Web page design to support mobility for incoming Global staff in Newcastle University
During my internship, I created an informational webpage for incoming global staff, involved in the entire design process. I only showcased a few works due to NDA restrictions.
Problem
How might we improve Newcastle University incoming Global staff mobility by providing them support and information through an externally facing website.
Outcome
A university-approved website was designed, and I received a 2-month extension to support the back-end team with execution.
Overview
01

Role
Web Design, UI/UX Design
Duration
4 months( Feb 2024 - June 2024 )
Tools
Figma / Miro / Photoshop/canva
Summer Internship project
Newcastle University
Staff Mobility

My responsibilities
02
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
Research and data collection
To understand what information is required and what needs the university website should address, I conducted interviews with staff and analyzed case studies of staff mobility web pages from other UK universities.
Designing
I framed the requirements , had meeting with people service of how they support incoming staff and what is not required in the externally facing website.Did user testing with the existing staff redesigned the pages with their feedback.
Cross functional team collaboration
Collaborated with Newcastle IT department to understand the UI framework to use while designing and their timeline with back end coding to execute the design.
Research and data collection
04
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
Interviews and Case Studies for Framing requirements and Data Collection
Interviews and Case Studies for Framing requirements and Data Collection
Understanding Existing Information on Our Current Website
I conducted a study on Newcastle University current website to document existing support features already available.
Studying other University webpage
I conducted a thorough case study, gathering information from both UK and international universities, to understand how they manage and support their incoming global staff
Interview " People service" team and new staff
I interviewed the 5 new staff to understand their preferences and tasks for the external website. I also discussed with People Service to know what the University wants to include or exclude on the site and what need to be assisted on call assistance.

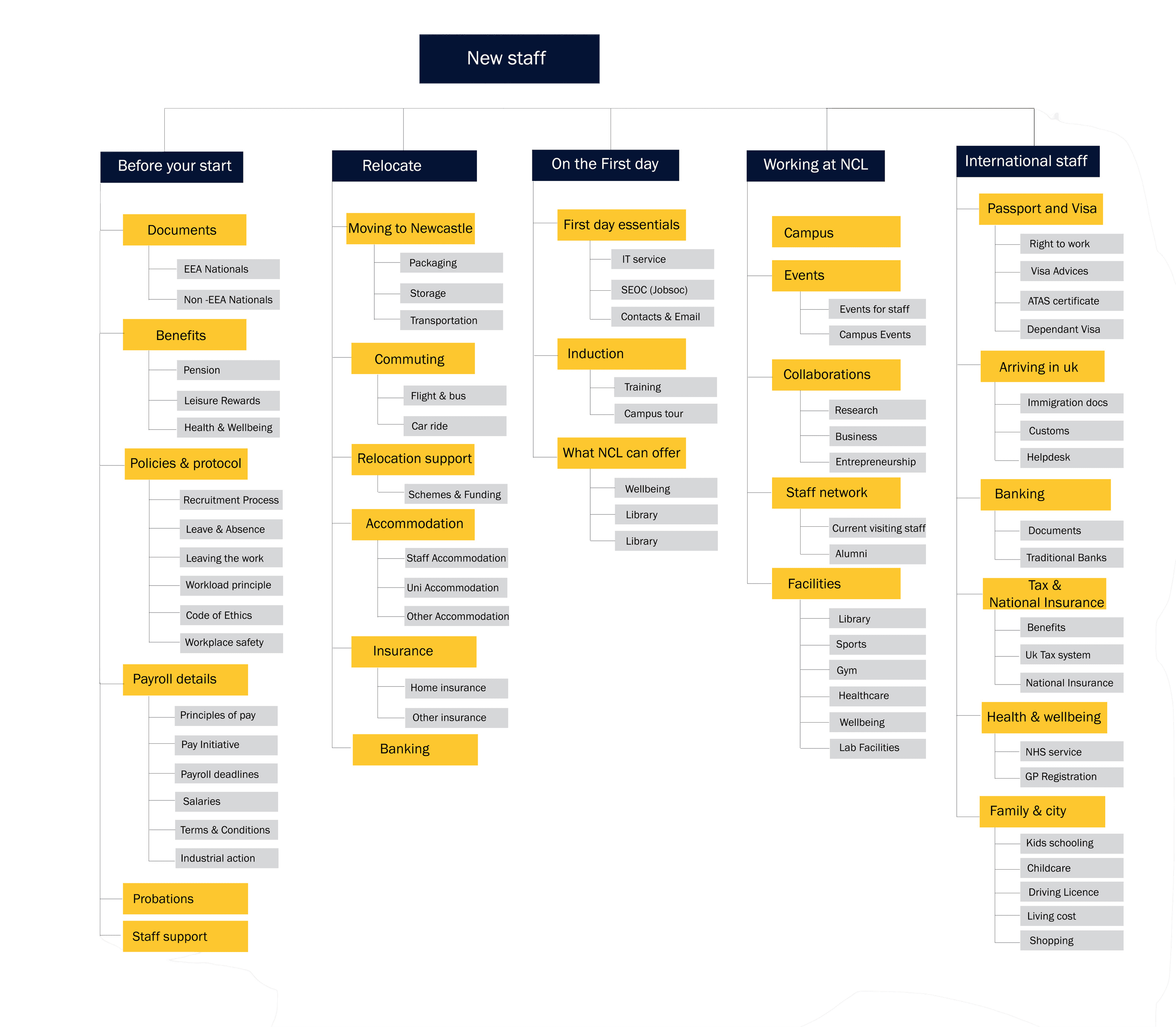
Final Information model
09
Finalized information flow
I categorized how information will flow on the website into five categories: before starting, the relocation process, and information after arriving at Newcastle University.
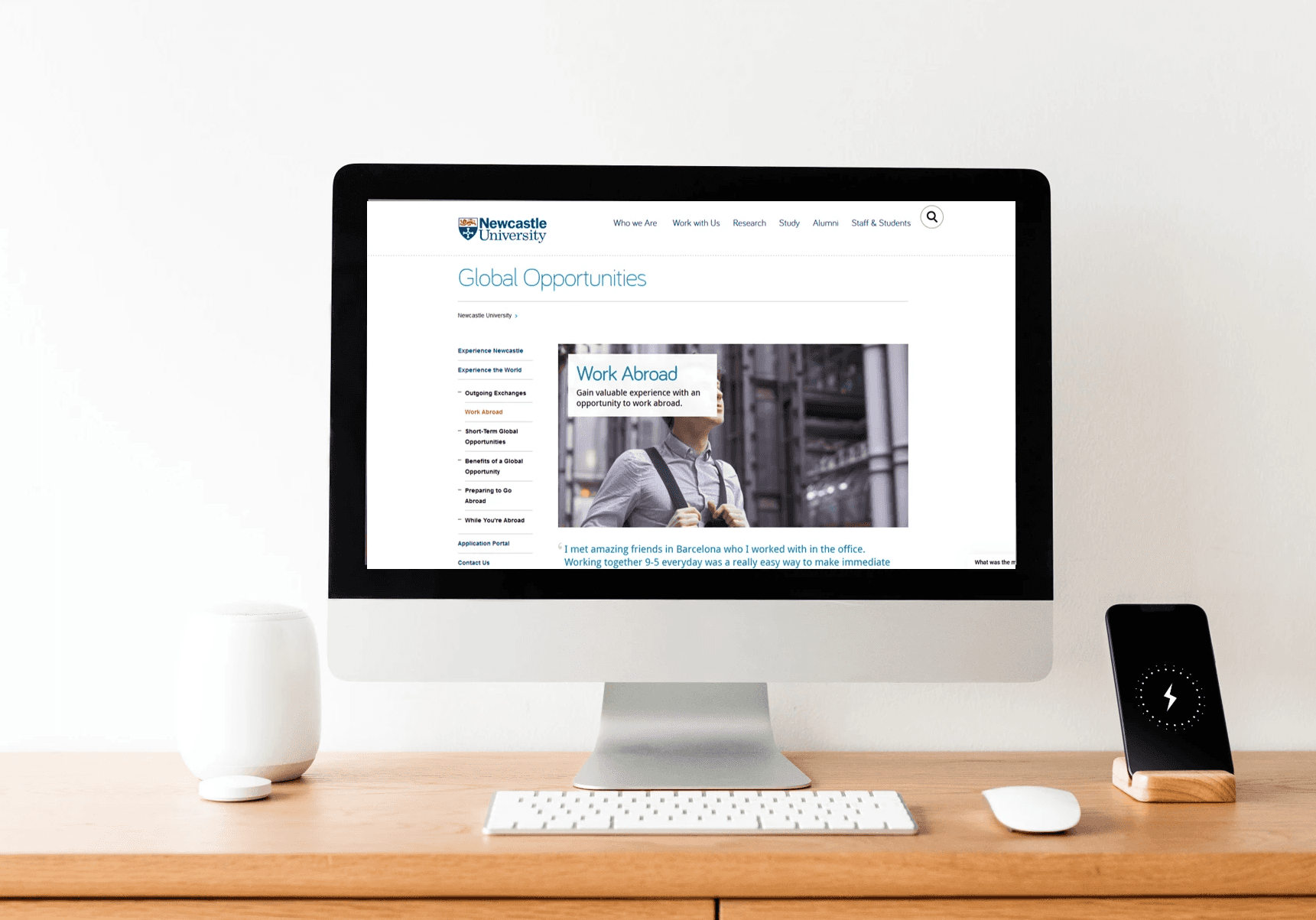
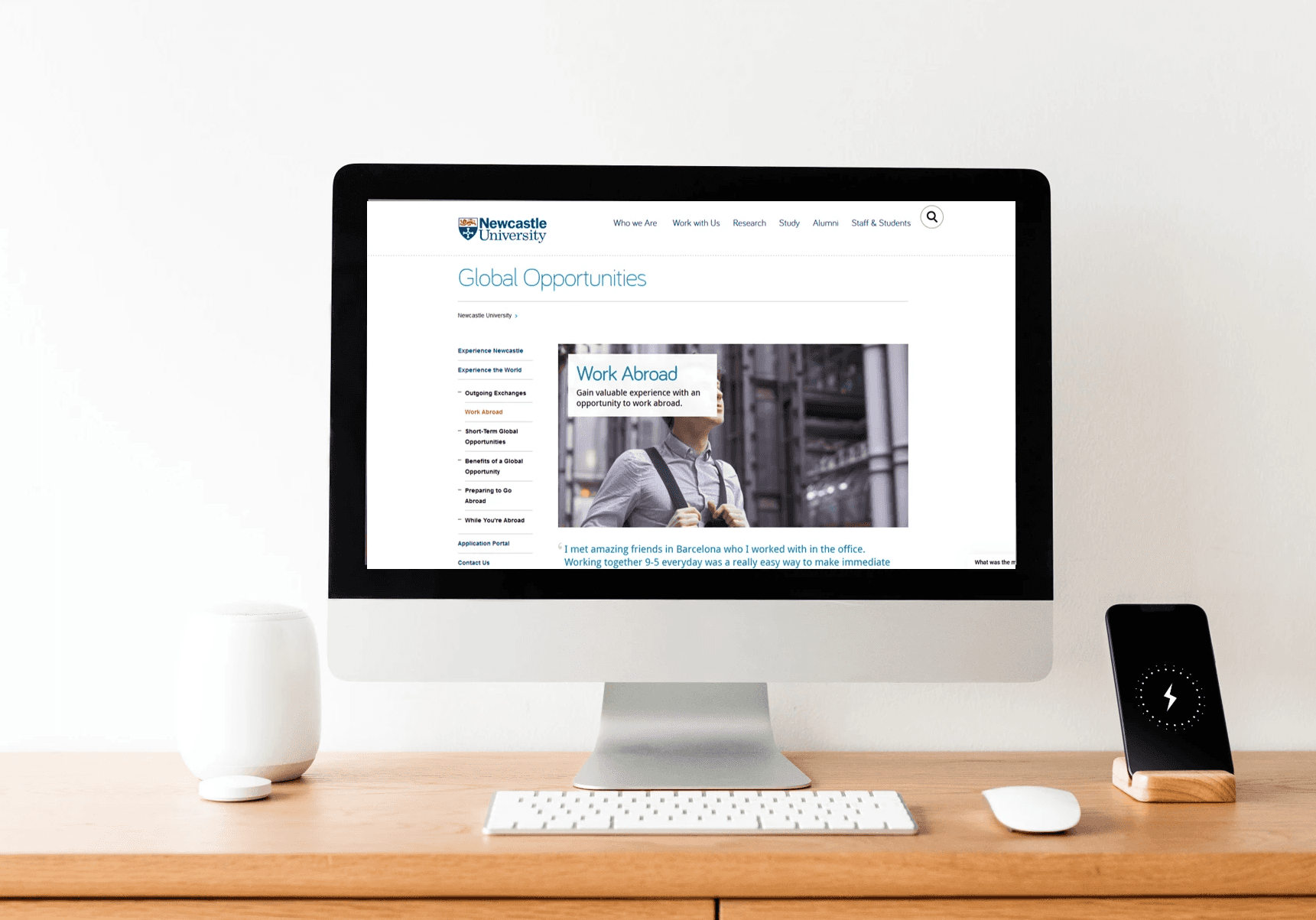
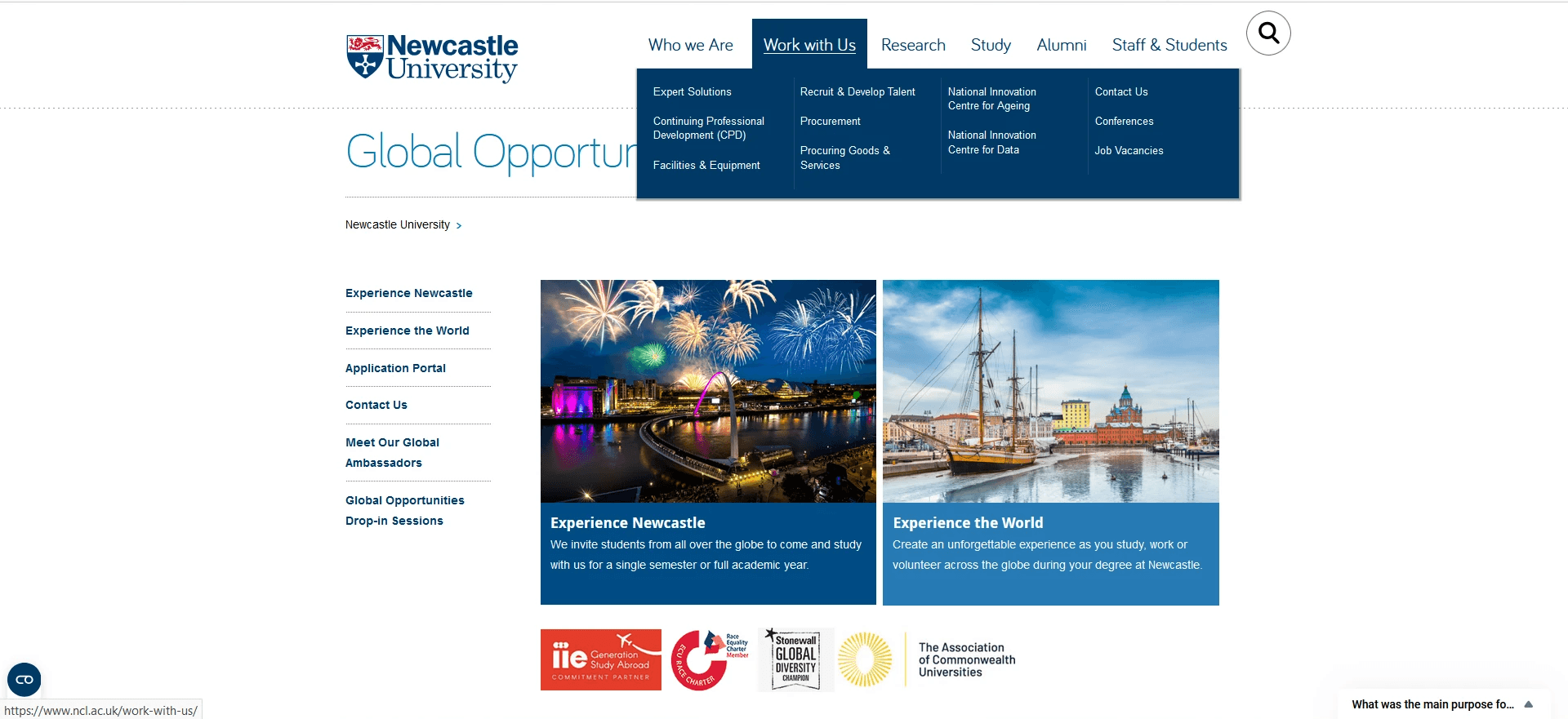
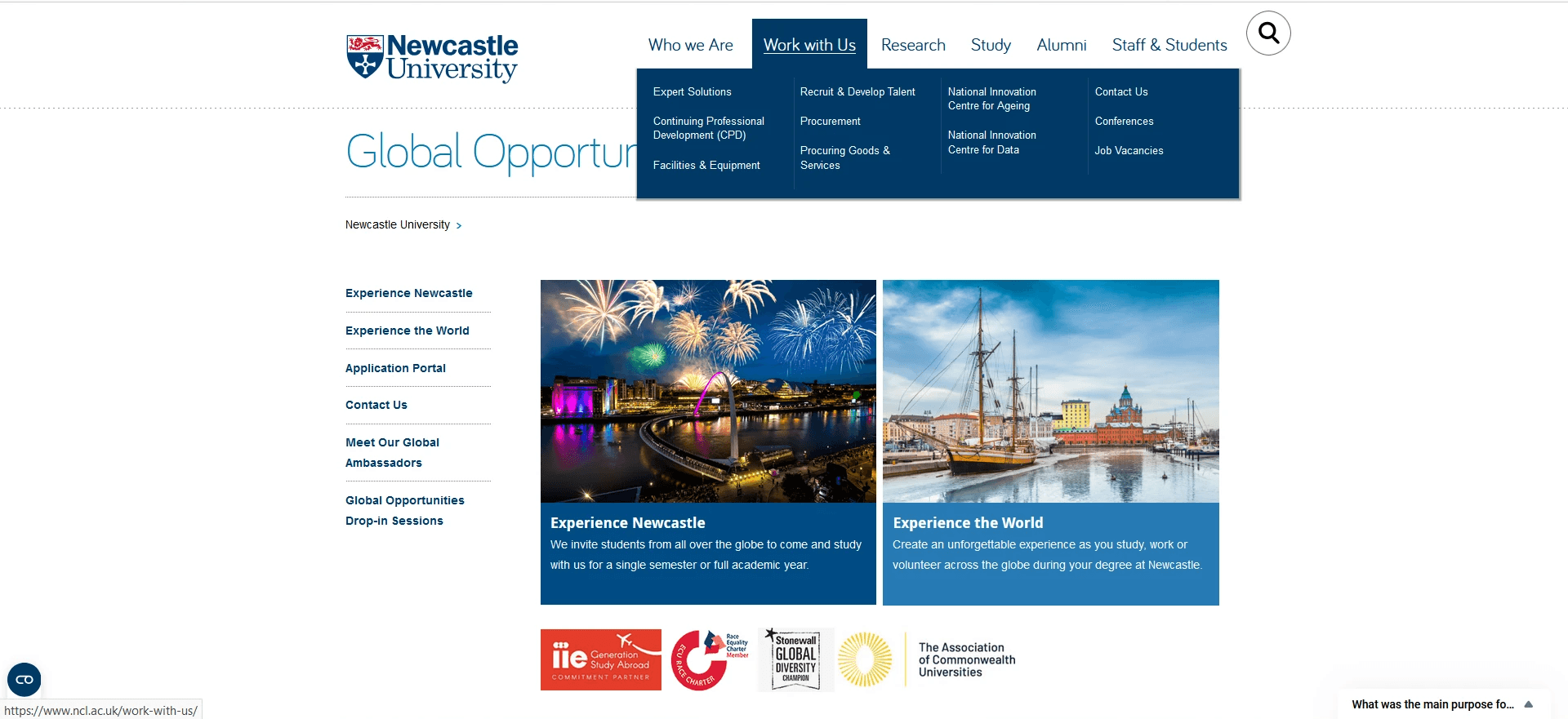
Existing "Global opportunity" page




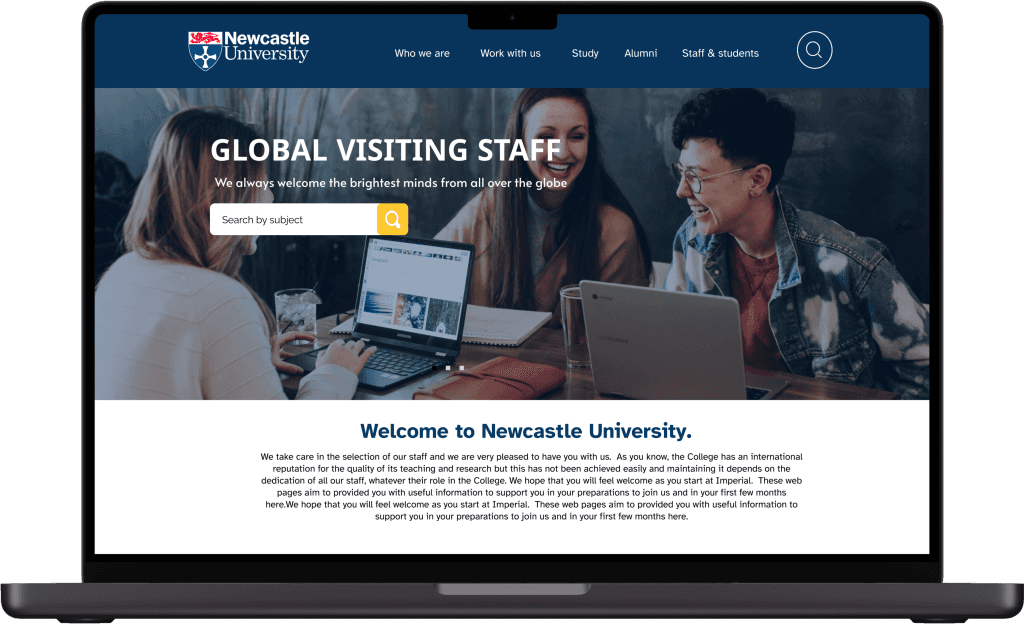
Global staff mobility landing page.
Deciding on webpage location
03
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
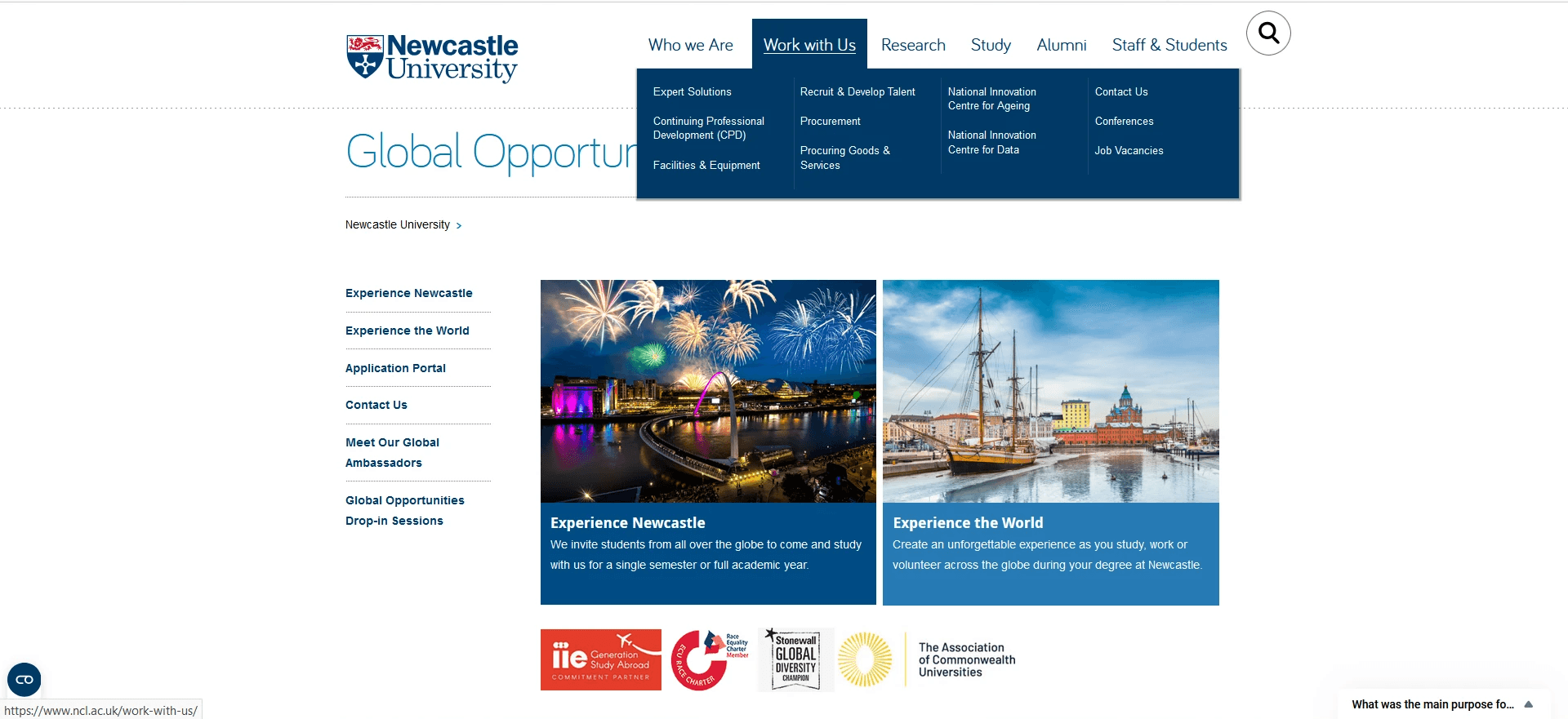
I had to propose the right placement for the staff mobility page on the existing global opportunities website.
