserved.
1
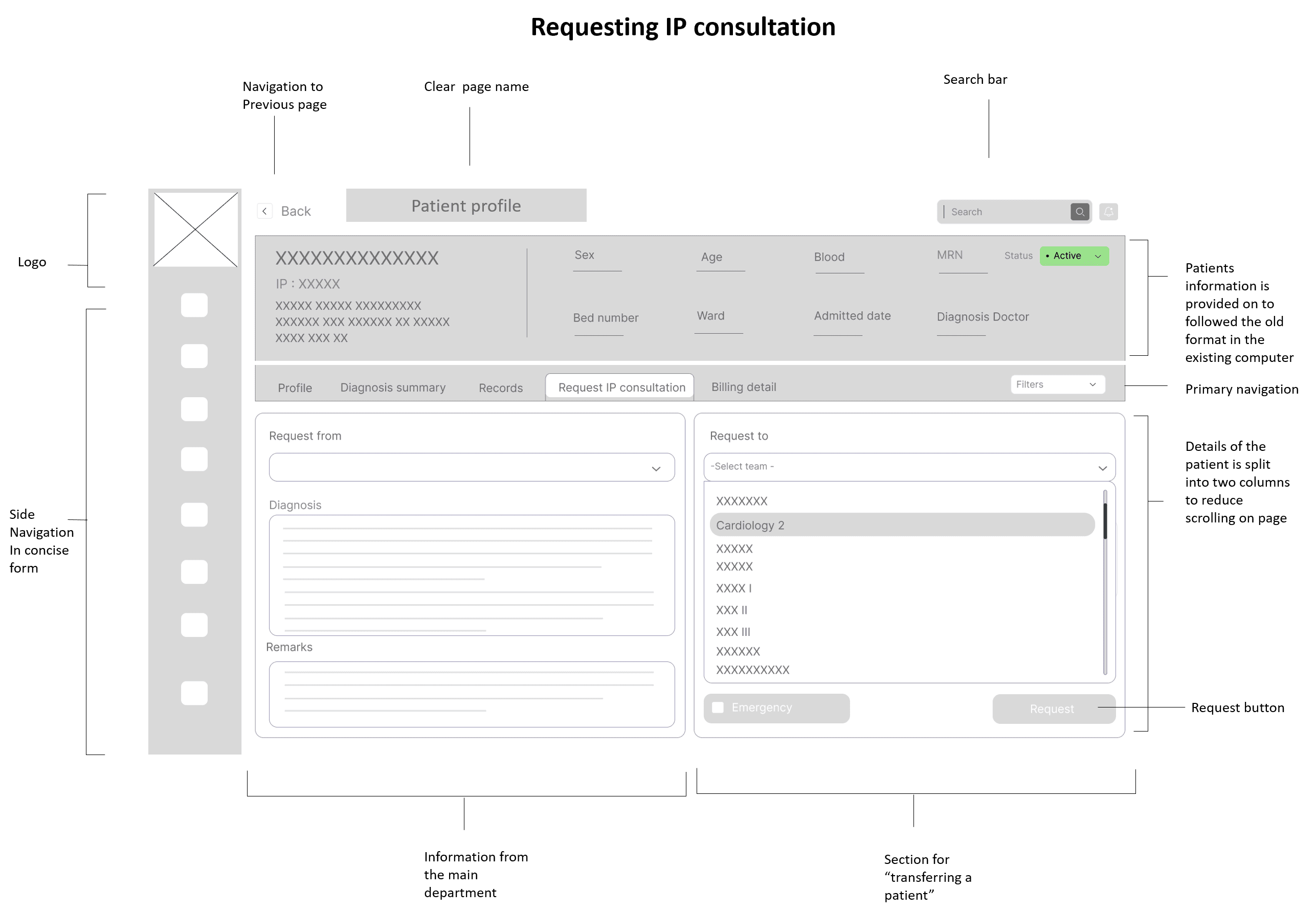
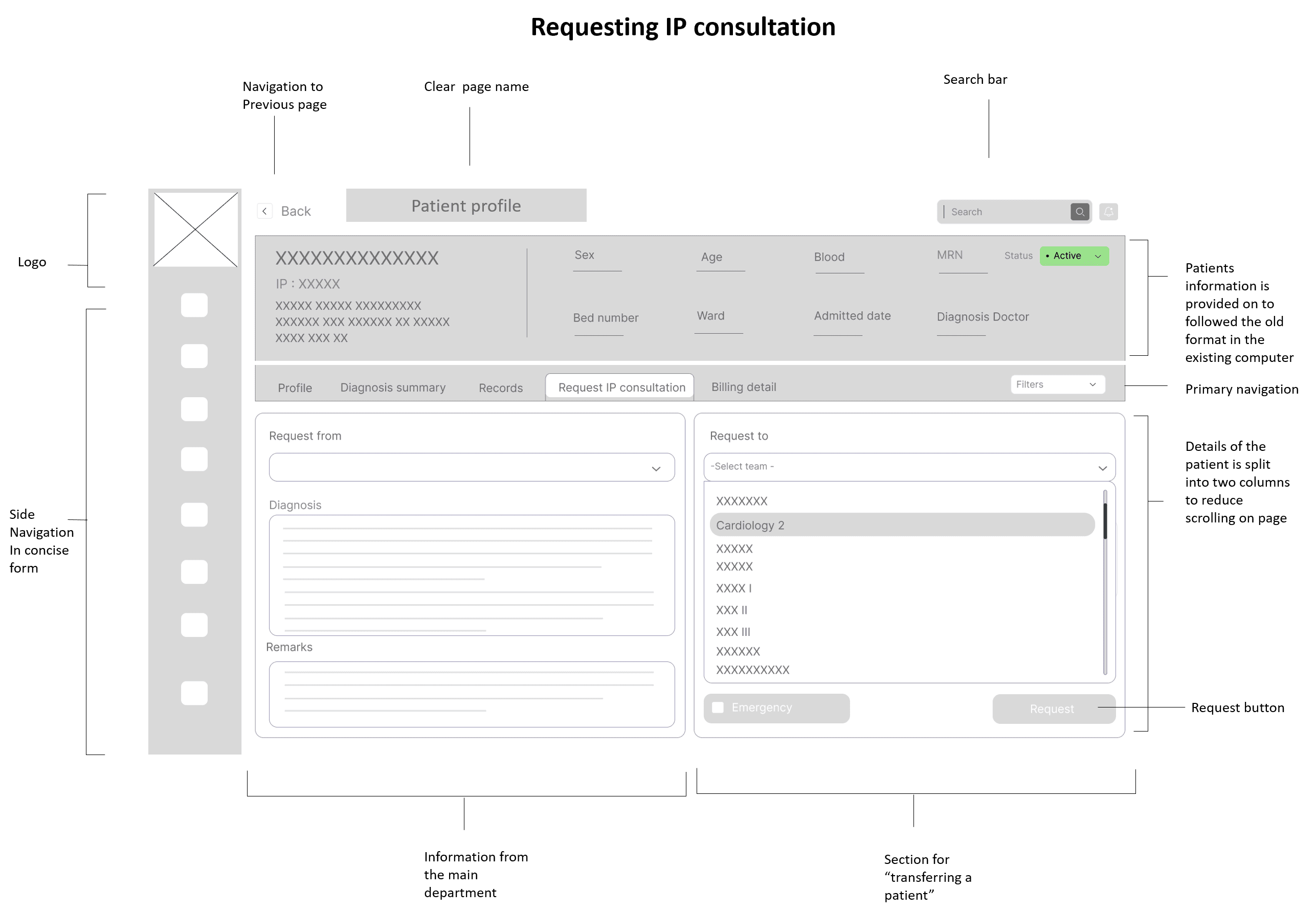
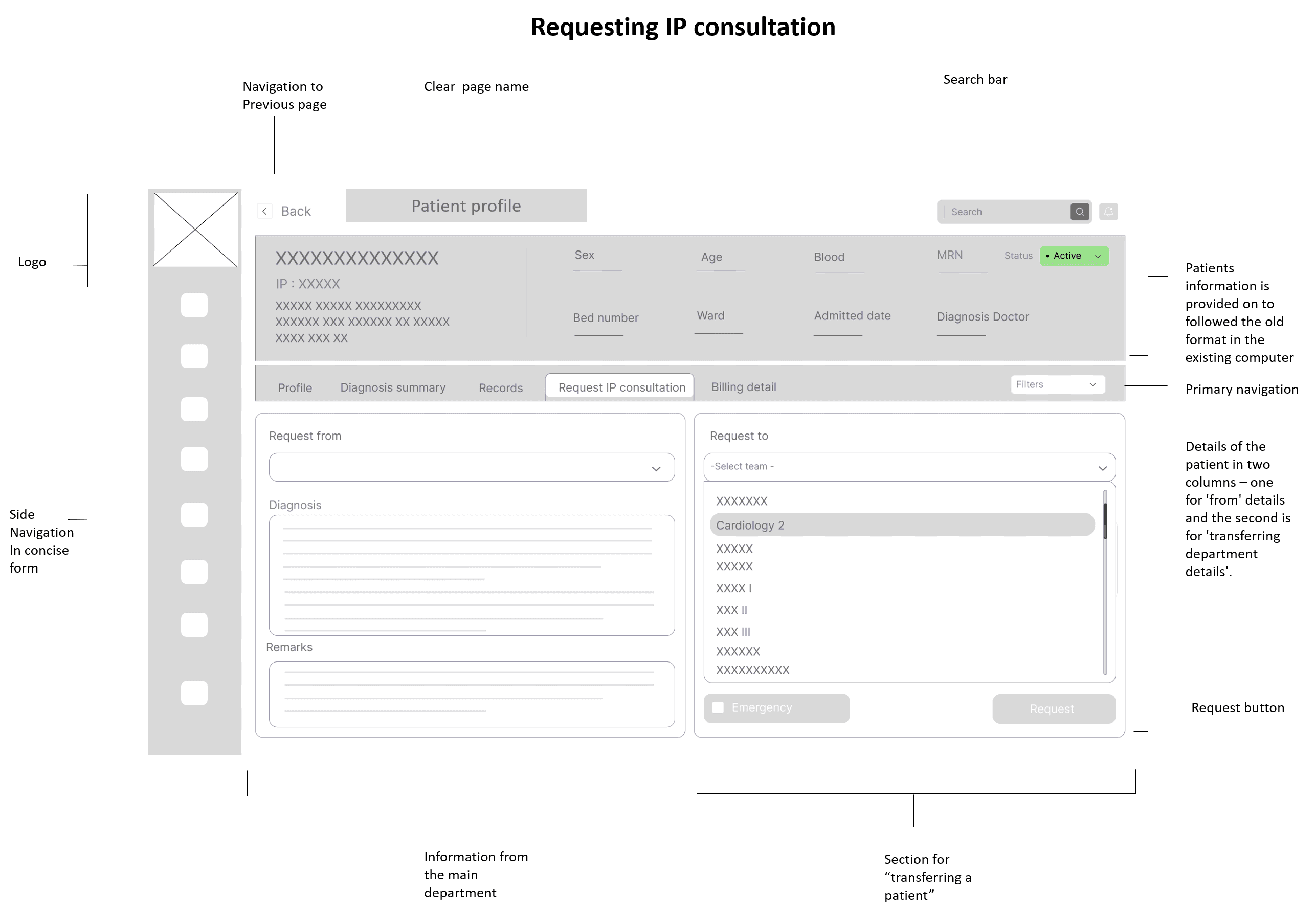
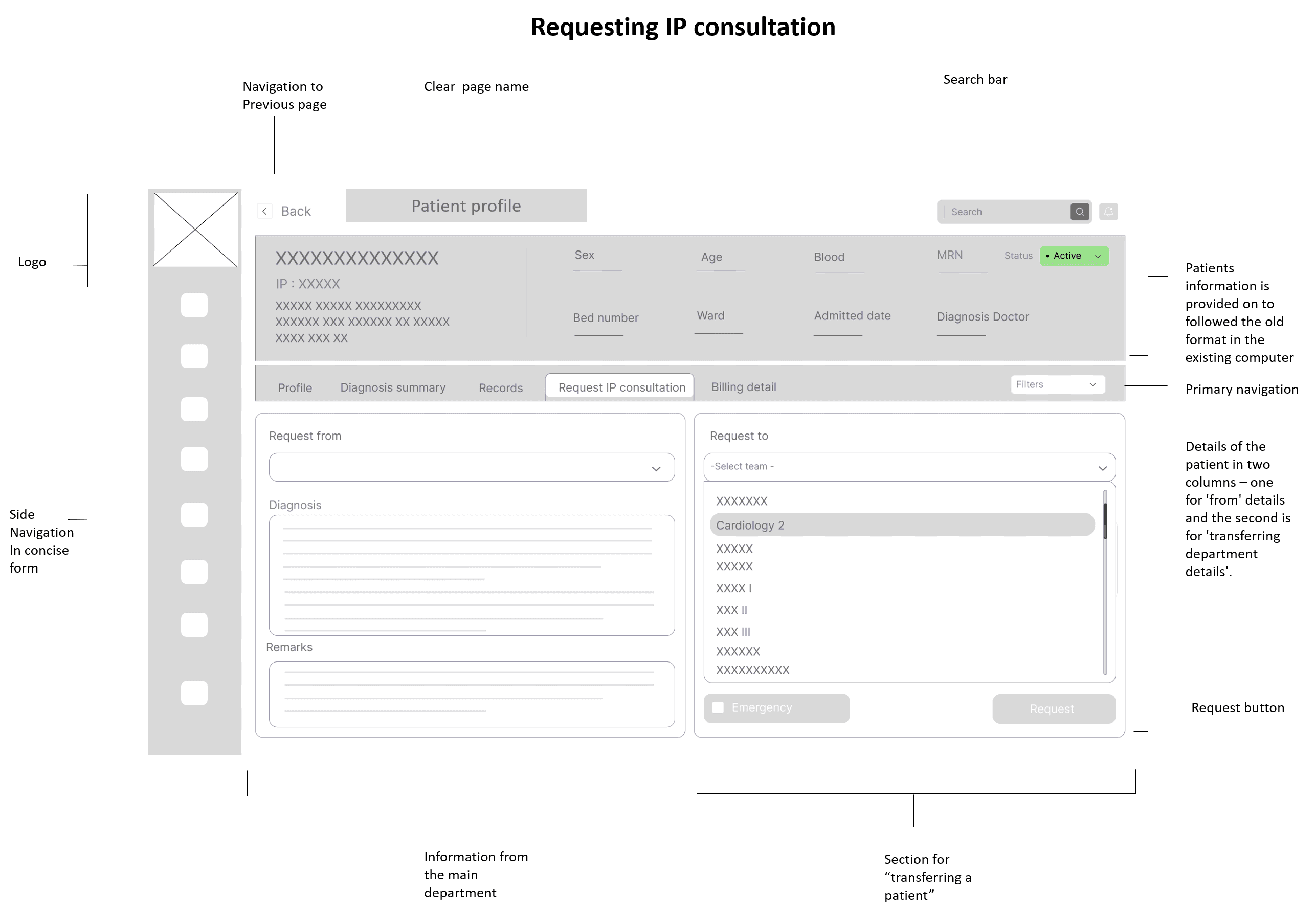
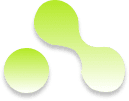
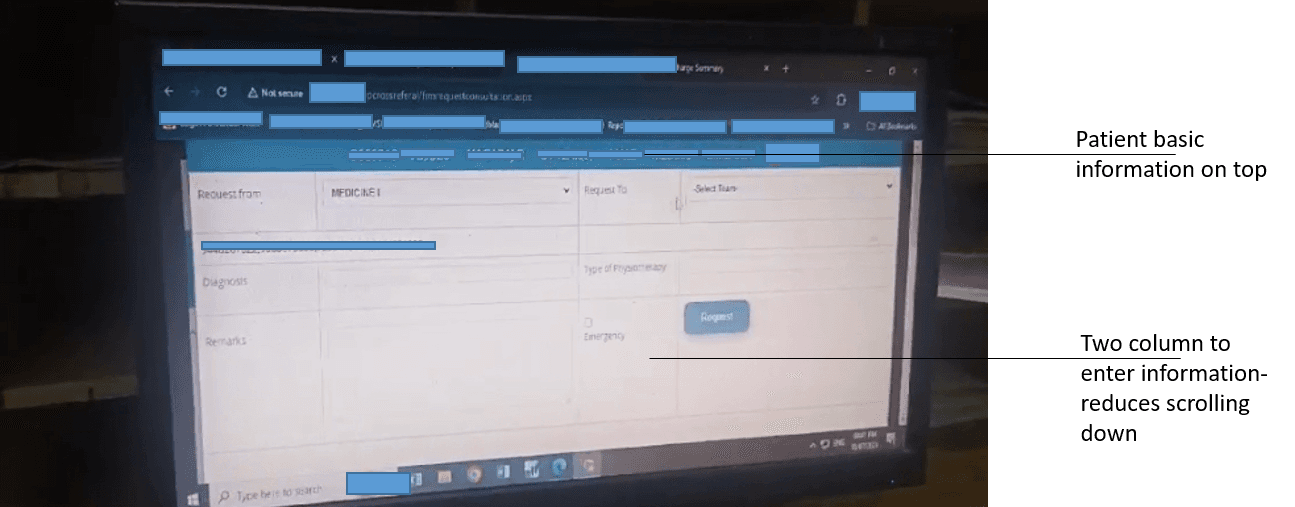
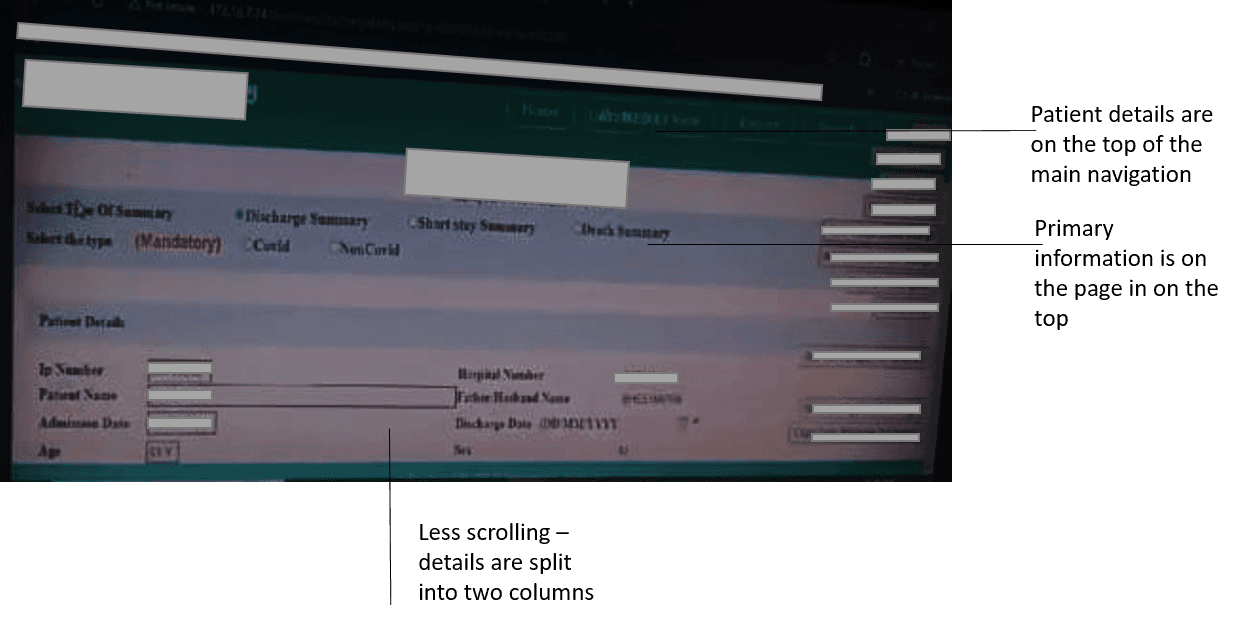
Use of two columns
for patient information entry to reduce scrolling
2
Patient information is at the top for quick identification while updating details.

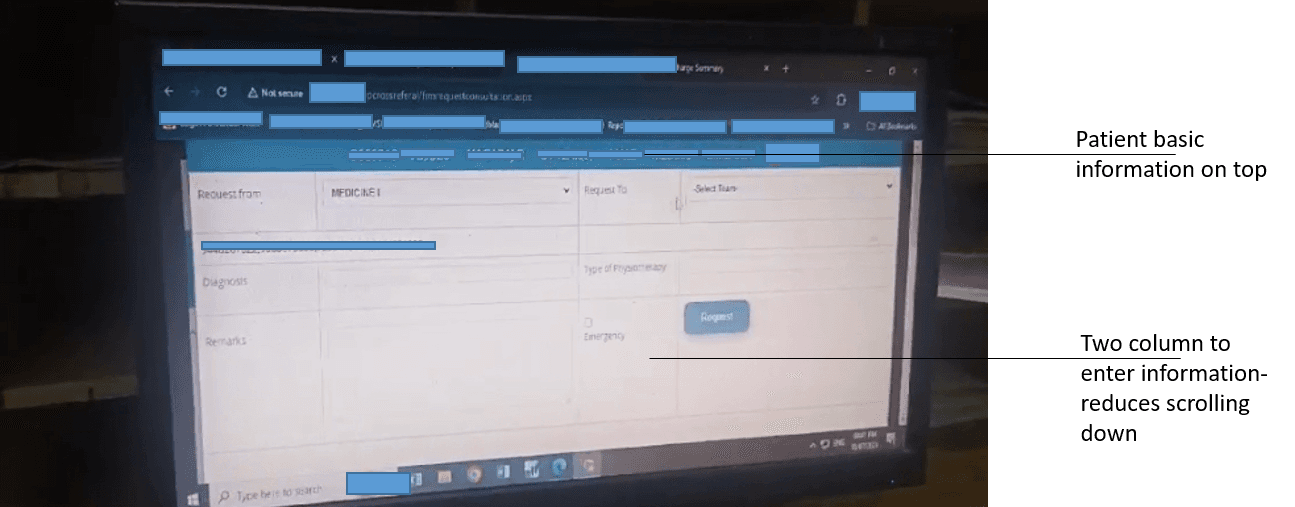
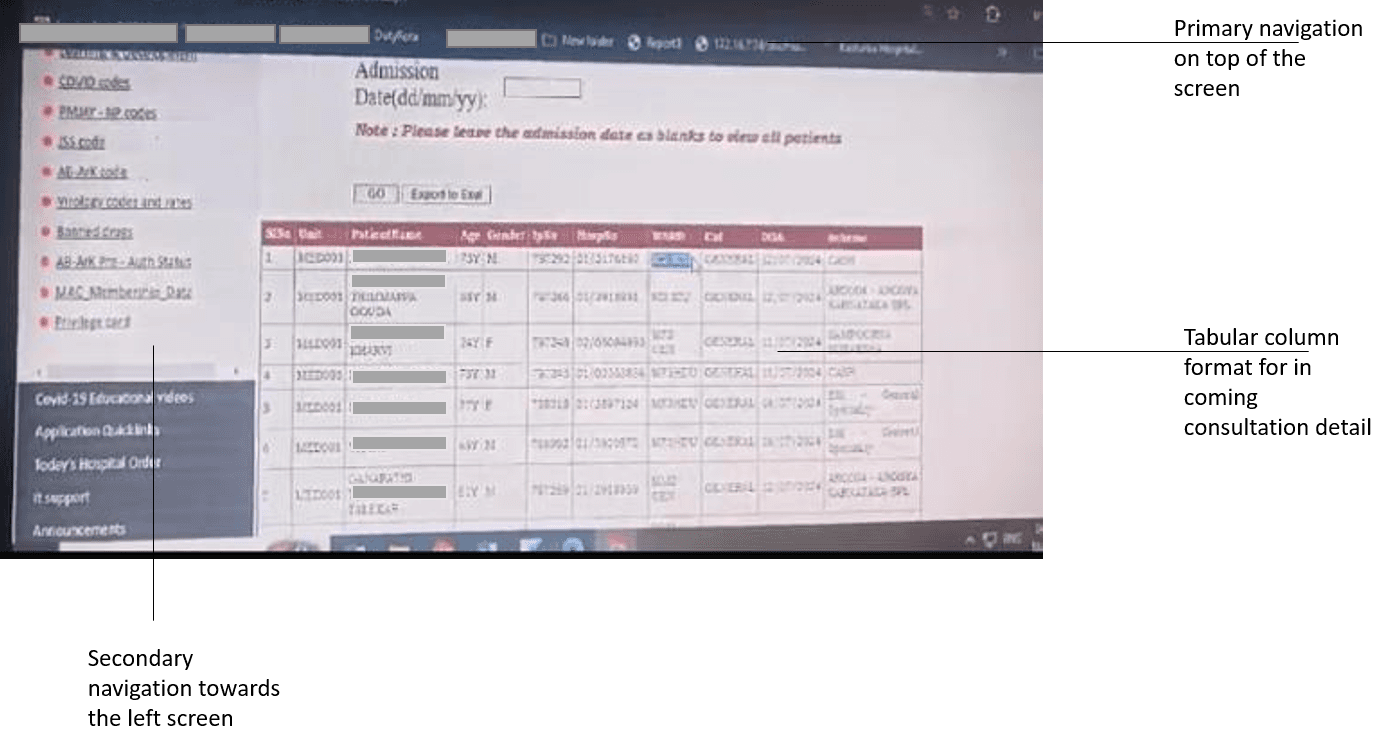
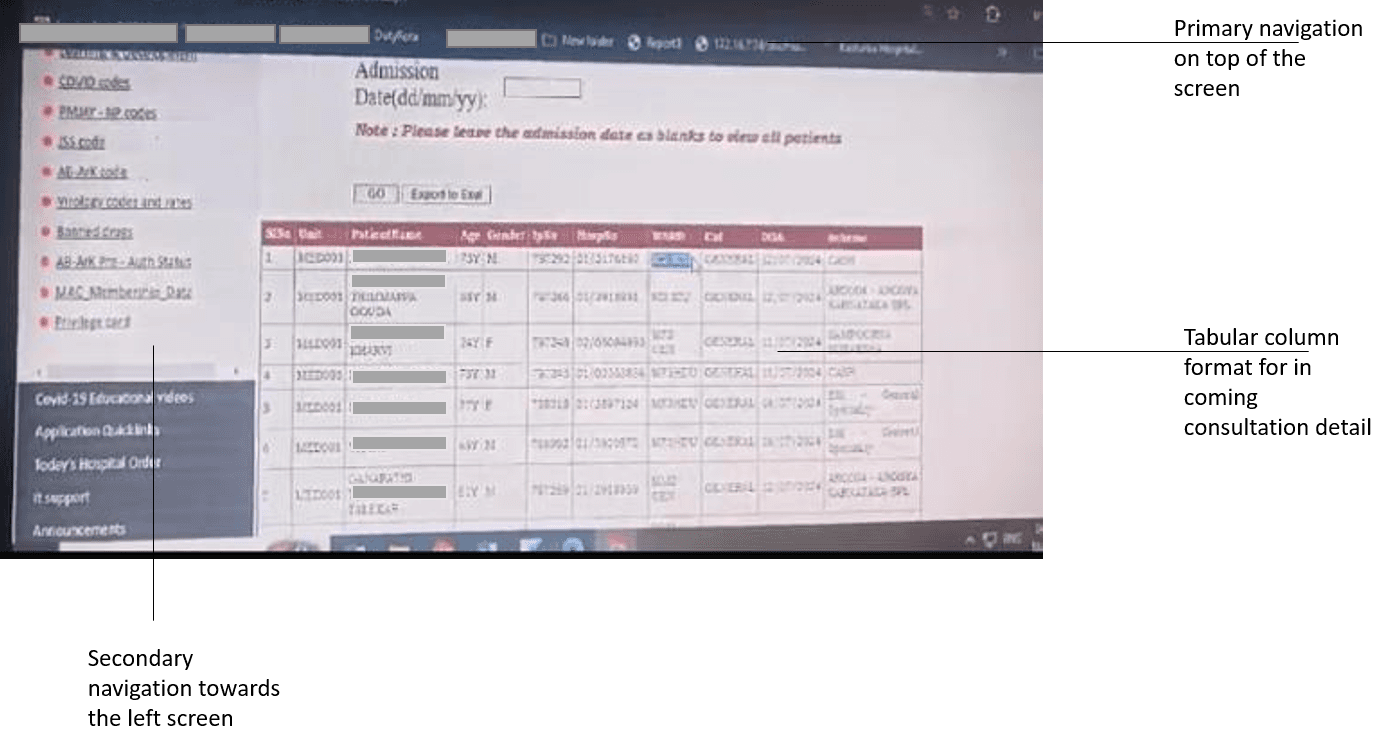
3
Use of clear tabular
column for the incoming
consultation
4
Secondary navigation
towards left of screen to quickly switch pages