The "Work with Us" tab was identified as the ideal location for this page, as it specifically focuses on information for Newcastle University staff.After discussion with the board members we confirmed with this decision.
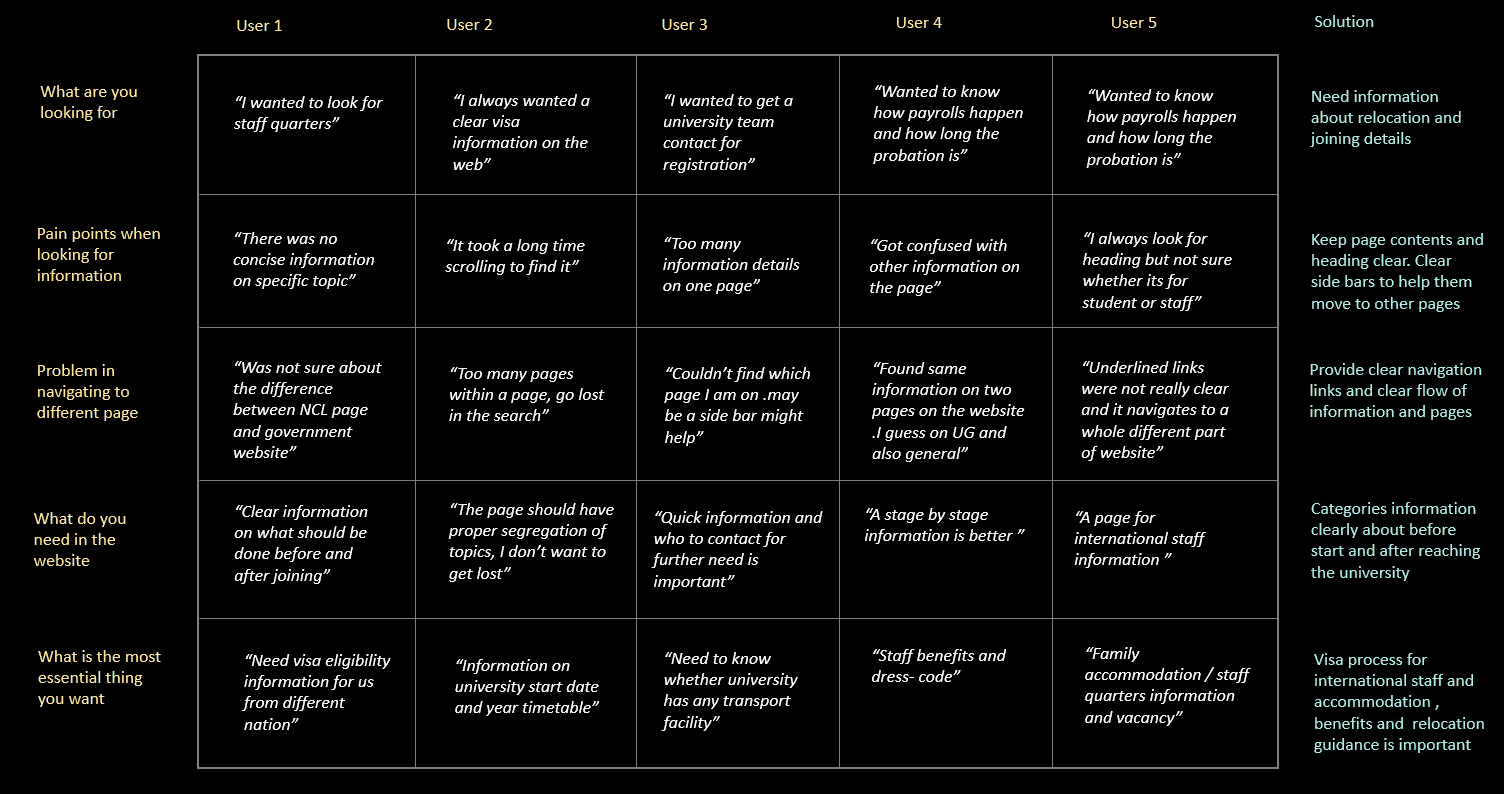
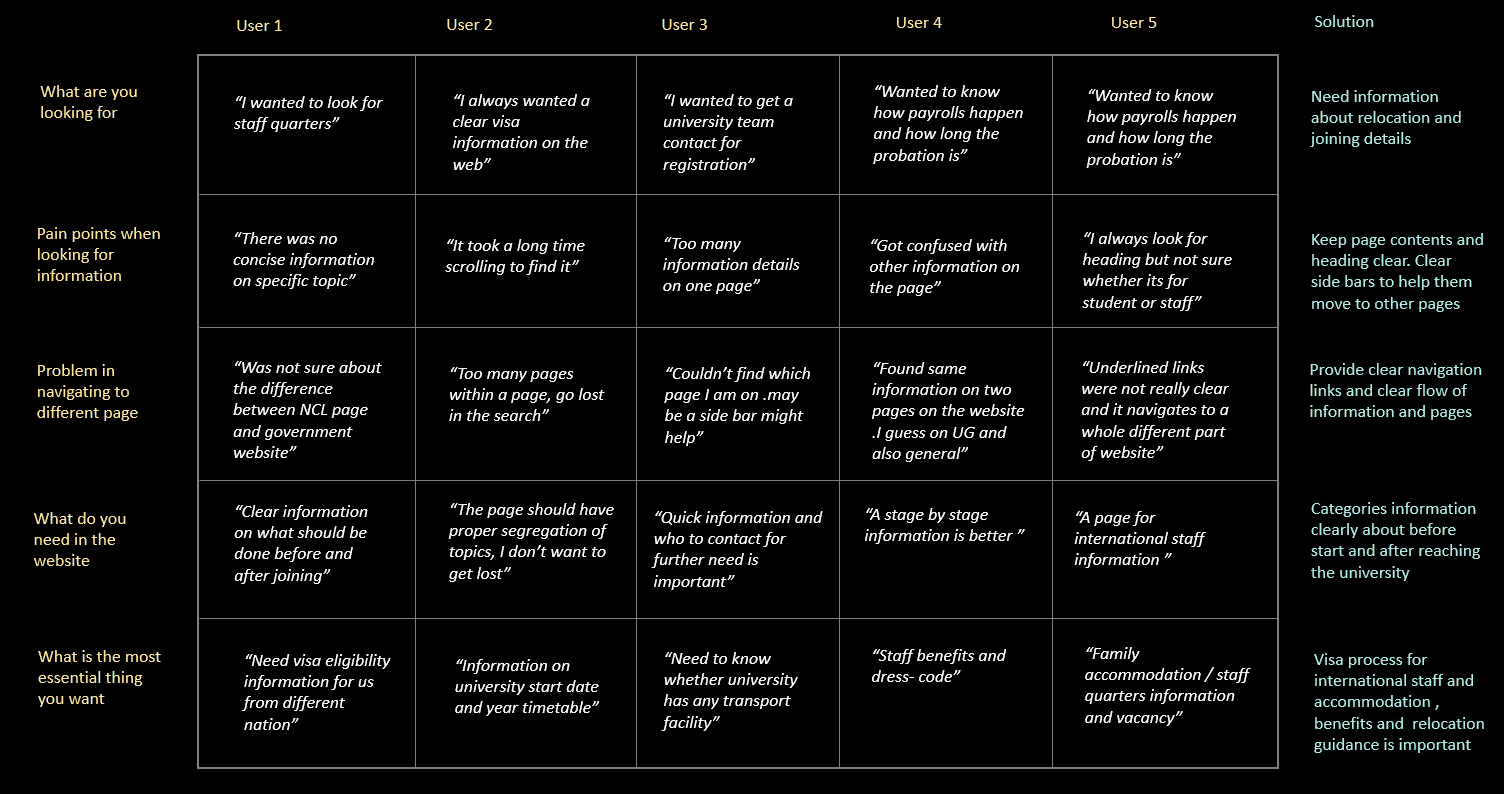
Insights from interviews
05
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
The interviews helped me to
understand pain points and
the current user journey
The interviews helped me to
understand pain points and
the current user journey
From the interview with the People Service team, I analyzed and finalized the target audience. The interview with existing staff helped me understand the problems they identified.The Questions in the interview were open end and the Interview pattern and questions evolved from user to user.
Analysing Existing information on Website
06
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
Existing information was
structured to avoid repeatition
Existing information was organized across various pages and consolidated in the general information page to prevent repetition and to know were to navigate links from Global opportunities page.



Interview Insights and potential solutions
Finalised targeted audience
1 . Staff with Job Offer
Incoming staff who has a long-term job offers ranging from 6 months to 4 years.
Visiting Guest staff
Staff who visits Newcastle University for less than a week to 2 months time as guest lecturer or researcher.
Prospective Staff
People who doesn't have a job offer but are looking for a job or looking forward to offer a staff service at Newcastle university.
Core information
07
Framed the core information
that needs to be on the
externally facing website
Based on insights gathered from interviews with the People Service team and incoming staff, I structured the core information for the website.
1
Relocation support
New staff will receive relocation info for Newcastle upon Tyne: commuting, banking, insurance, and healthcare registration.
2
Visa information
Visa eligibility information for staff and dependents from EU and non-EU countries will be provided before relocation.
3
Accommodation
Information on university accommodation, staff housing, and private housing options will be provided.
4
Family support
Details on partner work or volunteering, childcare and schooling support, and elderly care homes will be provided.
5
Joining Documents
Details on mandatory documents needed for staff registration and joining on the first day will be provided.
6
Training and facilities
During the first week, information on training, department-specific details, and university facilities (sports, wellbeing services, library) will be provided.


Final Information model
06
Finalized information flow
I categorized how information will flow on the website into five categories: before starting, the relocation process, and information after arriving at Newcastle University.