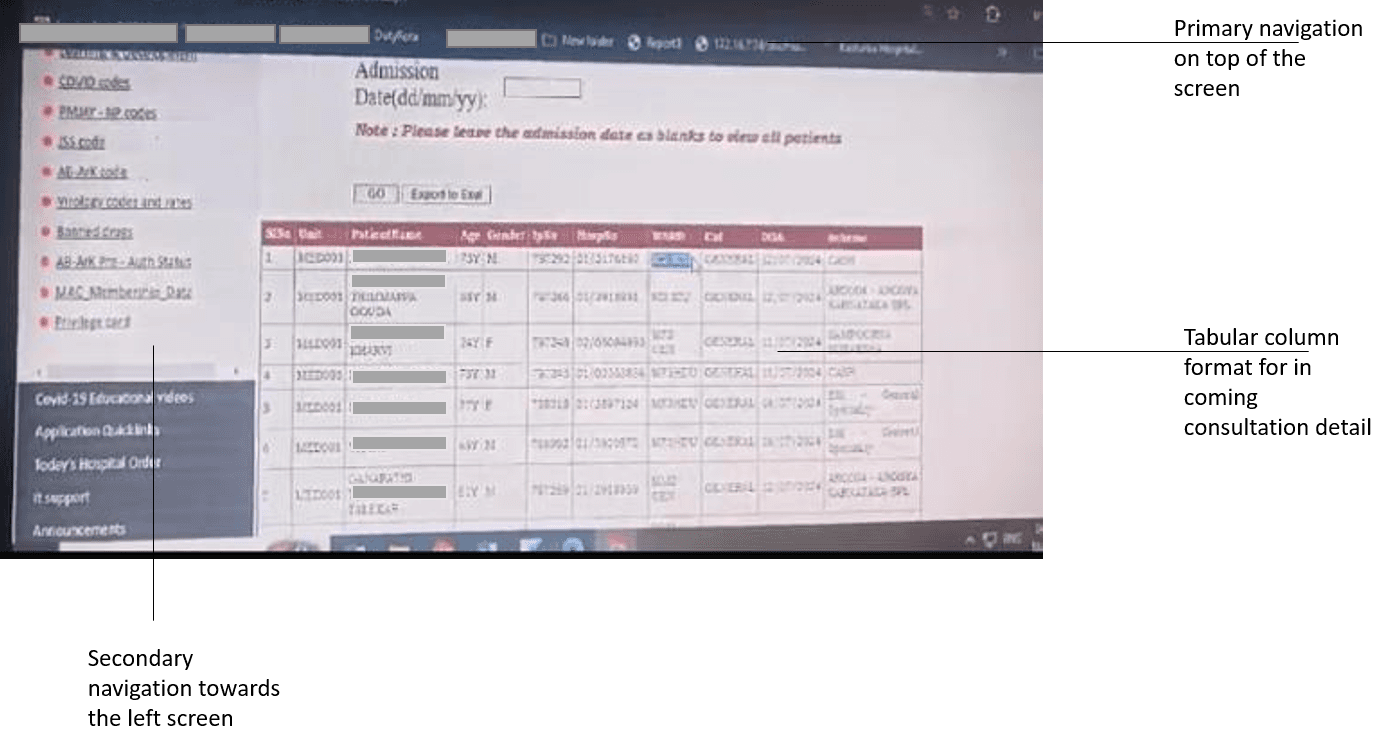
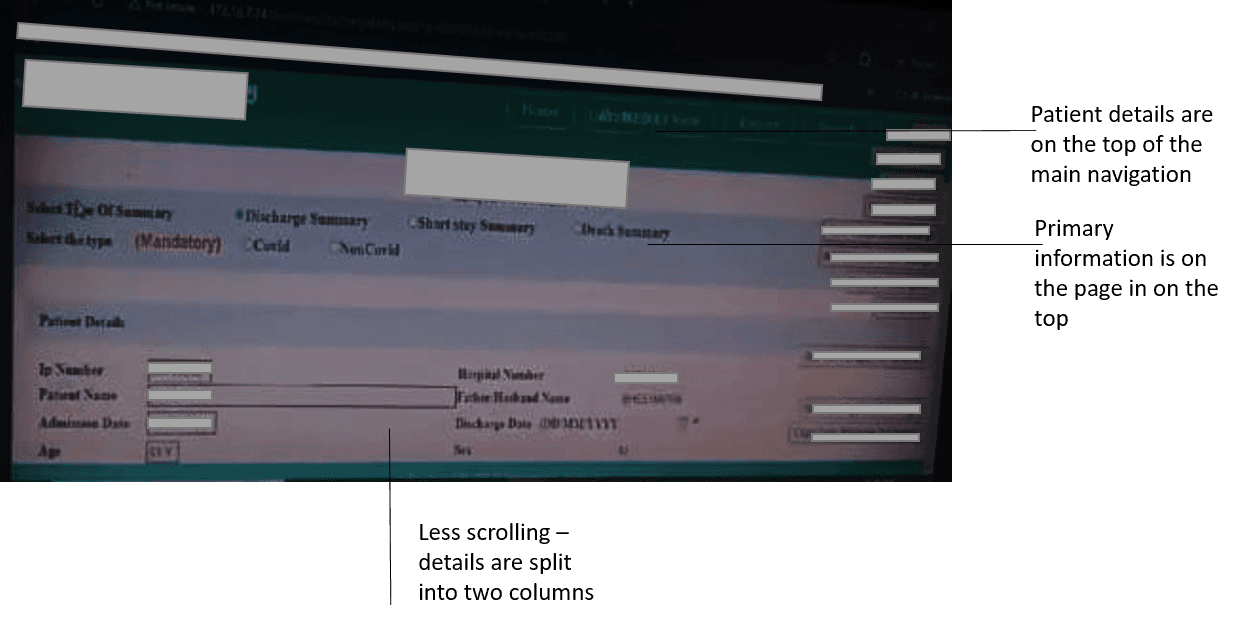
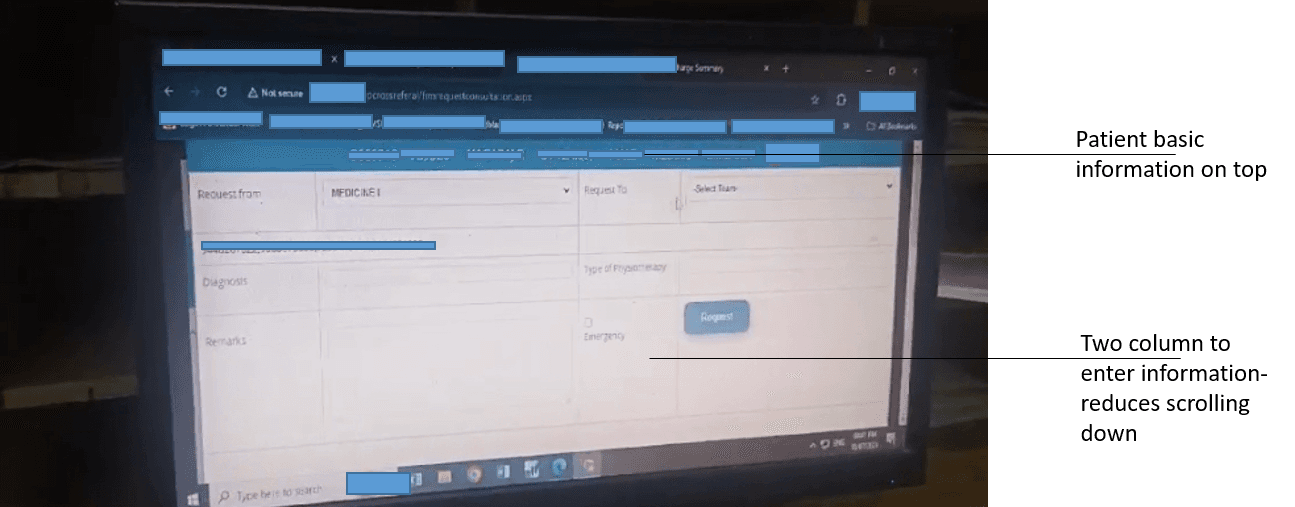
7
Change of sections are provided on top of the information area similar to previous screen
8
Main information such as patient general details on top of the screen

5
Primary navigation is
provided on above the
information are

6
The side navigation bar serves as secondary navigation to help doctors move between pages.
1
Use of two columns
for patient information entry to reduce scrolling
2
Patient information is at the top for quick identification while updating details.

3
Use of clear tabular
column for the incoming
consultation
4
Secondary navigation
towards left of screen to quickly switch pages

7
Change of sections are provided on top of the information area similar to previous screen
8
Main information such as patient general details on top of the screen

5
Primary navigation is
provided on above the
information are

6
The side navigation bar serves as secondary navigation to help doctors move between pages.
Medium Fidelity Prototype
07
Medium- fidelity Wireframes
After understanding the existing system, I transformed the sketches into a mid-fidelity prototype to gain clarity on how tasks are performed in a user-friendly way.
Medium Fidelity Prototype
07
Medium- fidelity Wireframes
After understanding the existing system, I transformed the sketches into a mid-fidelity prototype to gain clarity on how tasks are performed in a user-friendly way.

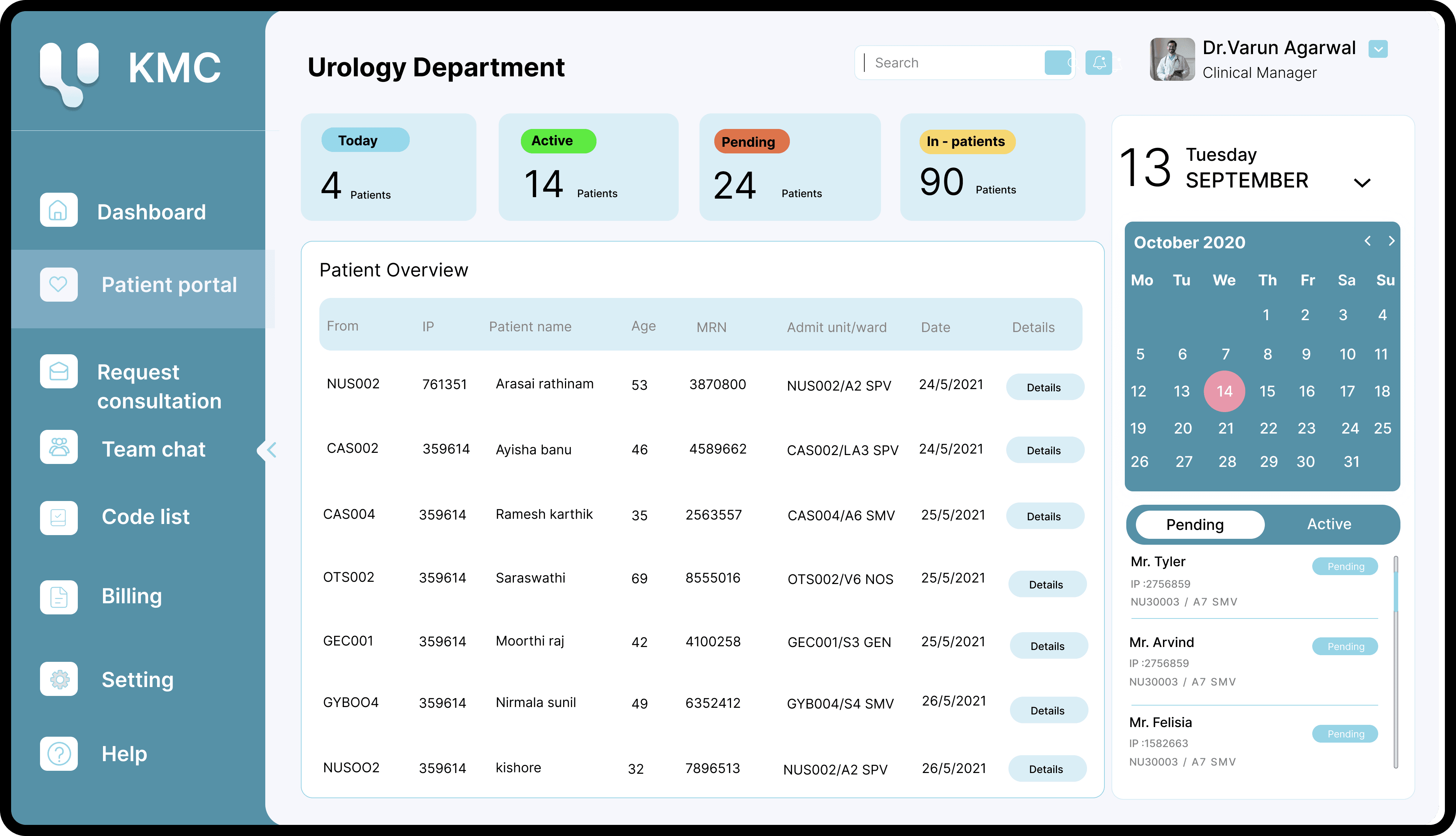
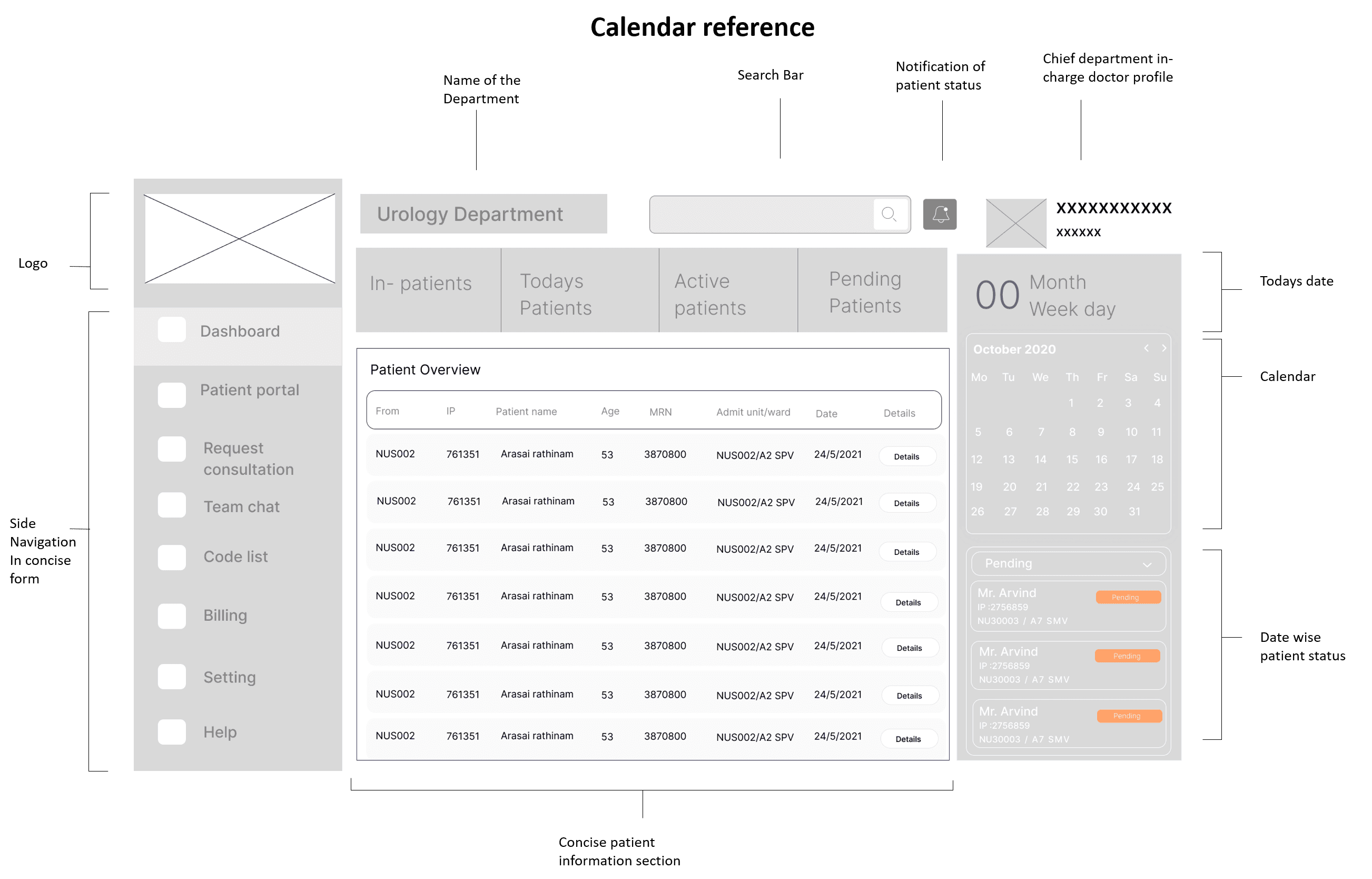
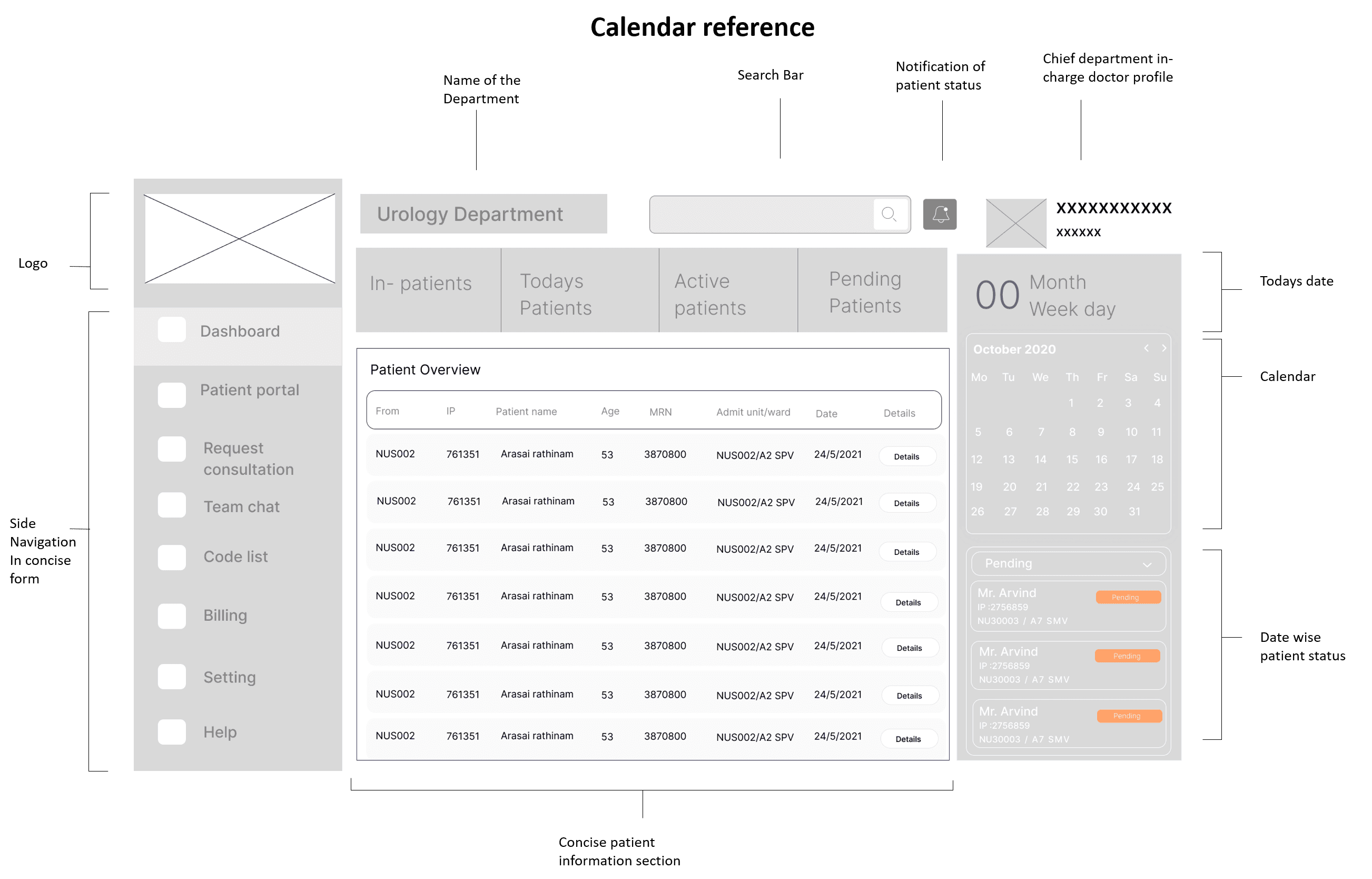
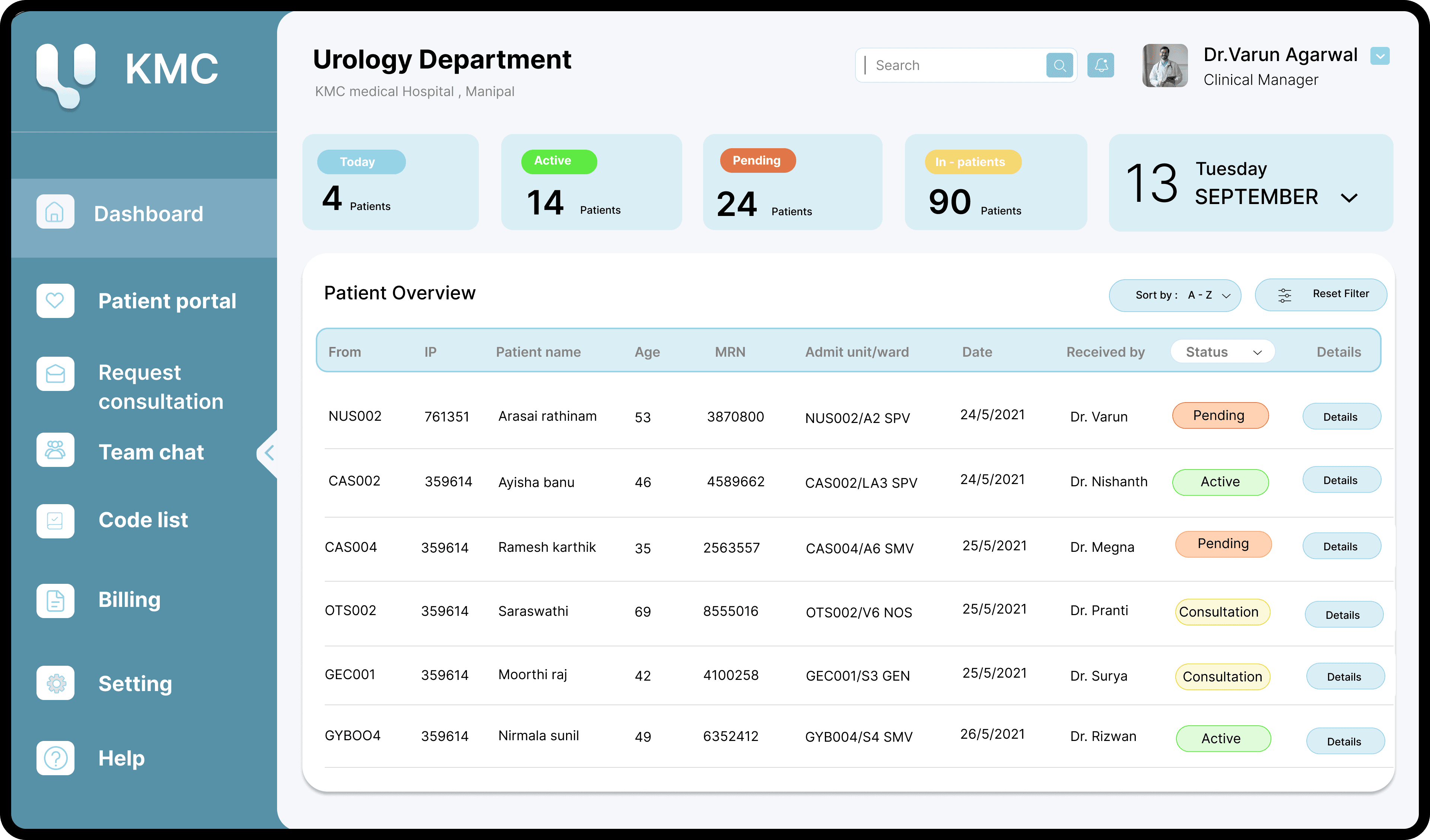
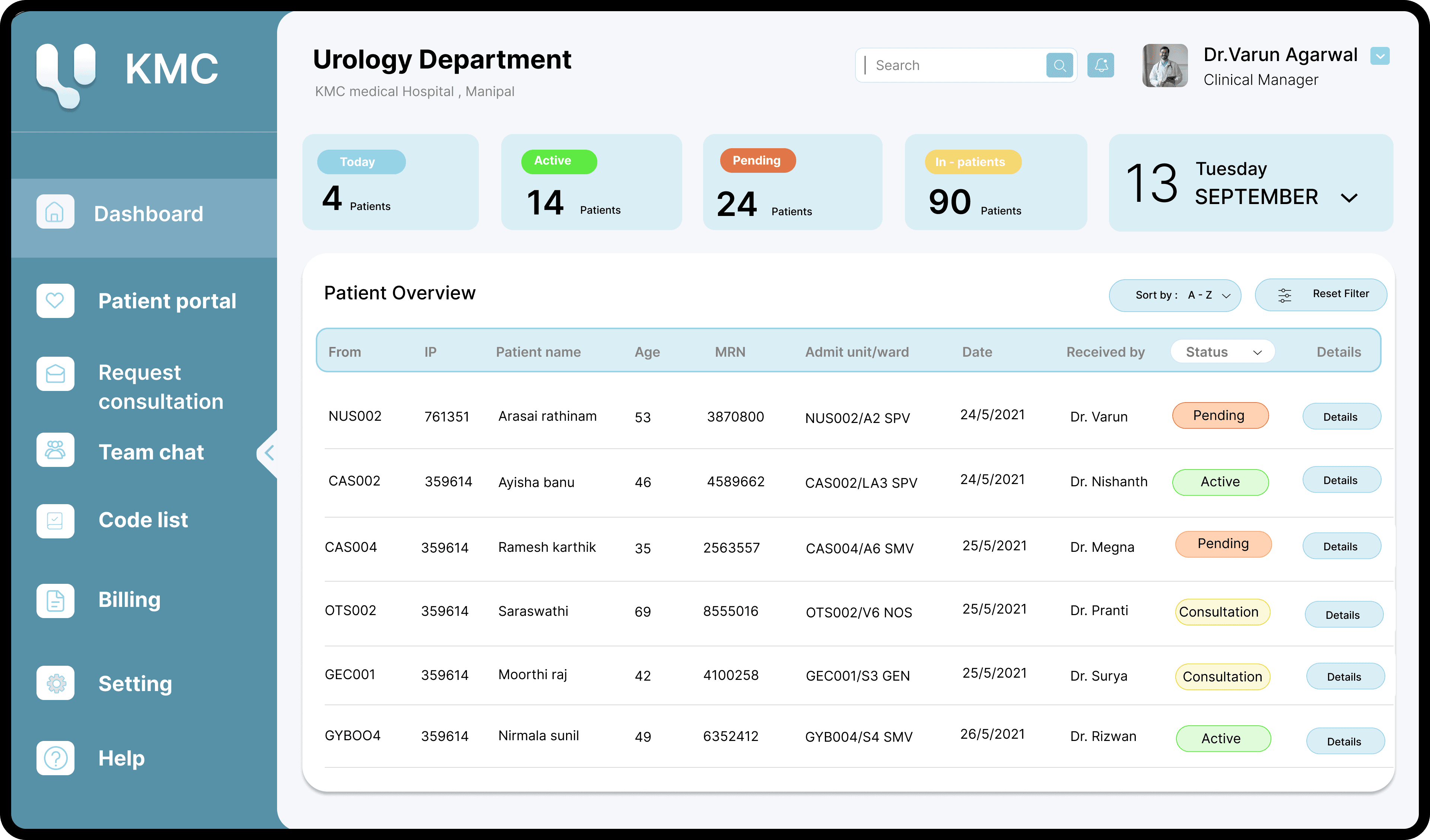
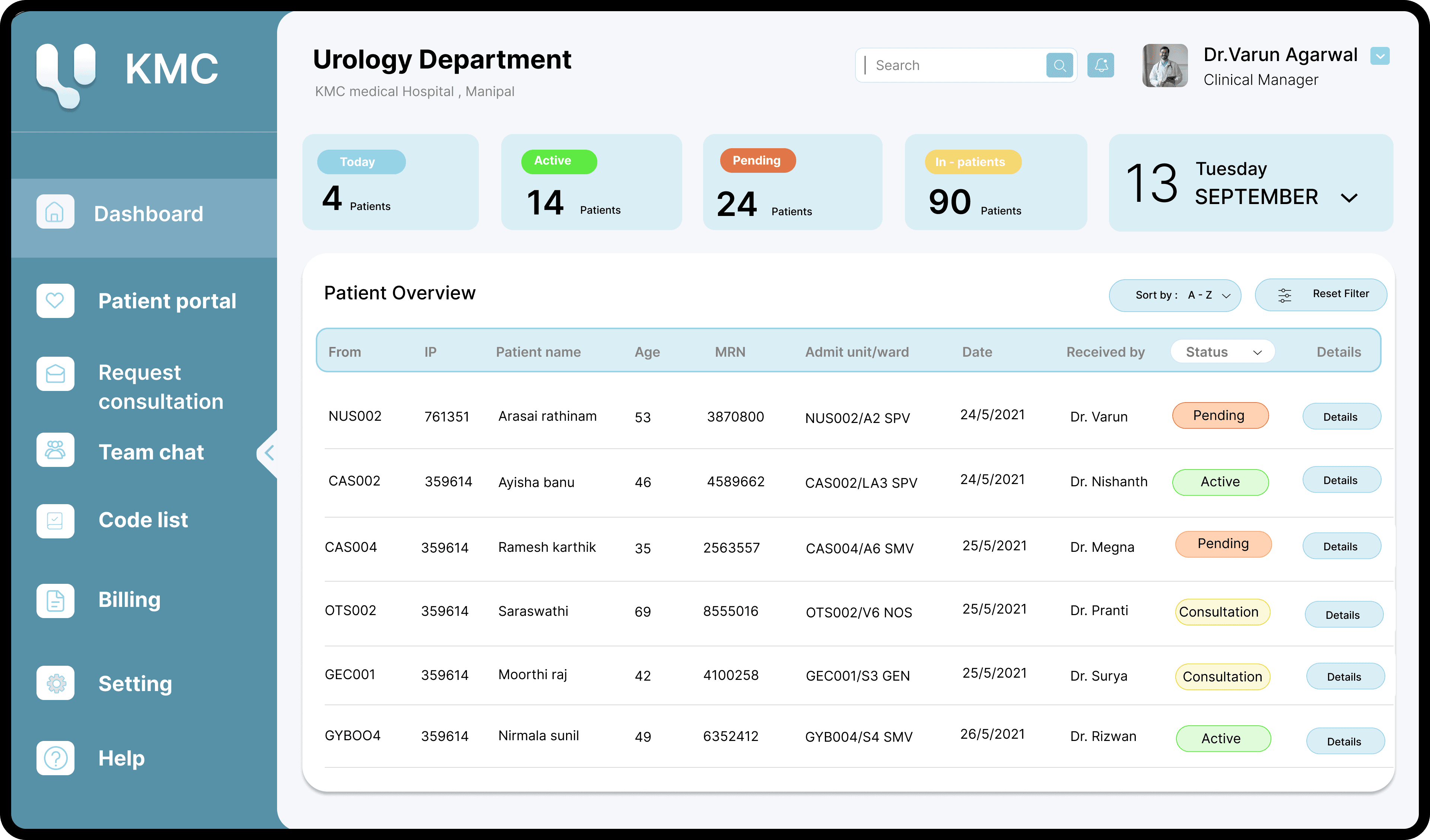
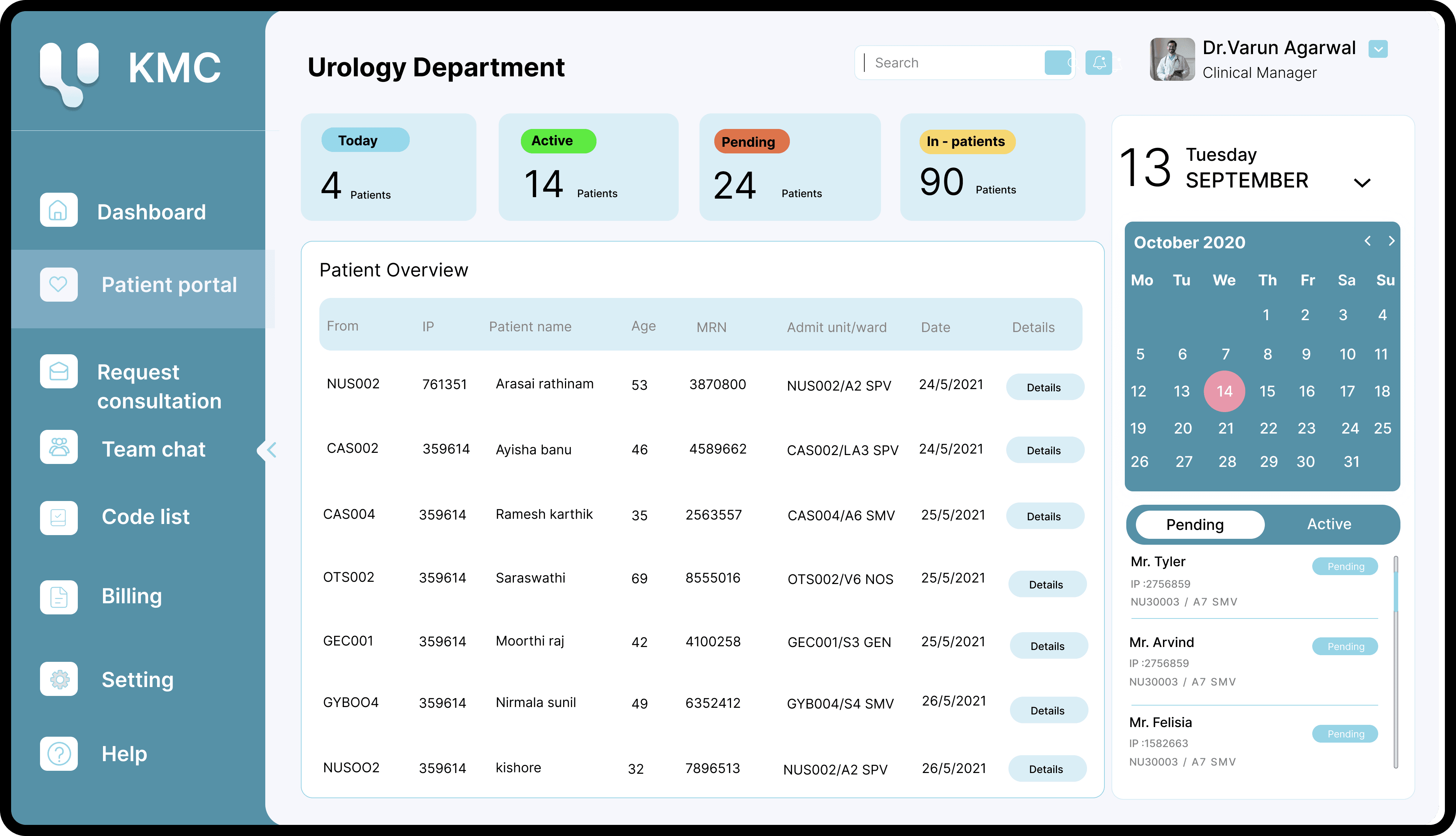