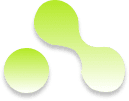
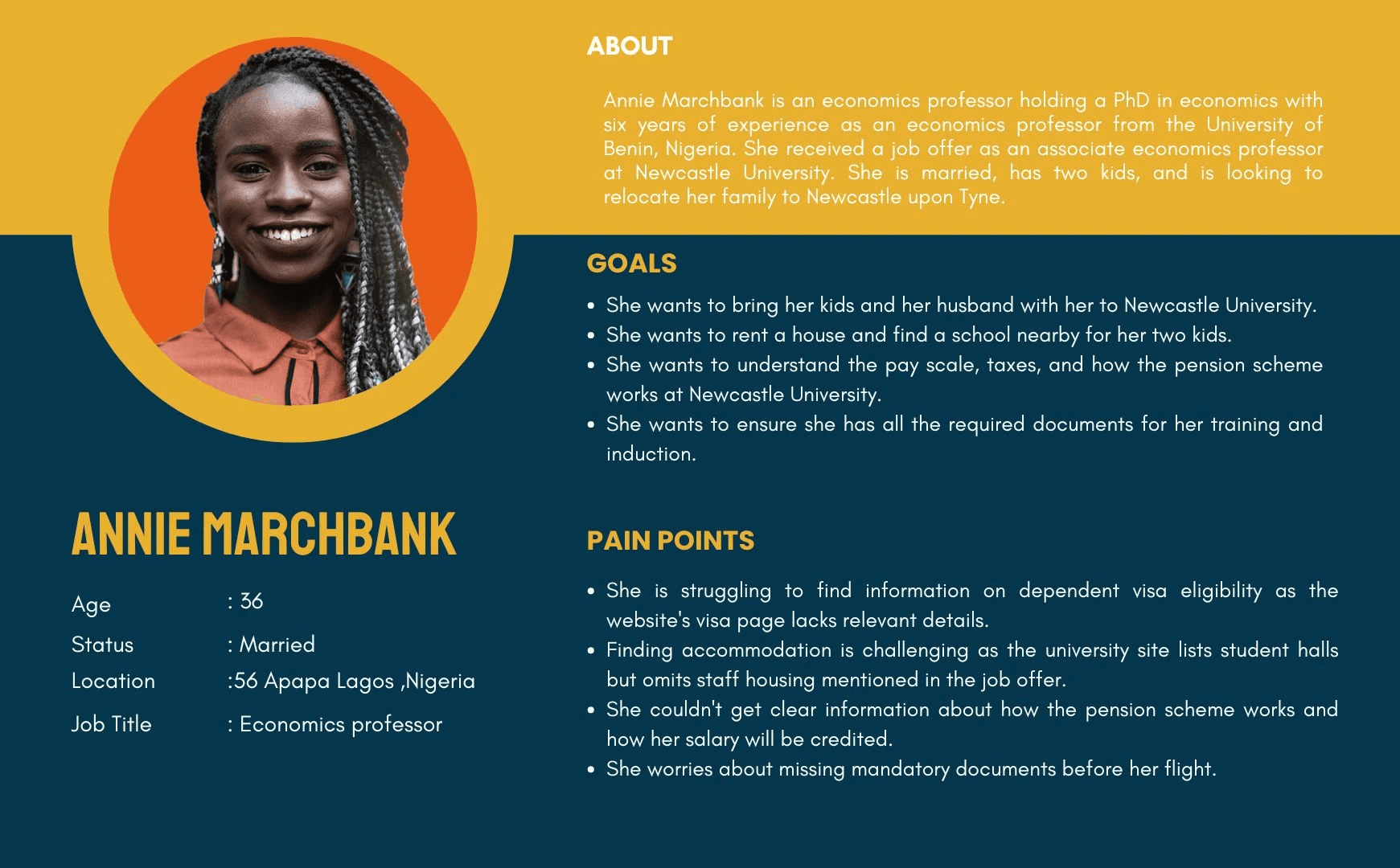
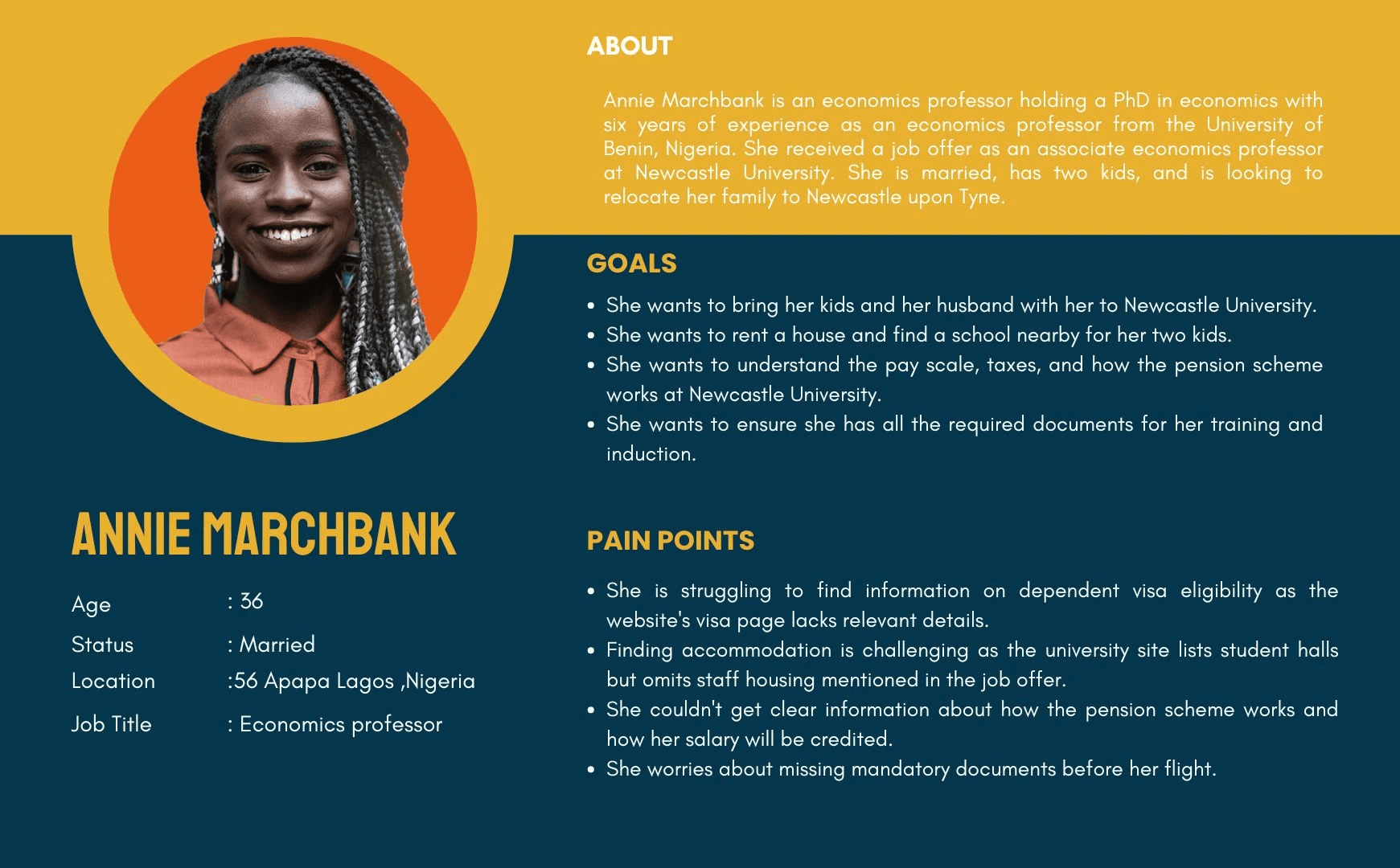
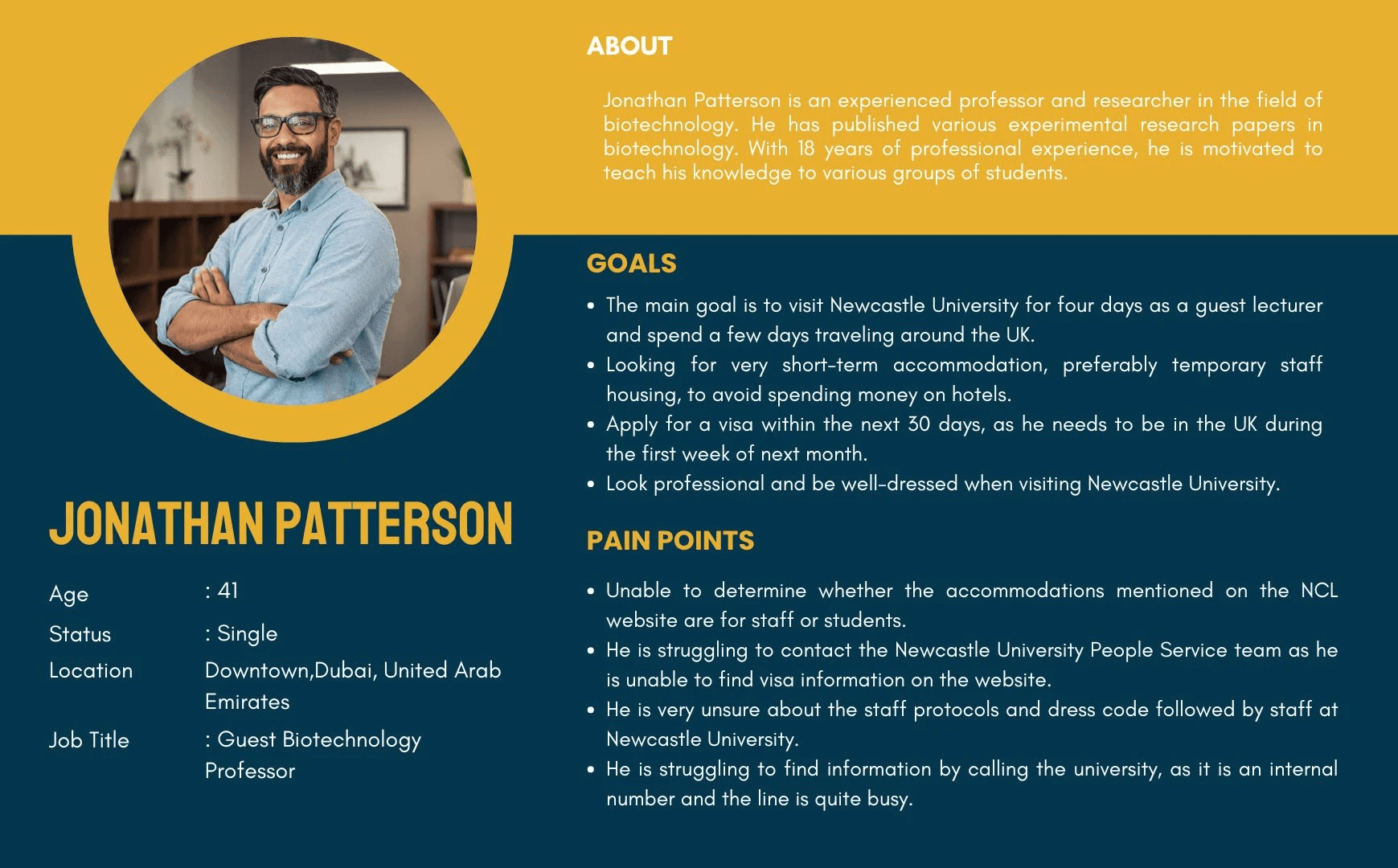
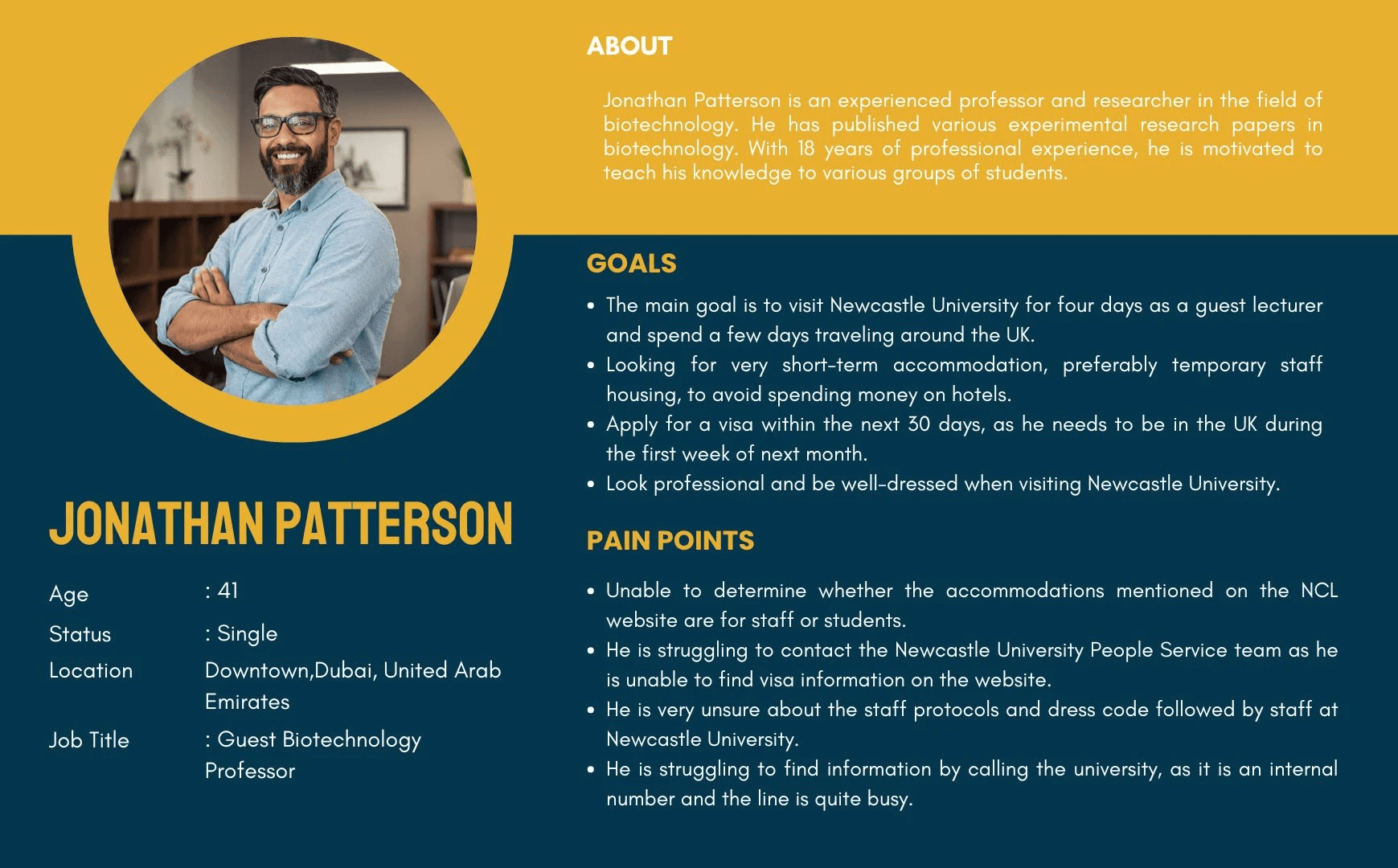
Persona
10
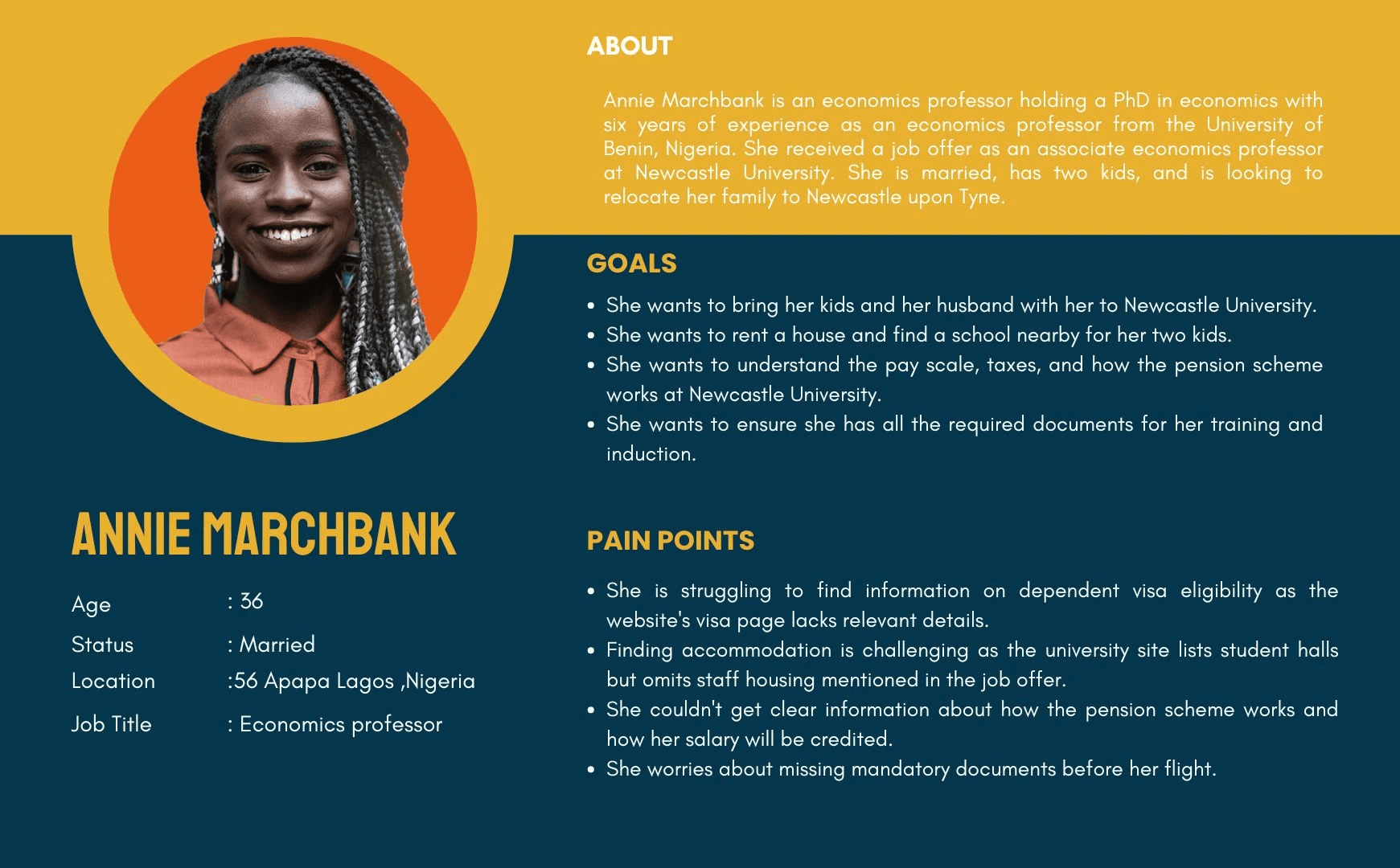