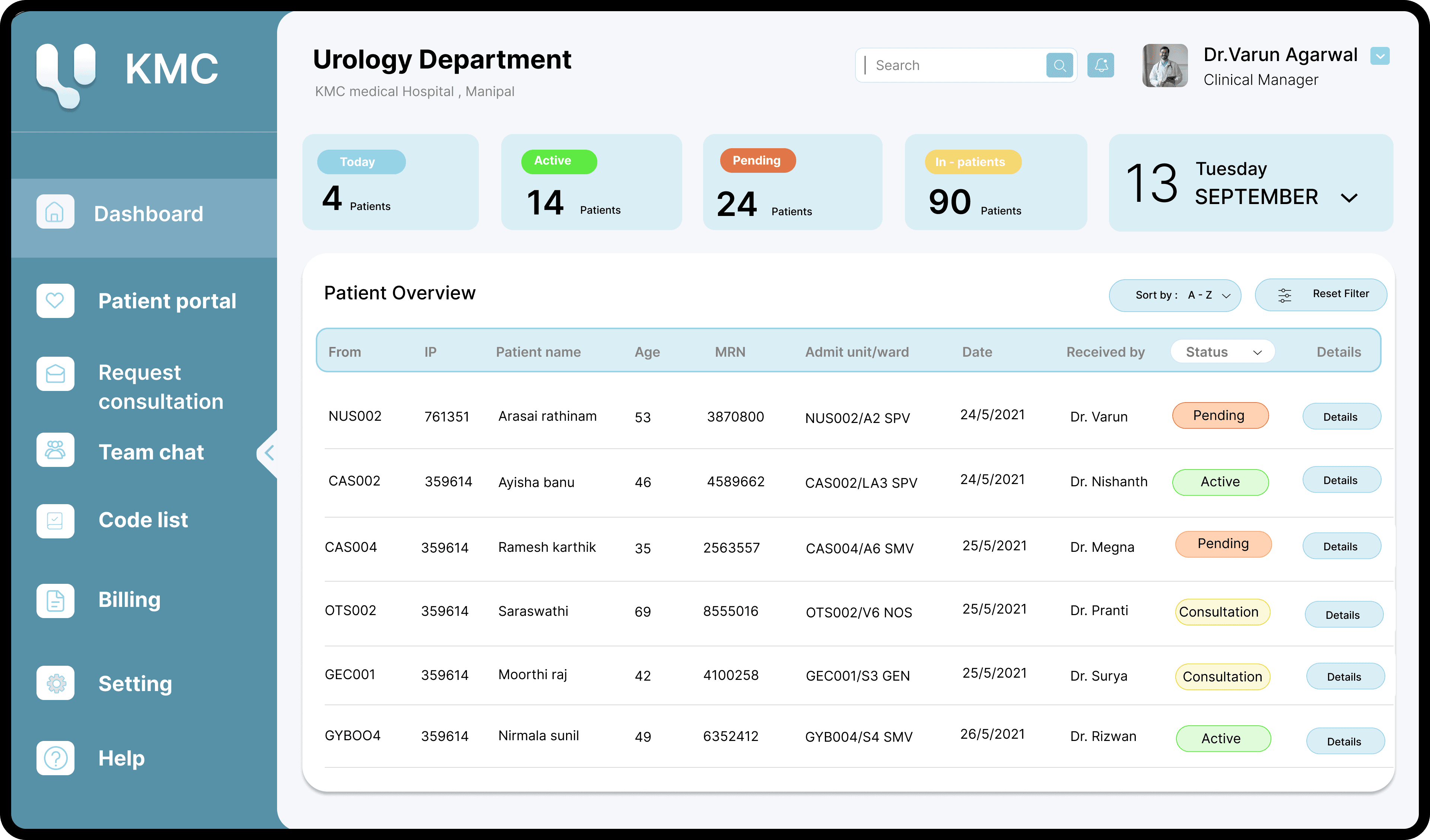
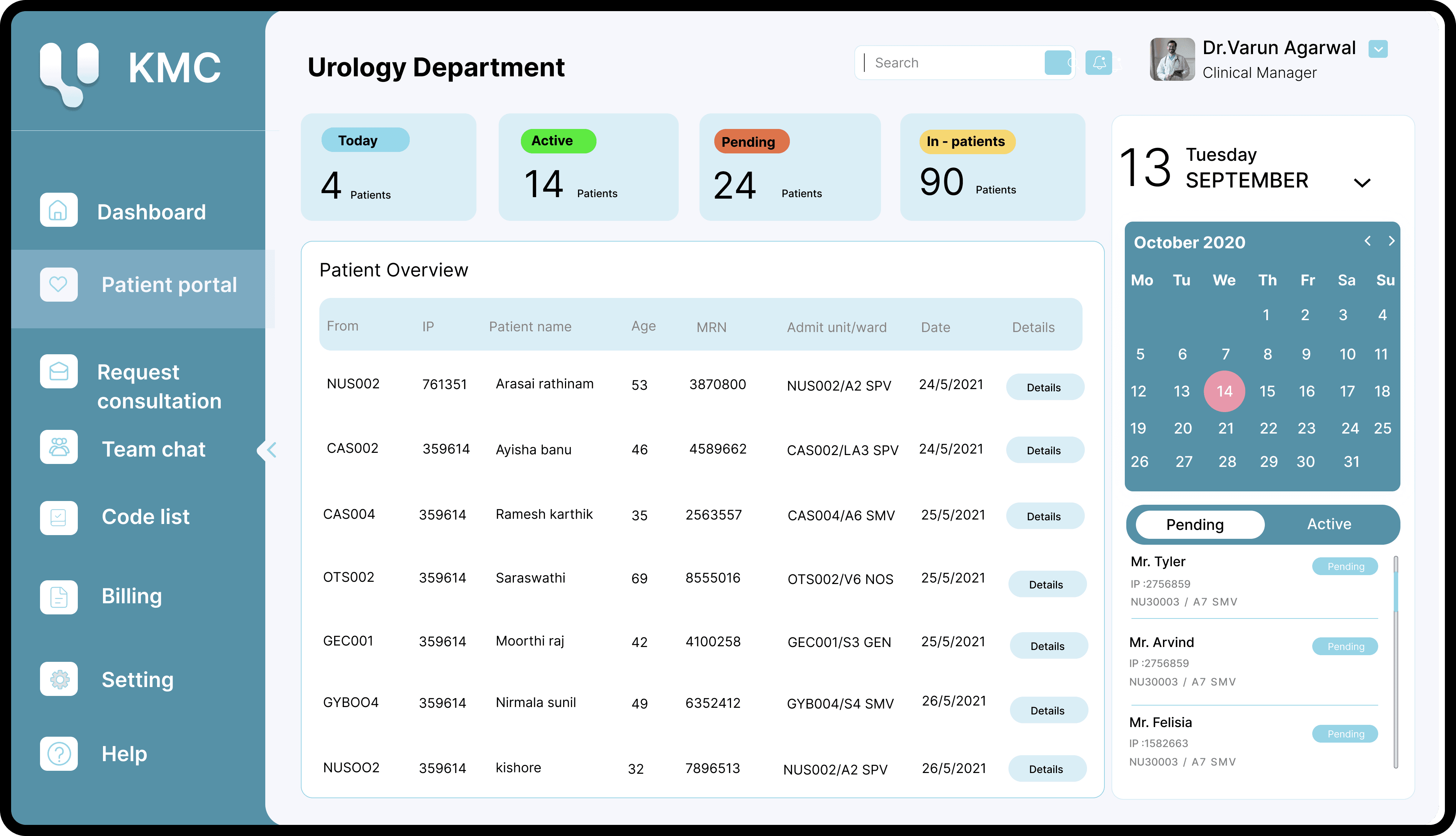
KEY FEATURE 1
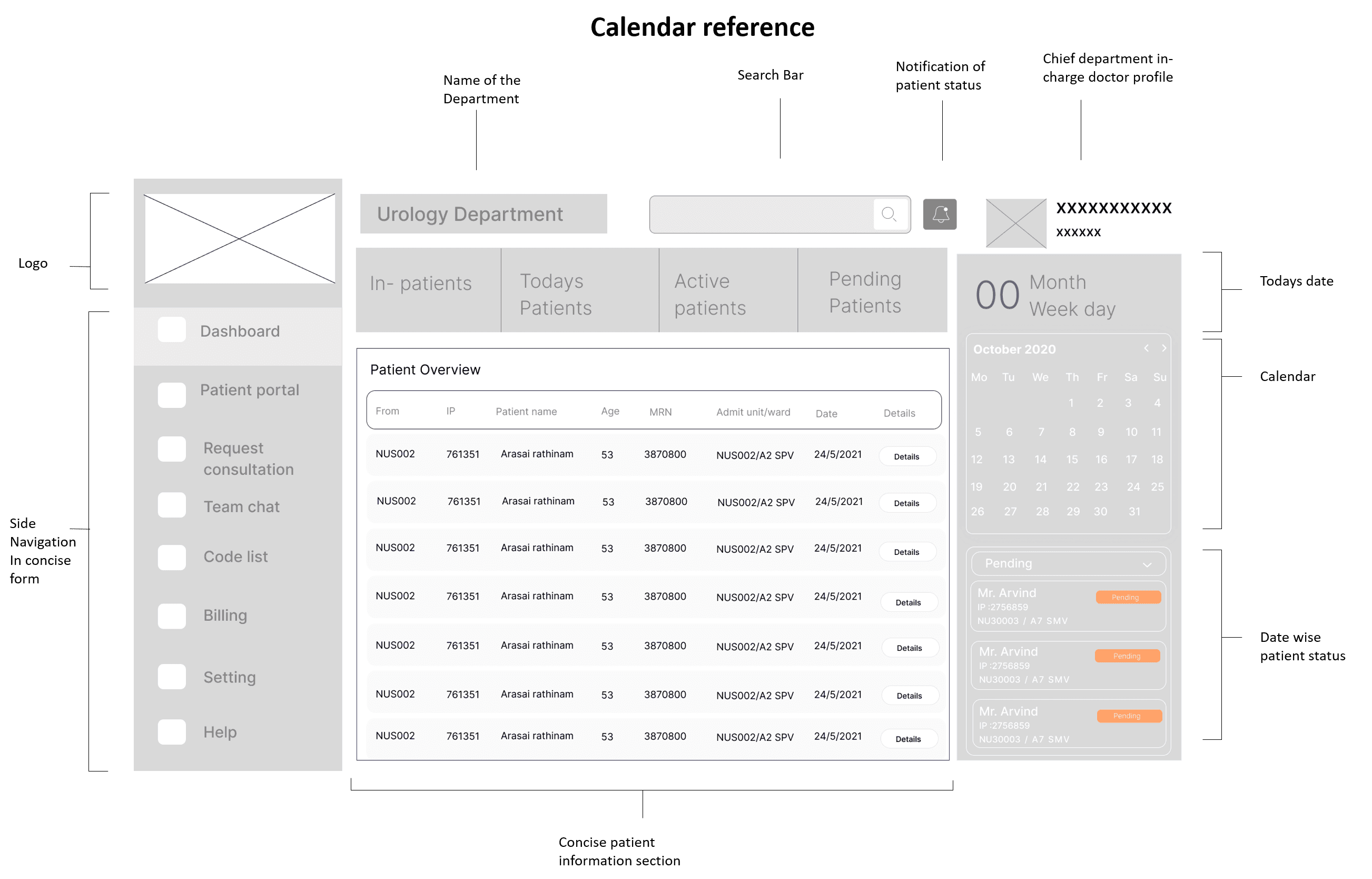
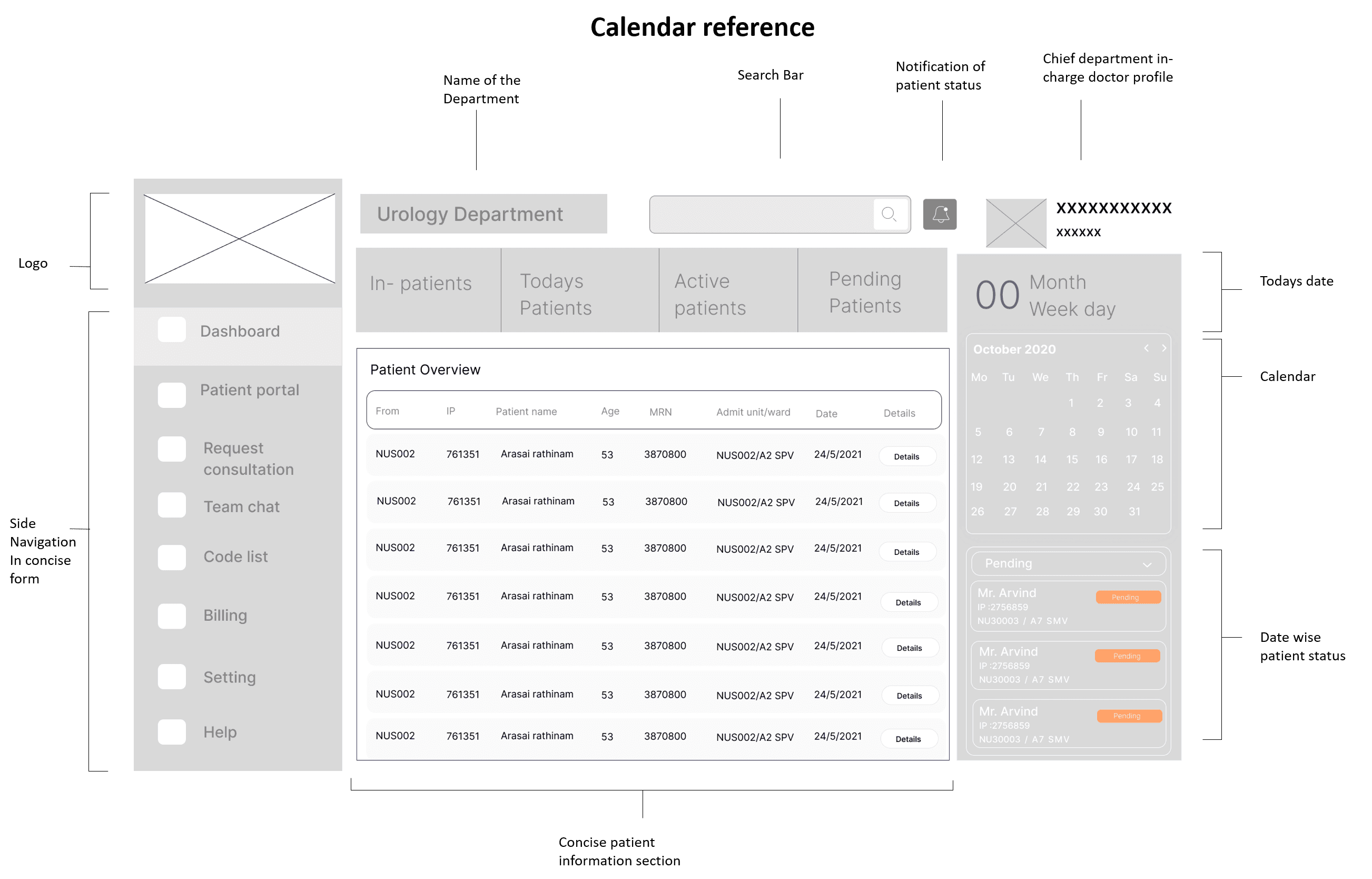
Dashboard with clear details on incoming urology consultations.
Junior doctors can easily filter pending and active cases and quickly view all patient statuses.
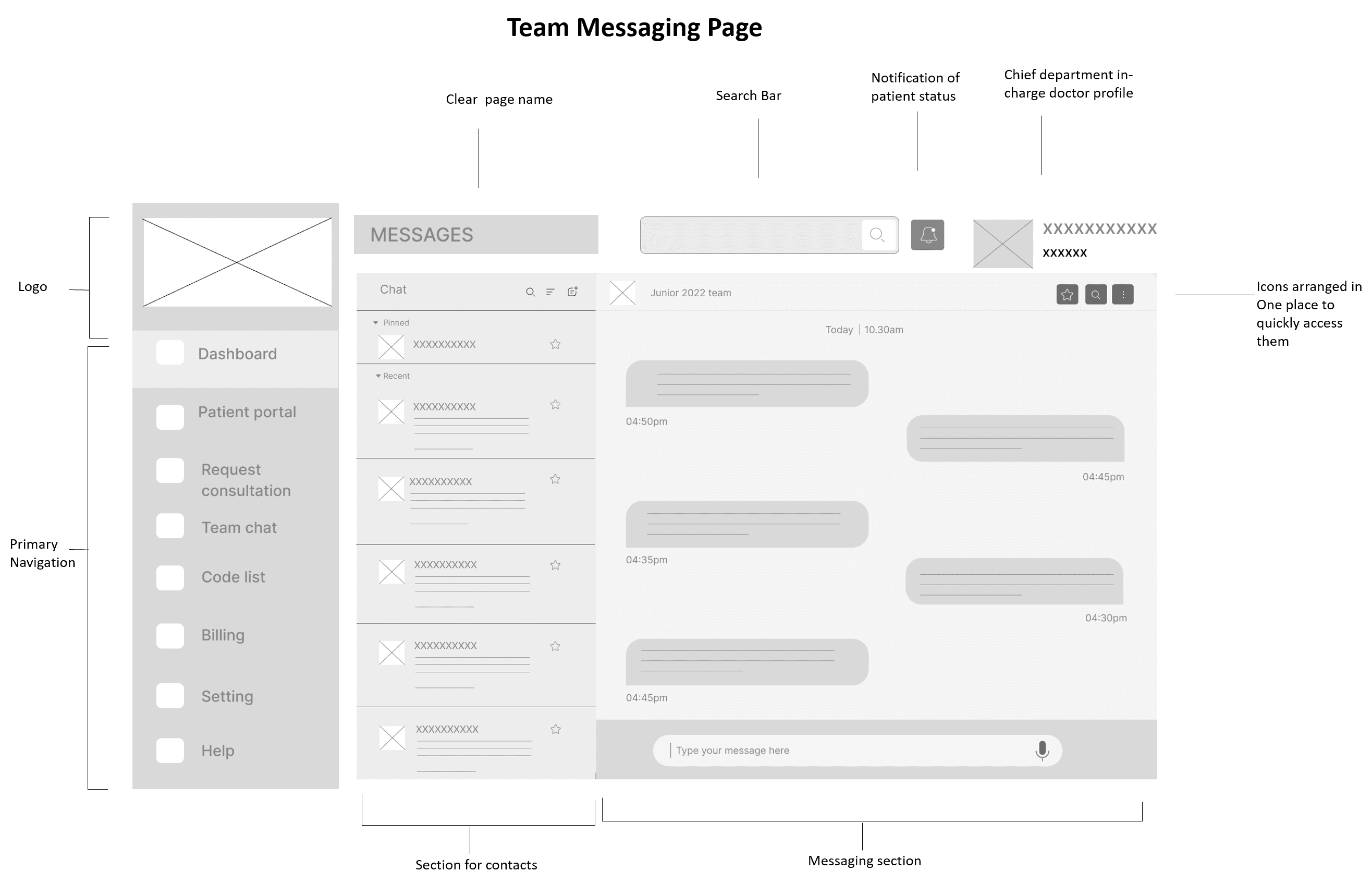
KEY FEATURE 2
A calendar to quickly filter patients admitted by date.
Since different doctors are in charge on different days, each doctor can use the calendar to select a specific day and view the patients admitted under their care.