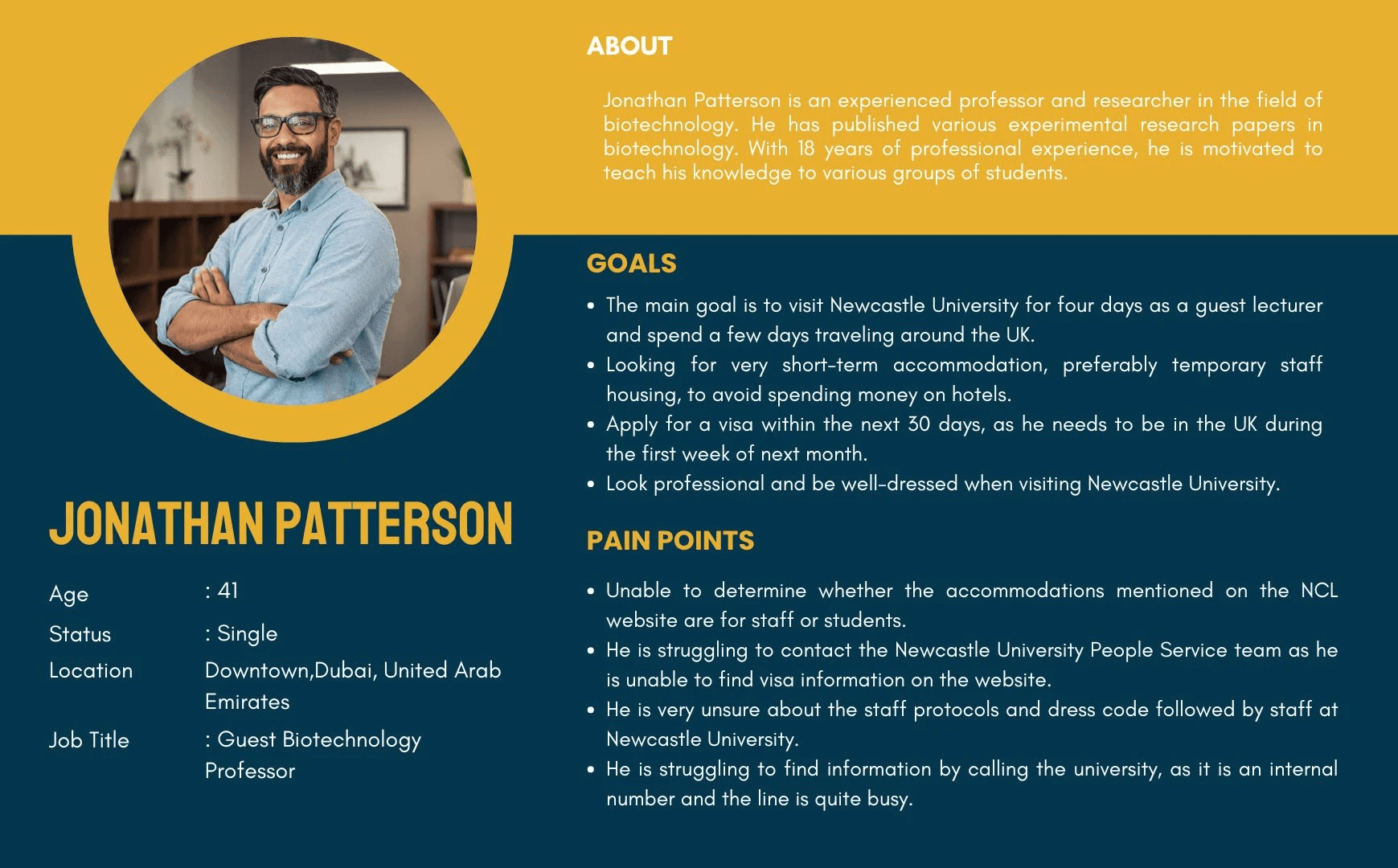
User persona
Two types of user personas were created to represent typical users of this website. This process helped me empathize with users and create more effective solutions.
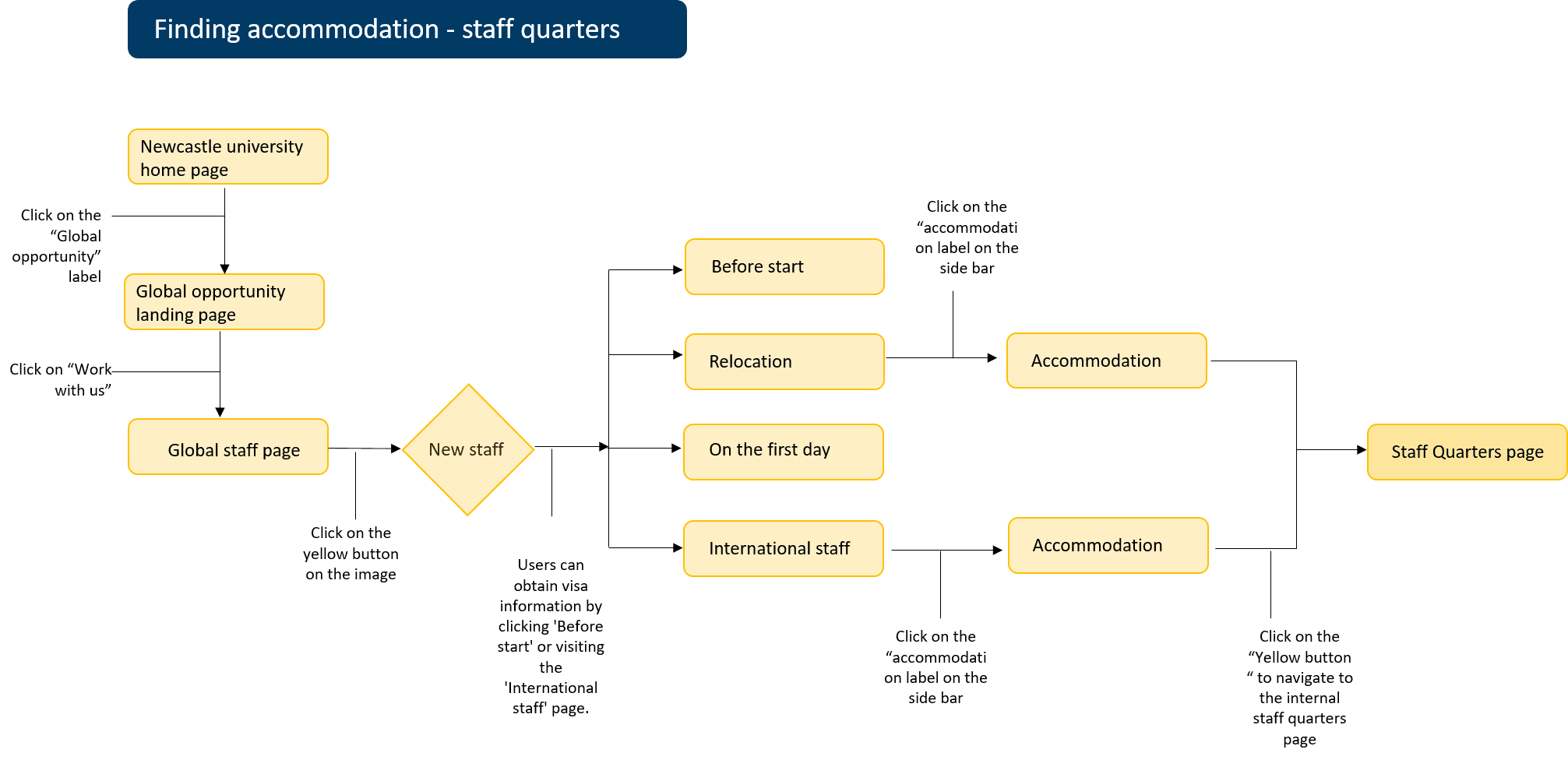