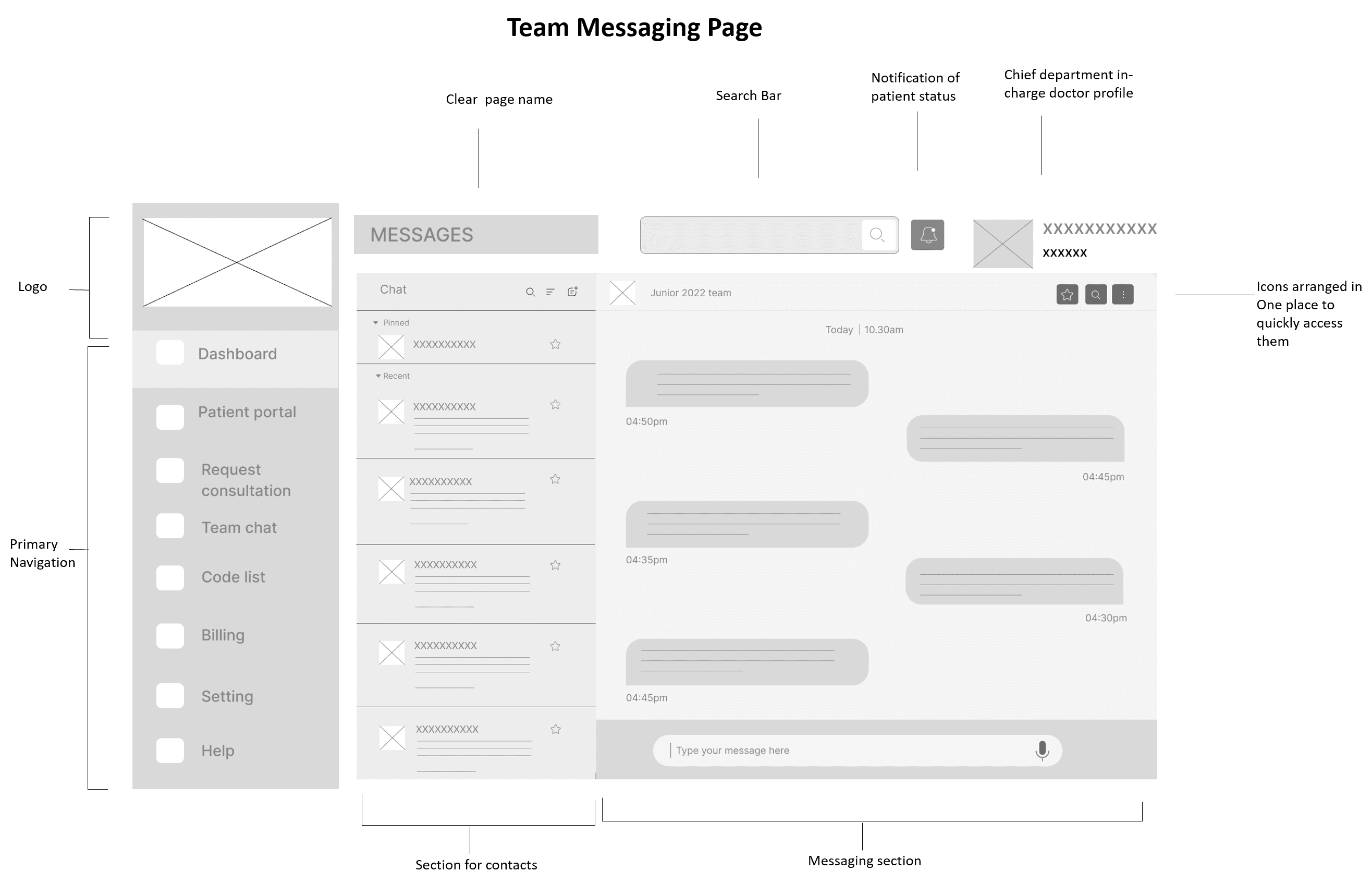
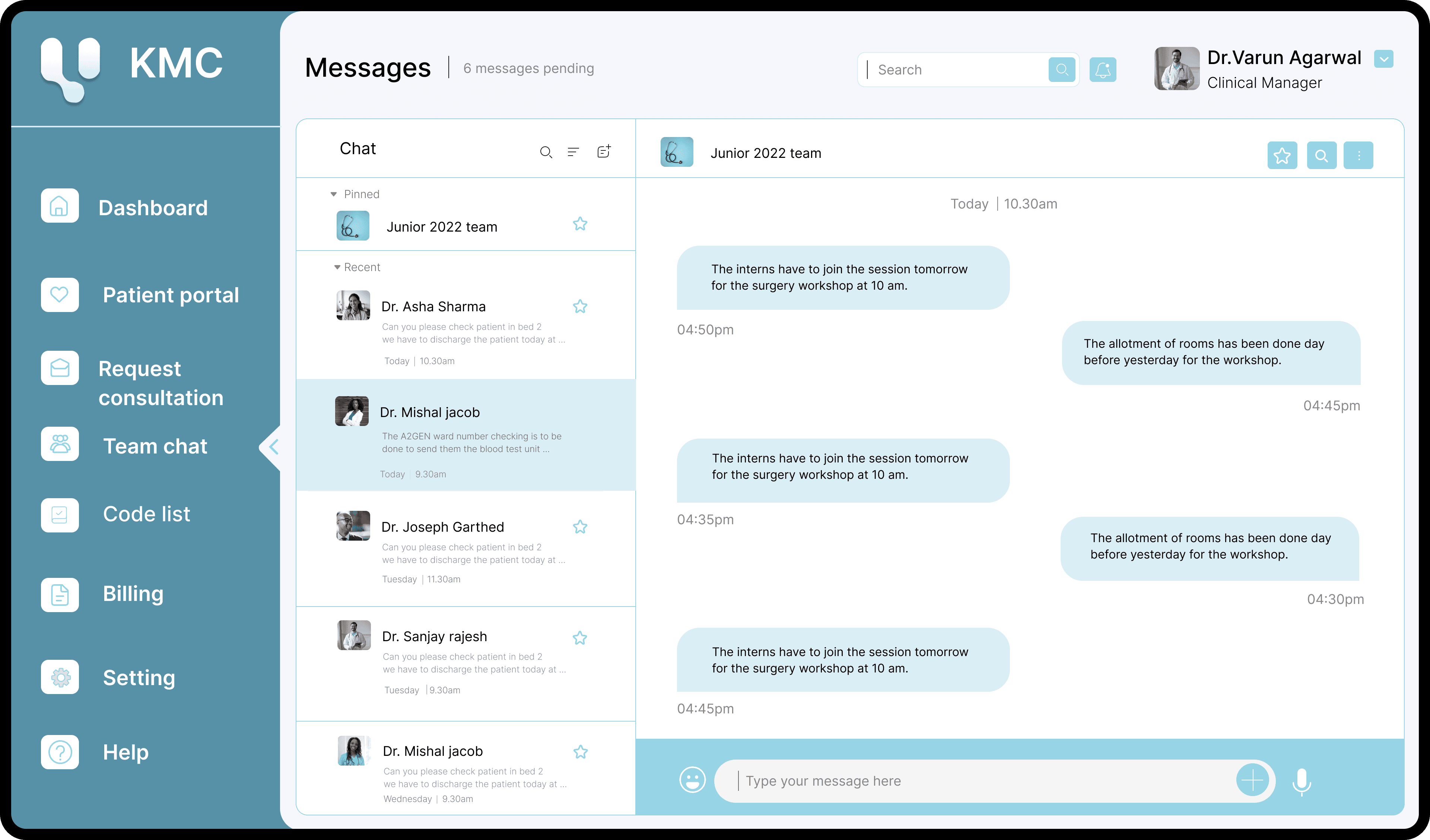
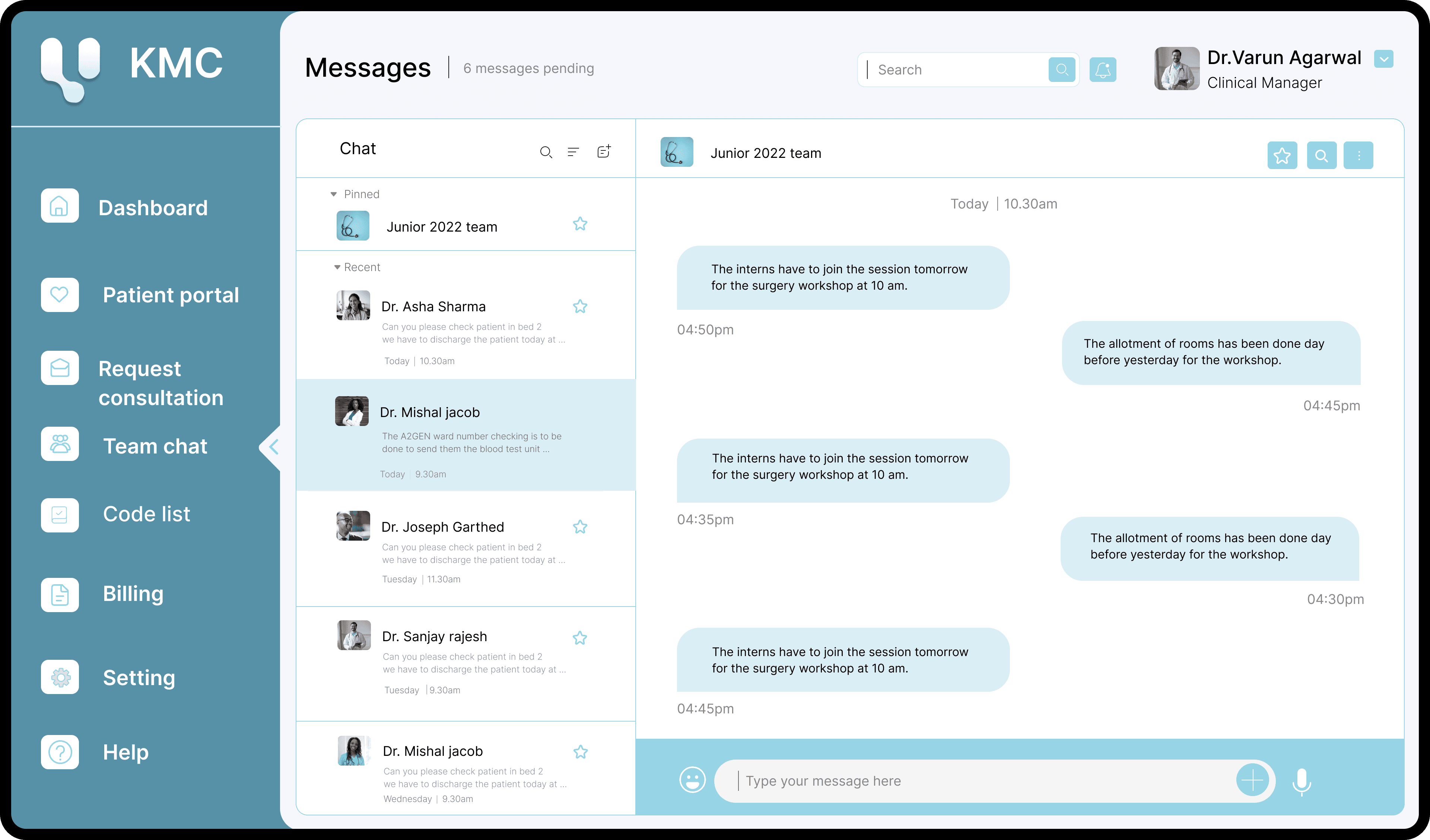
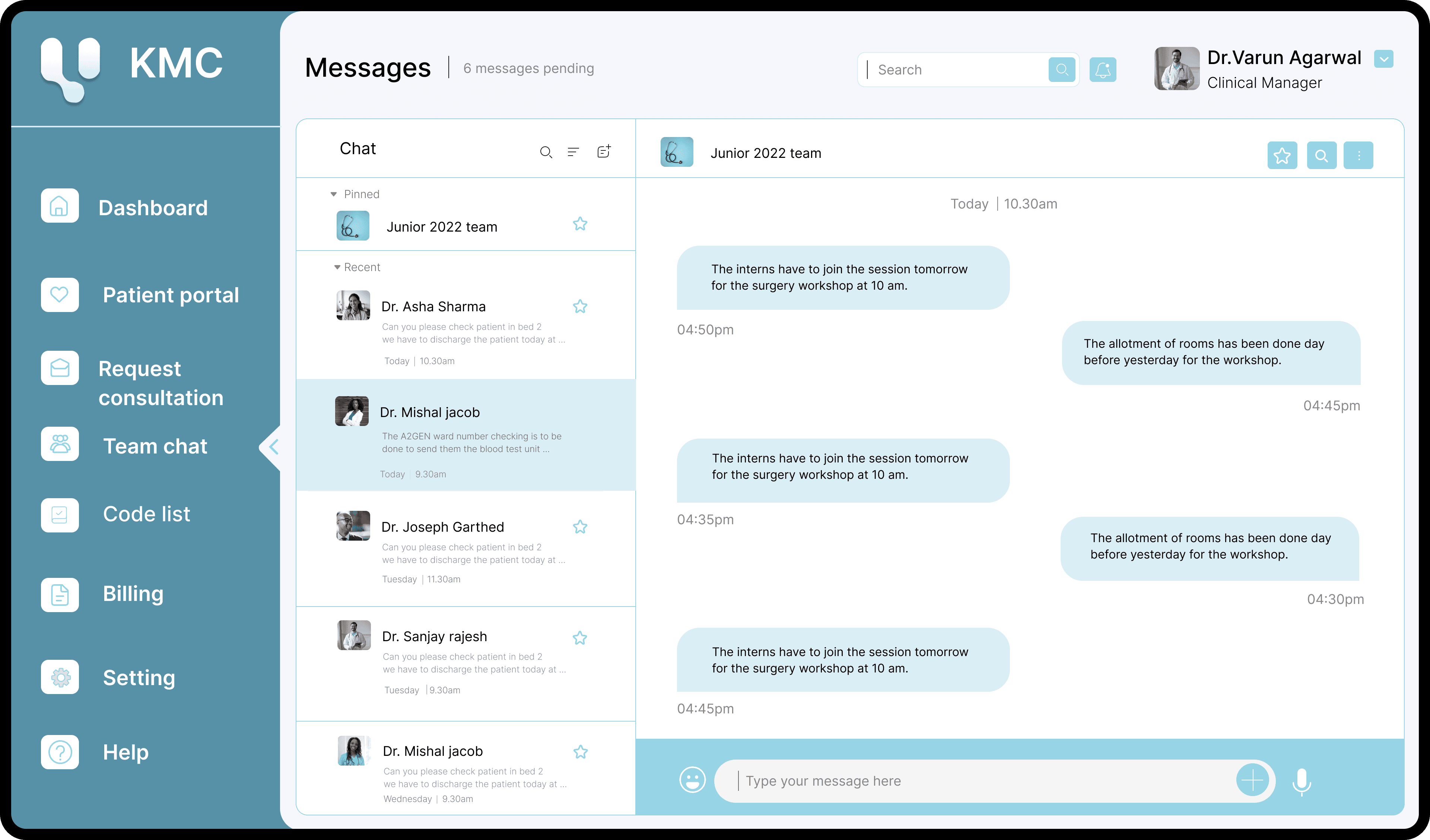
KEY FEATURE 3
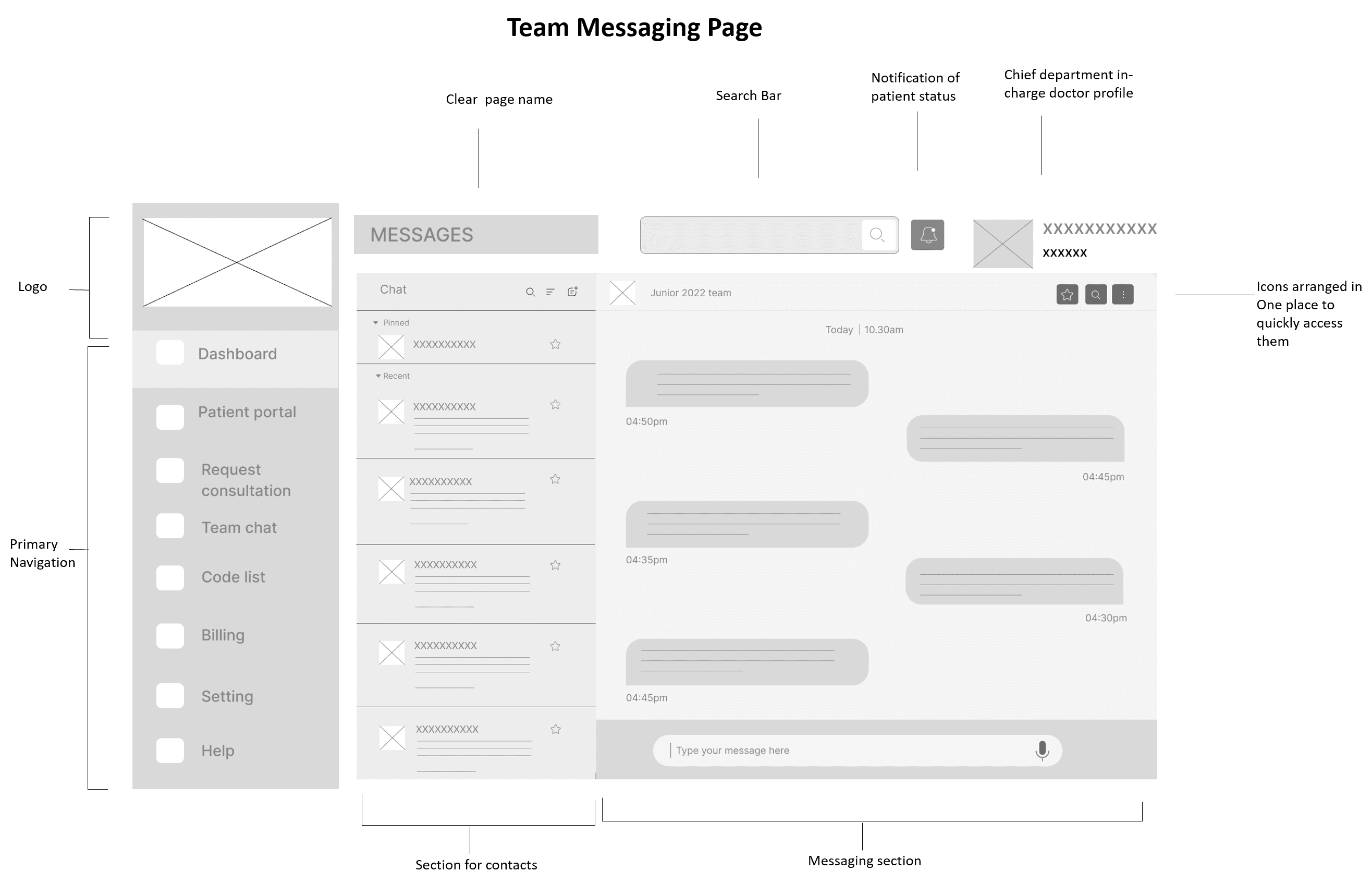
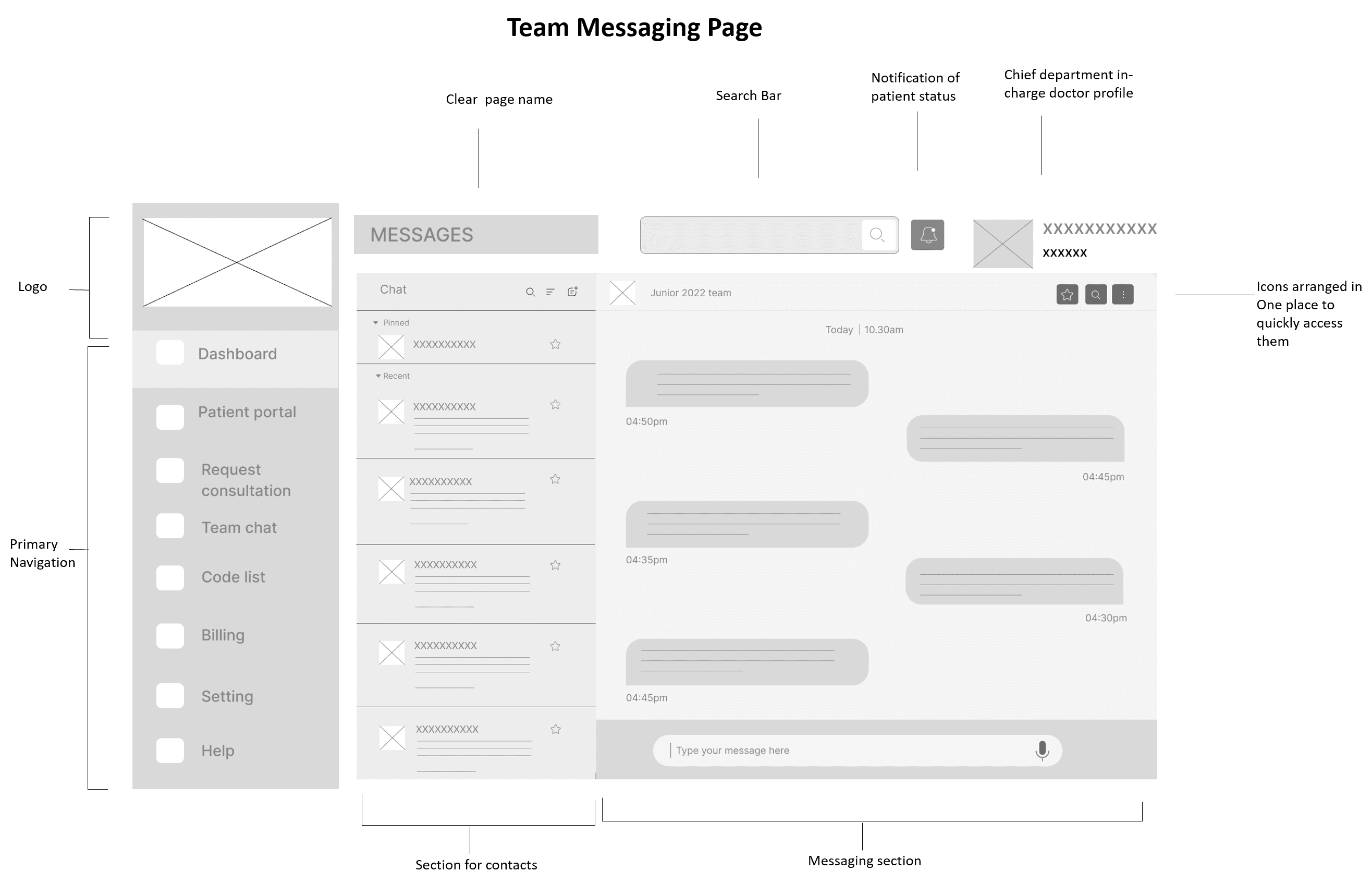
A team chat feature for accessing shared reports and collaborating with other departments.
The feature helps the PG doctors to assign and check work with the senior and interns.This feature also facilitates patient management by sharing, checking and correcting patient reports online.
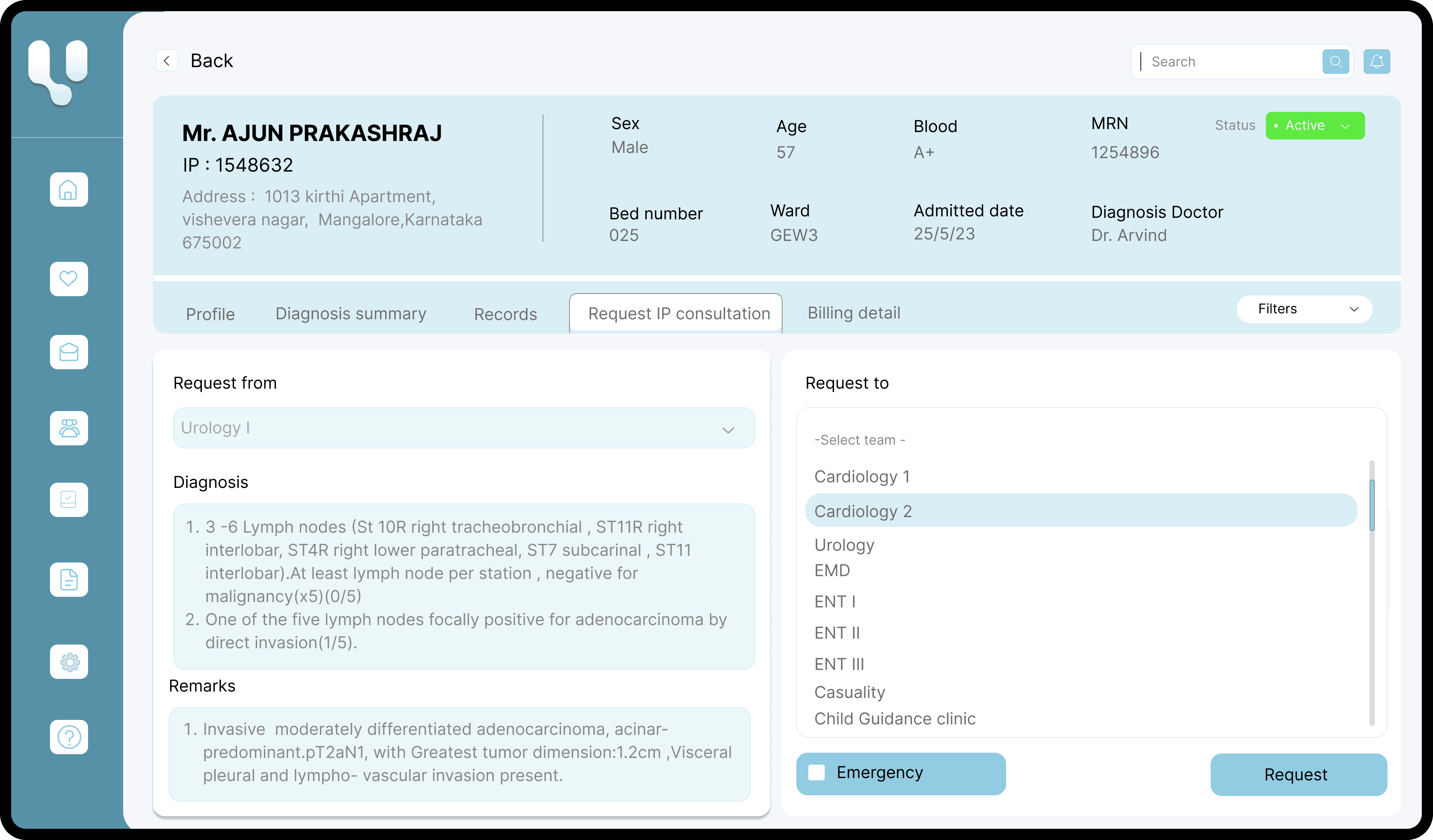
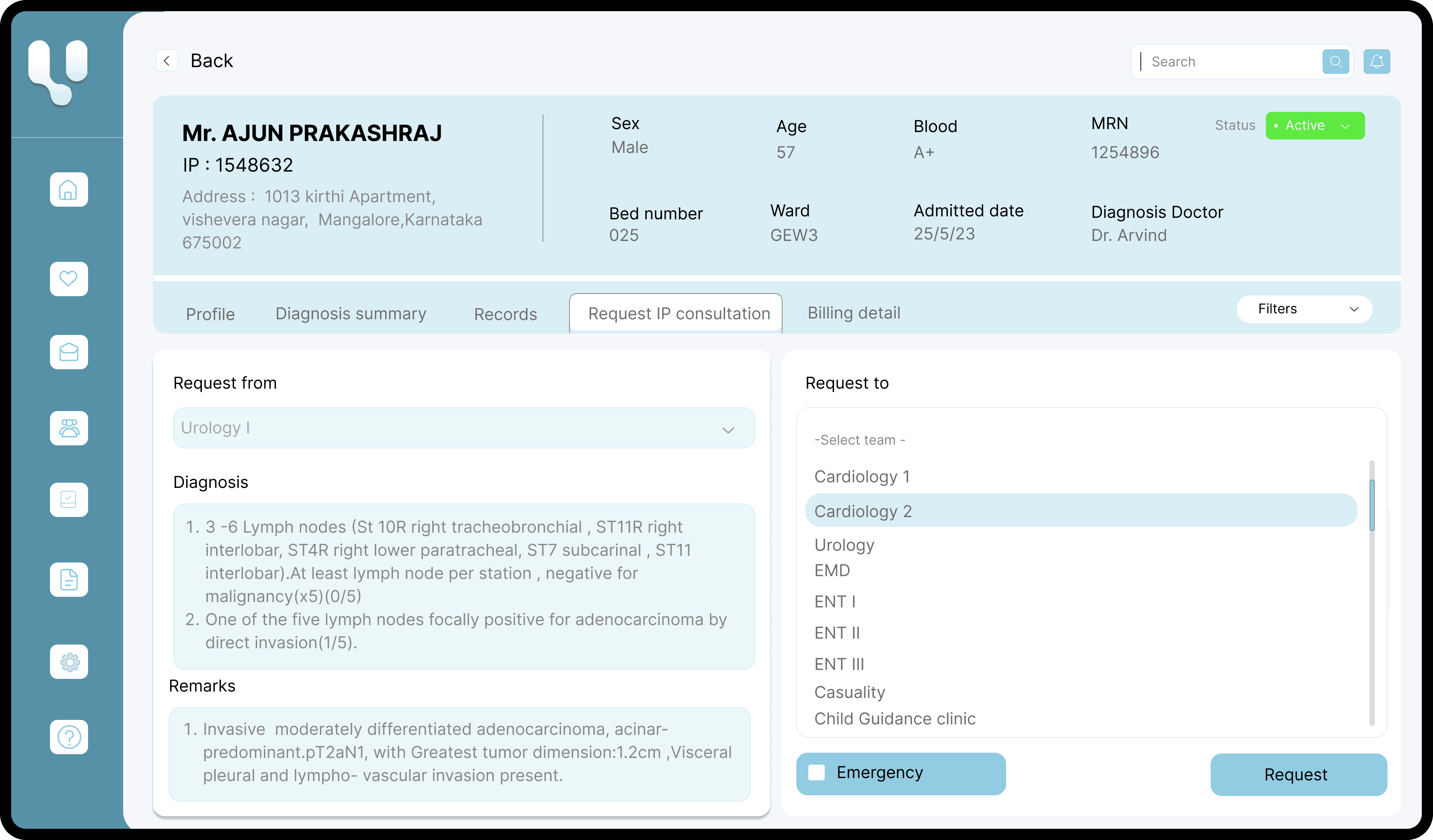
KEY FEATURE 3
The patient profile sections mirror the existing system for familiarity in a fast-paced environment.
Since everyone at the hospital uses the same application for entering reports and discharge summaries, I kept the same workflow to minimize the learning curve for users.