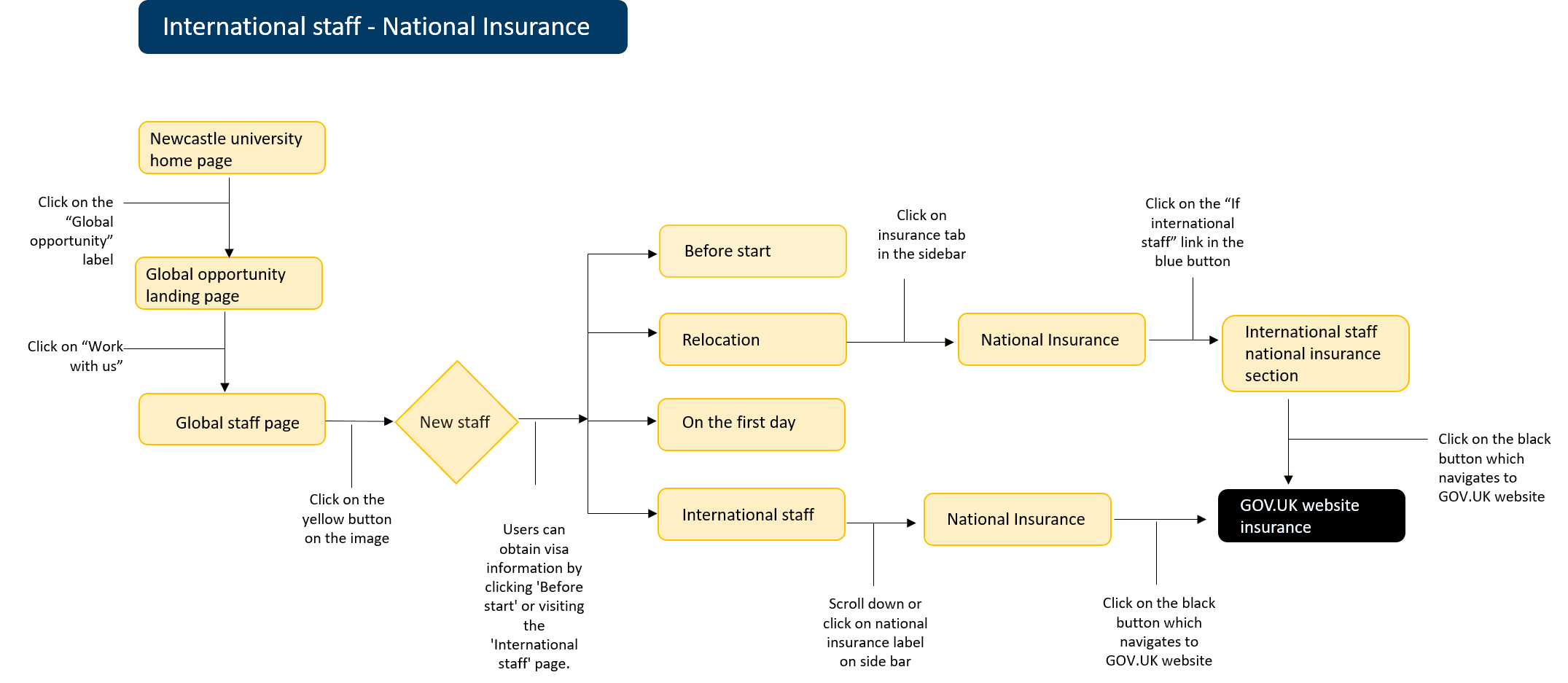
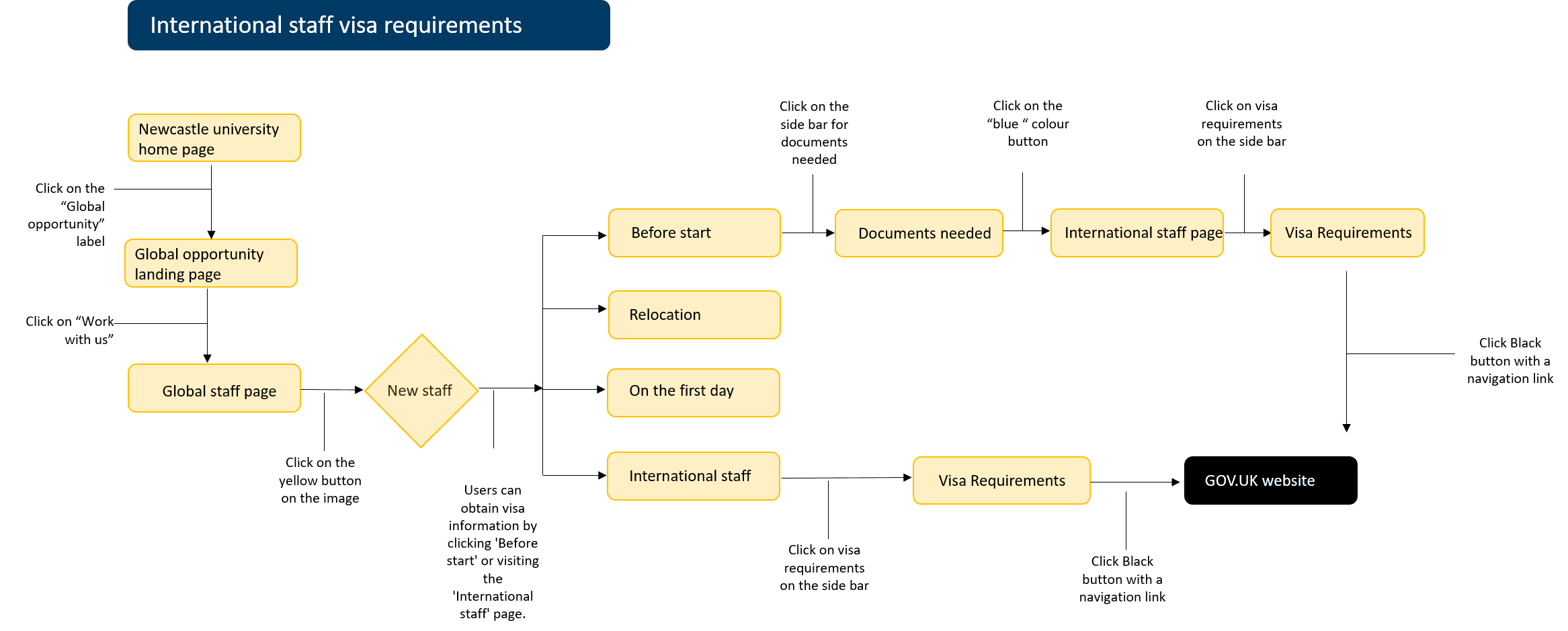
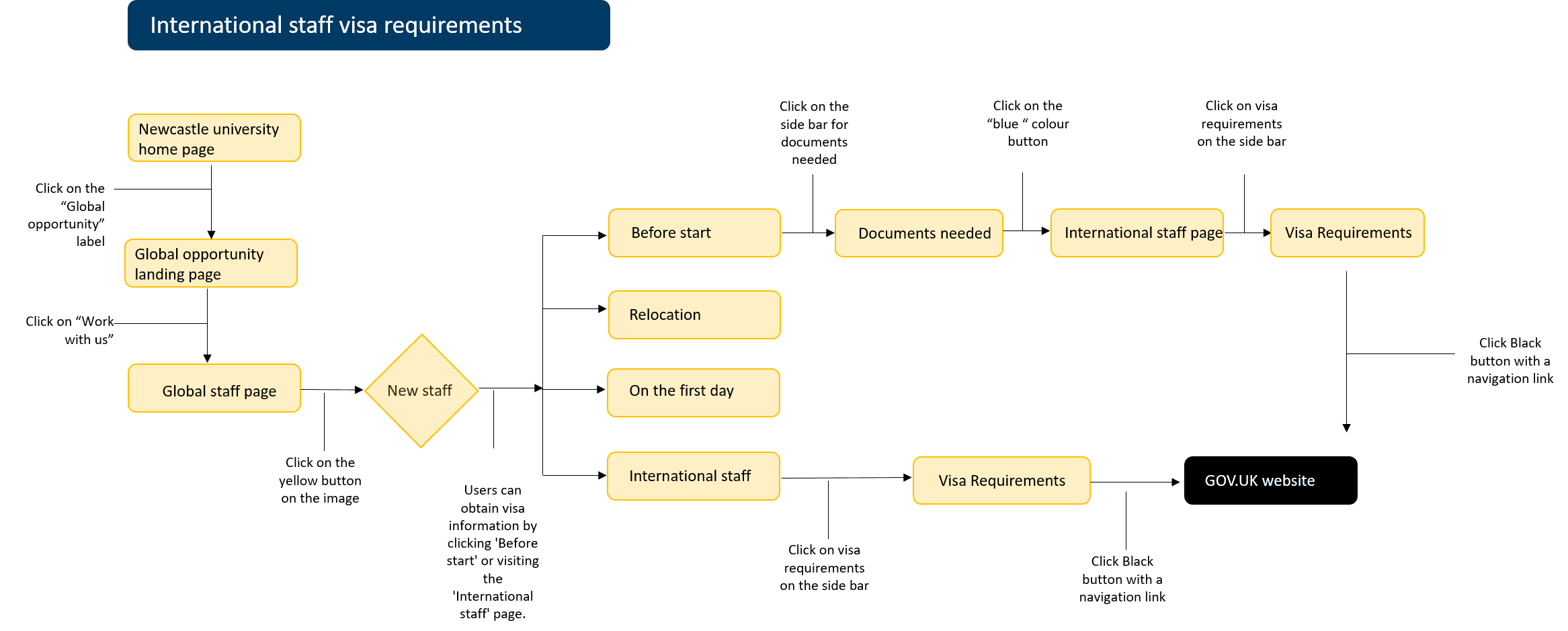
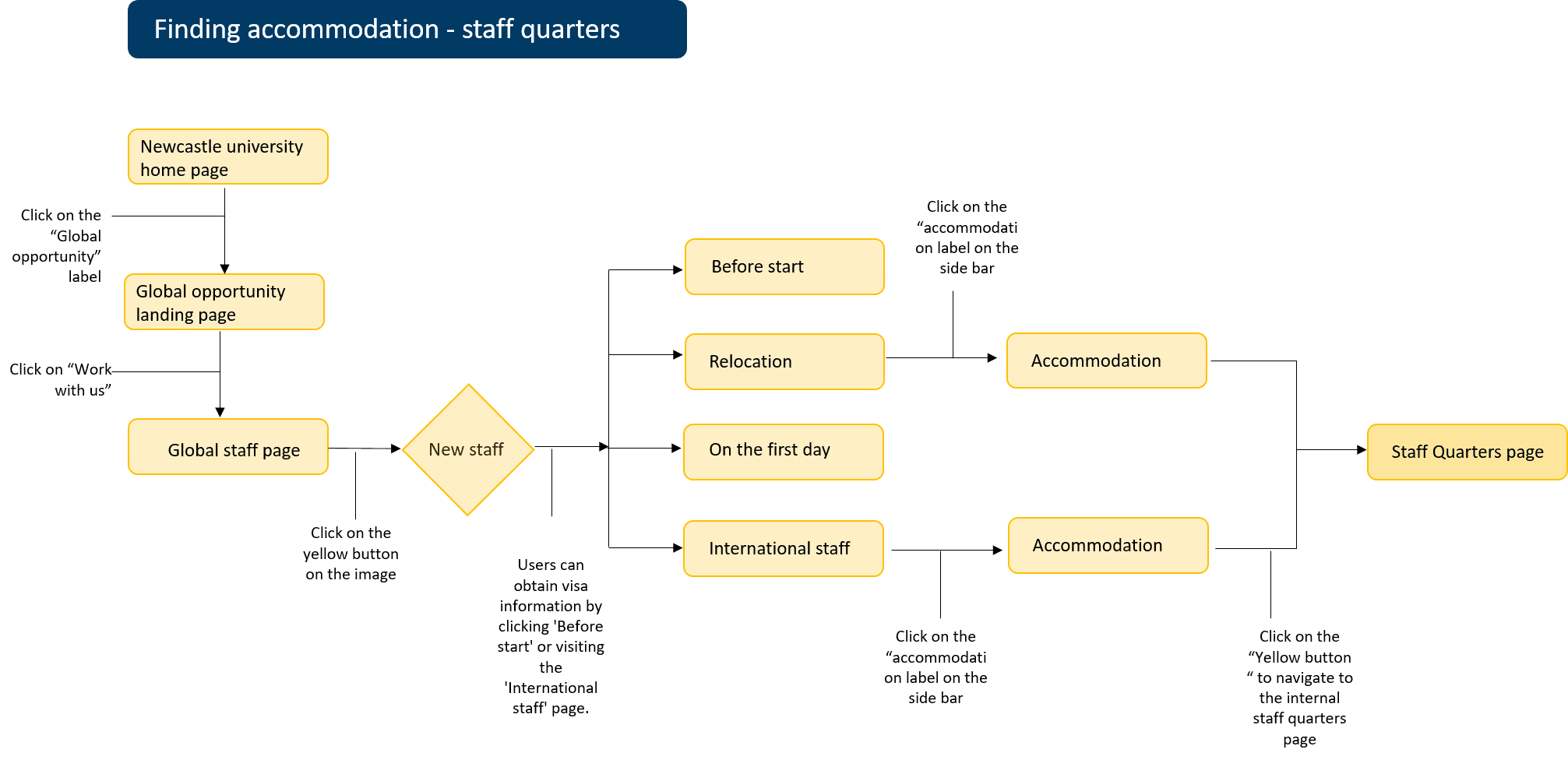
User flow
11
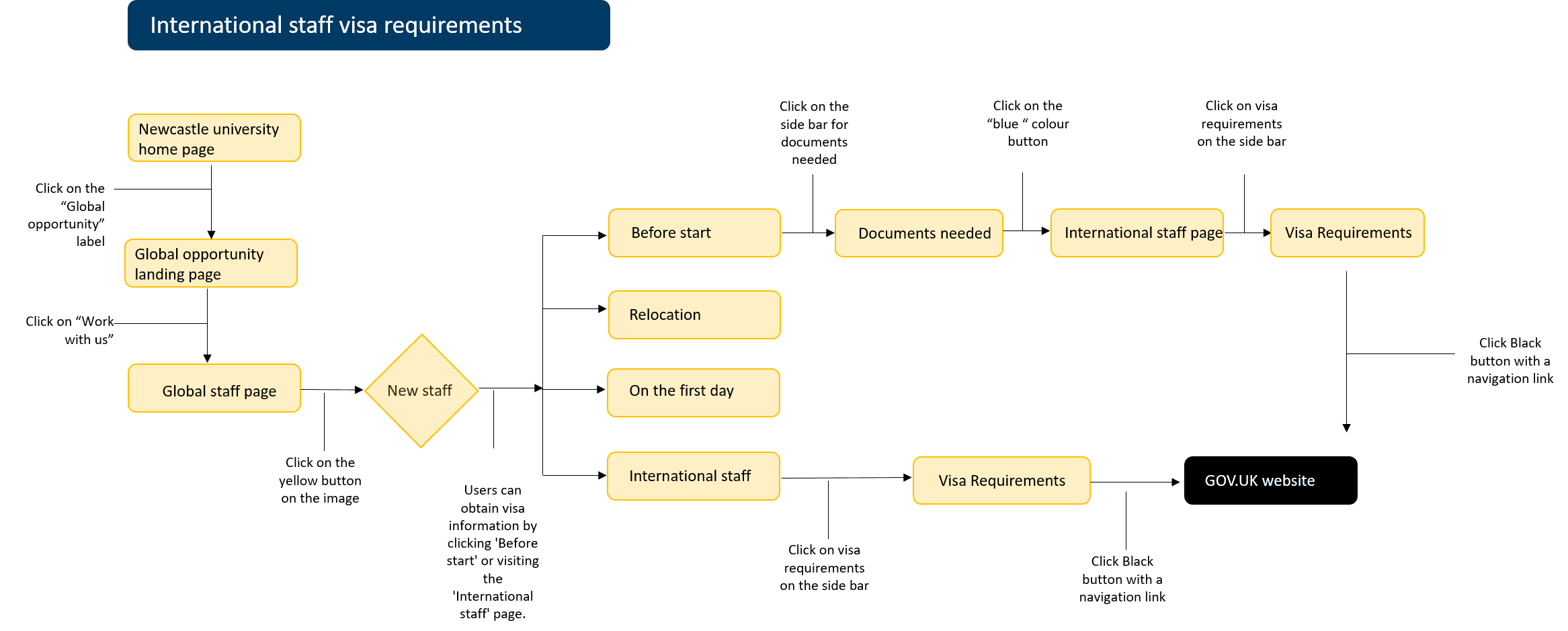
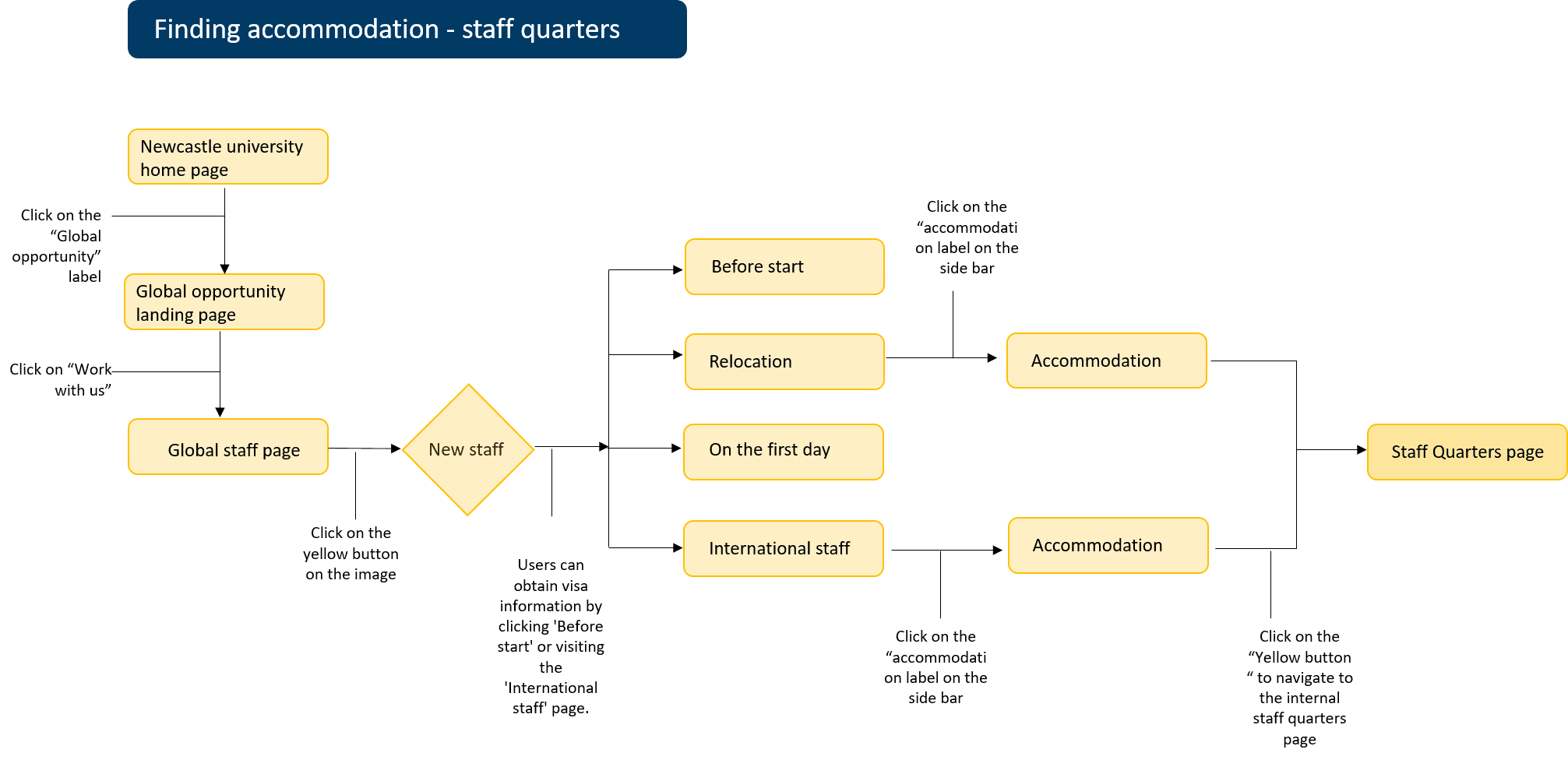