KEY FEATURE 1
Dashboard with clear details on incoming urology consultations.
Junior doctors can easily filter pending and active cases and quickly view all patient statuses.
KEY FEATURE 2
A calendar to quickly filter patients admitted by date.
Since different doctors are in charge on different days, each doctor can use the calendar to select a specific day and view the patients admitted under their care.


KEY FEATURE 3
A team chat feature for accessing shared reports and collaborating with other departments.
The feature helps the PG doctors to assign and check work with the senior and interns.This feature also facilitates patient management by sharing, checking and correcting patient reports online.
KEY FEATURE 3
The patient profile sections mirror the existing system for familiarity in a fast-paced environment.
Since everyone at the hospital uses the same application for entering reports and discharge summaries, I kept the same workflow to minimize the learning curve for users.


Thank you for visiting my portfolio!
Do you have a project in mind? Lets Connect!
Lets collaborate and transform your business ideas into best digital solutions.
Web page design to support mobility for incoming Global staff in Newcastle University
During my experience at XeA Innovations Pvt. Ltd, I had the opportunity to be involved in one of the ongoing projects. With my expertise in architecture and understanding client needs, I provided a solution to the design team that was approved by the clients.
Problem
How might we improve the in- patient transfer from other departments to the urology department and increase the efficiency of handling the patients.
Outcome
A digital toolkit which was inspired from the existing system the doctors use was designed and got approved by the medical team to proceed with the project.
Overview
01
Web page design to support mobility for incoming Global staff in Newcastle University
During my experience at XeA Innovations Pvt. Ltd, I had the opportunity to be involved in one of the ongoing projects. With my expertise in architecture and understanding client needs, I provided a solution to the design team that was approved by the clients.
Problem
How might we improve the in- patient transfer from other departments to the urology department and increase the efficiency of handling the patients.
Outcome
A digital toolkit which was inspired from the existing system the doctors use was designed and got approved by the medical team to proceed with the project.
Overview
01
My responsibilities
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
02
Understanding client needs
I conducted open-ended informational interviews with all levels of doctors and nurses in the urology department to understand how they currently shift patients, their pain points, and the tasks they need to perform.
Existing Software study
I conducted a literature review and case study of existing hospital management software to understand the interface design and user flows.
Designing
I created a proposal for a dashboard and two other features, which helped push the project to the next stage of design.
My responsibilities
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
02
Understanding client needs
I conducted open-ended informational interviews with all levels of doctors and nurses in the urology department to understand how they currently shift patients, their pain points, and the tasks they need to perform.
Existing Software study
I conducted a literature review and case study of existing hospital management software to understand the interface design and user flows.
Designing
I created a proposal for a dashboard and two other features, which helped push the project to the next stage of design.

Secondary navigation and patient
information on topChange of sections are provided
on top of the information area similar to previous screen
Primary navigation on top of the page
Primary data and navigation for patients are positioned at the crest for swift recognition during detail adjustments.

Clear Tabular column for incoming
patient detailUse of clear tabular column for the incoming consultation with a secondary navigation towards left of the screen

Double Column Patient information Entry
Use of two columns for patient information entry to reduce scrolling .