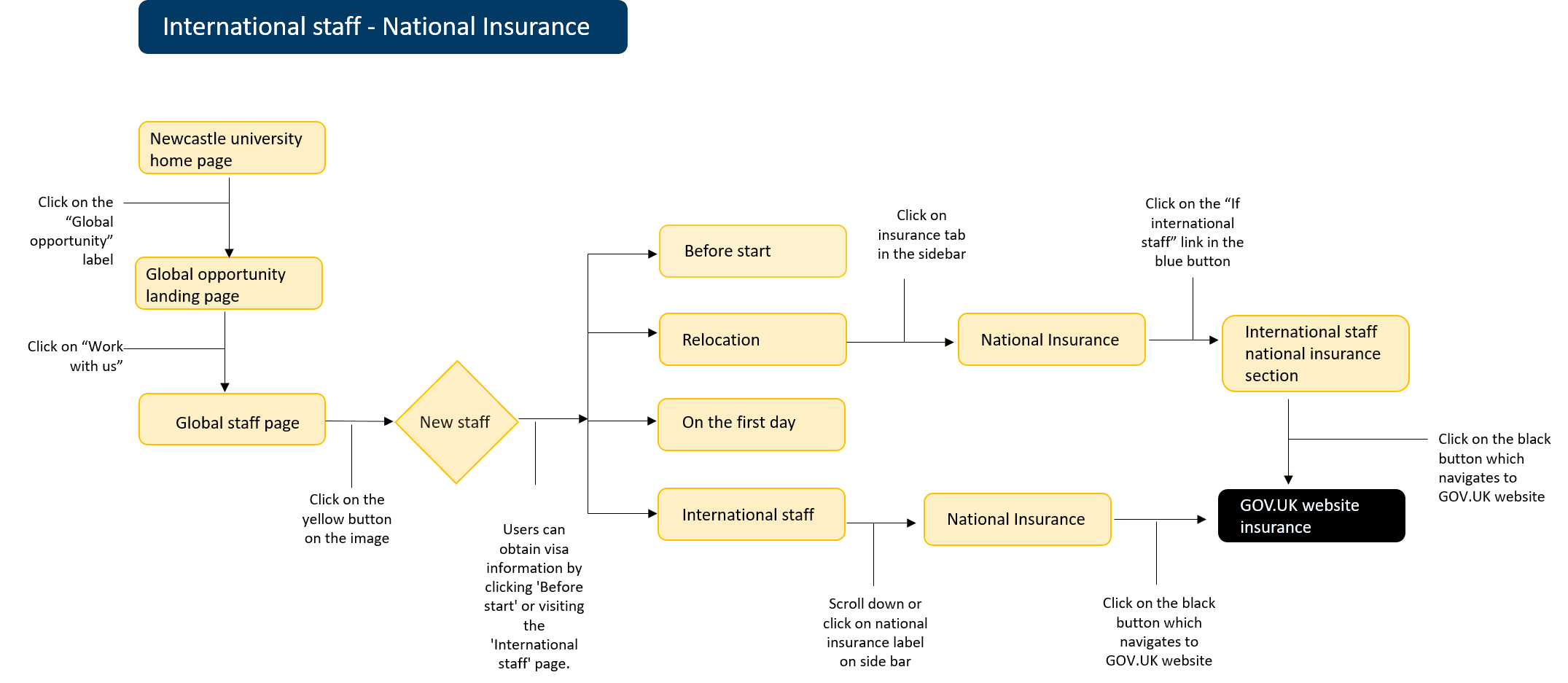
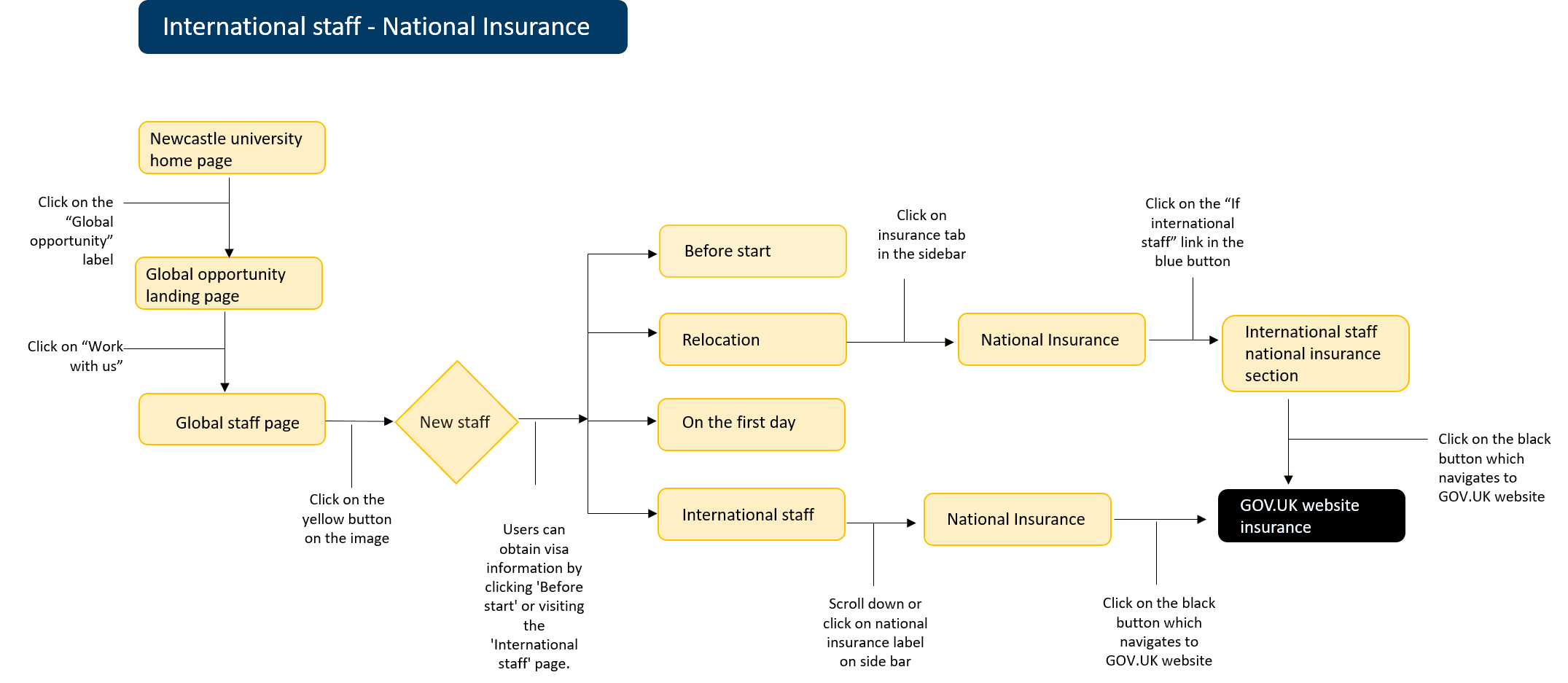
User flow of main tasks
User flow was designed to minimize clicks and streamline the end-user journey, ensuring a user-friendly and efficient experience to prevent confusion.
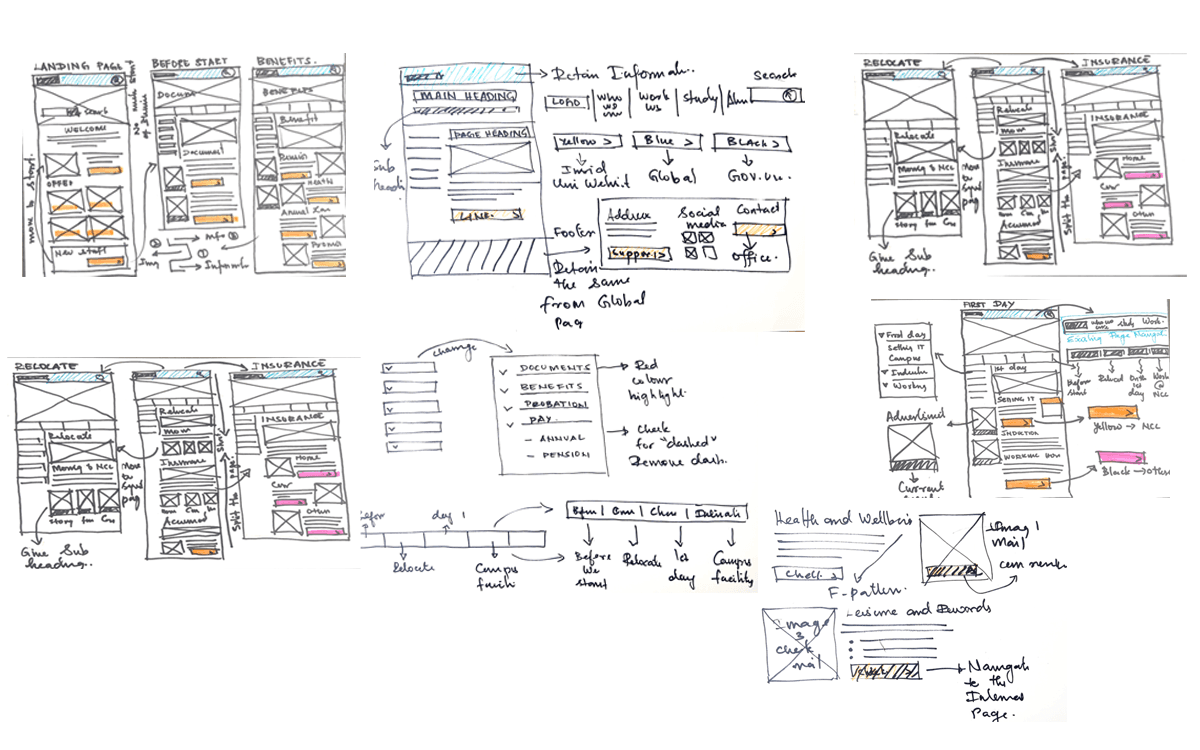
Low Fidelity Prototype
12
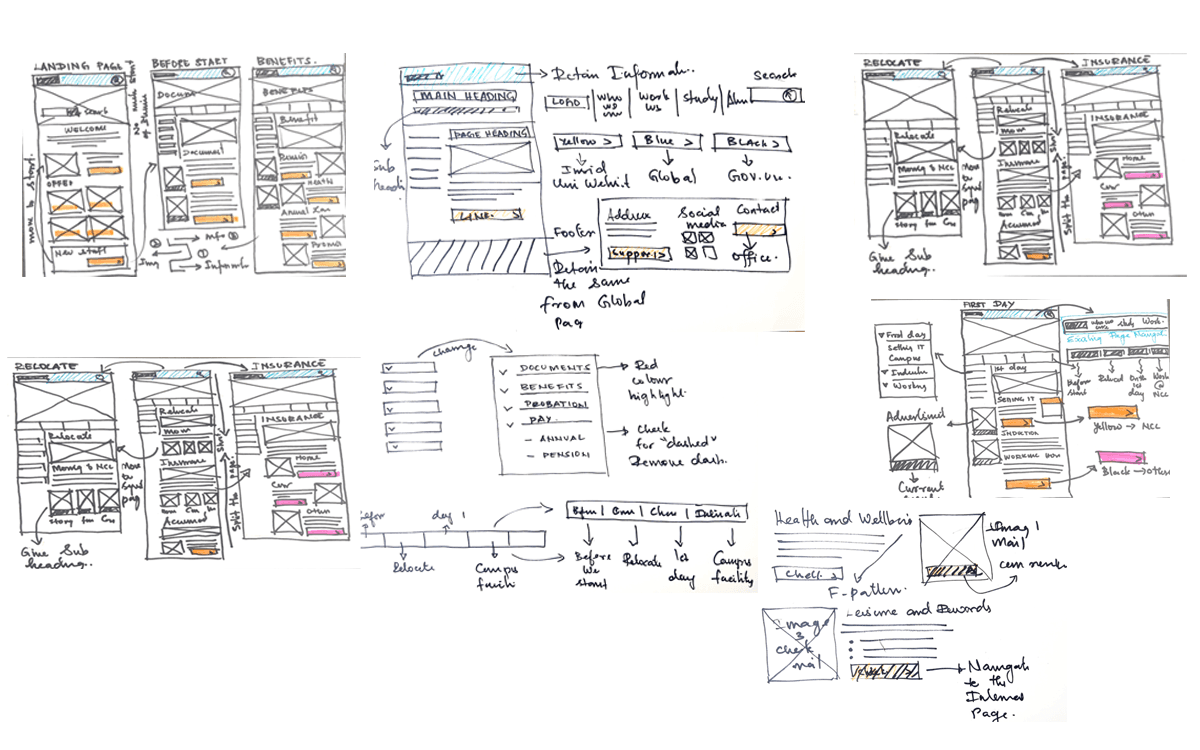
Low- fidelity Prototype
User flow was designed to minimize clicks and streamline the end-user journey, ensuring a user-friendly and efficient experience to prevent confusion.

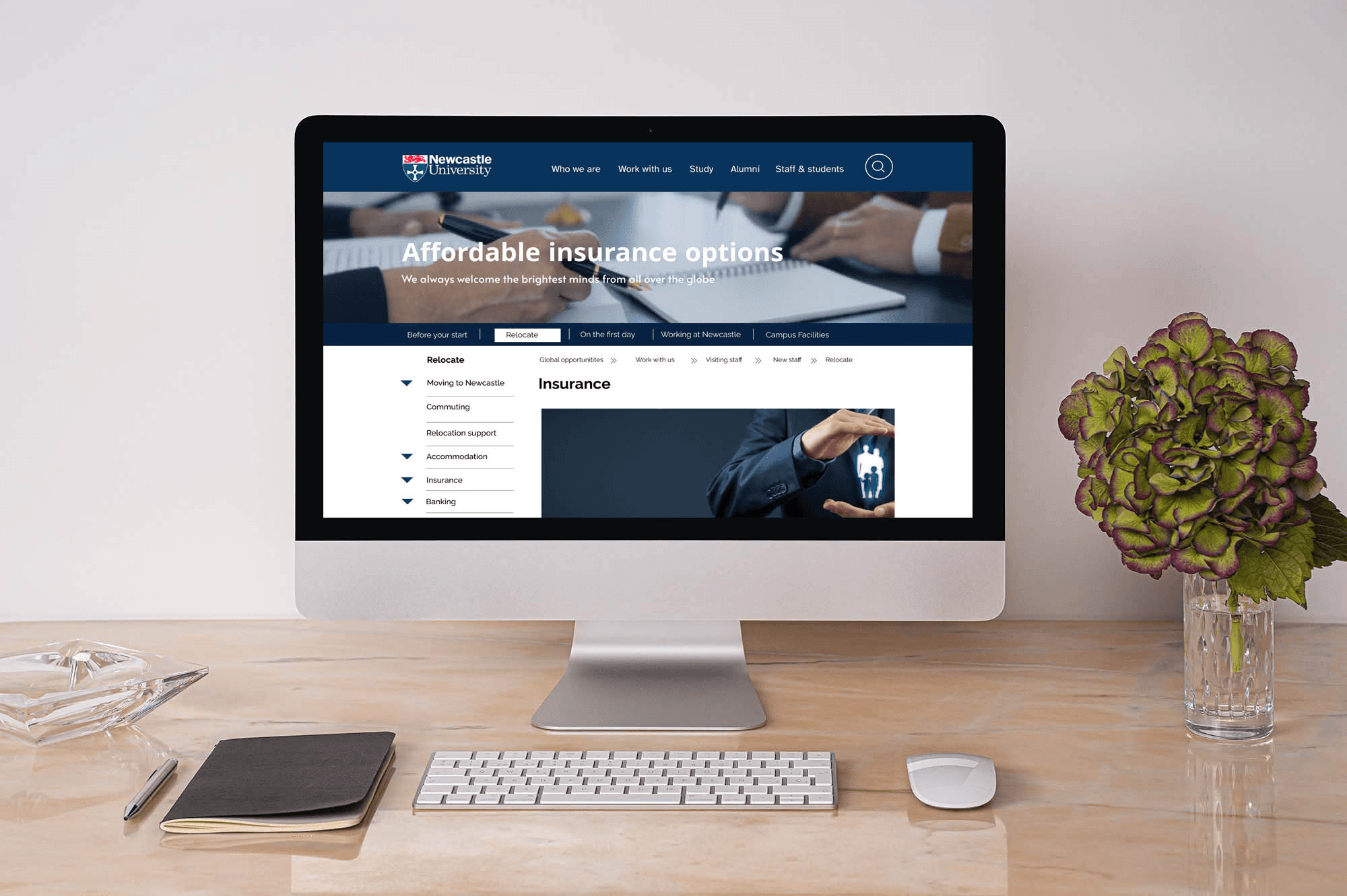
High Fidelity Prototype
14
High Fidelity Prototype
We did 2 rounds of user testing with 3 of the internal staff before sending the the High Fidelity prototype for the approval.The content in the below high fidelity is just for proposal and not the final one.(Since the website is not yet published this is the third approval page)
Final Information model
08
With the above research I framed 5 major categories for the information flow to make user journey easy
I categorized how information will flow on the website into five categories: before starting, the relocation process, and information after arriving at Newcastle University.










Medium - Fidelity Prototype
13
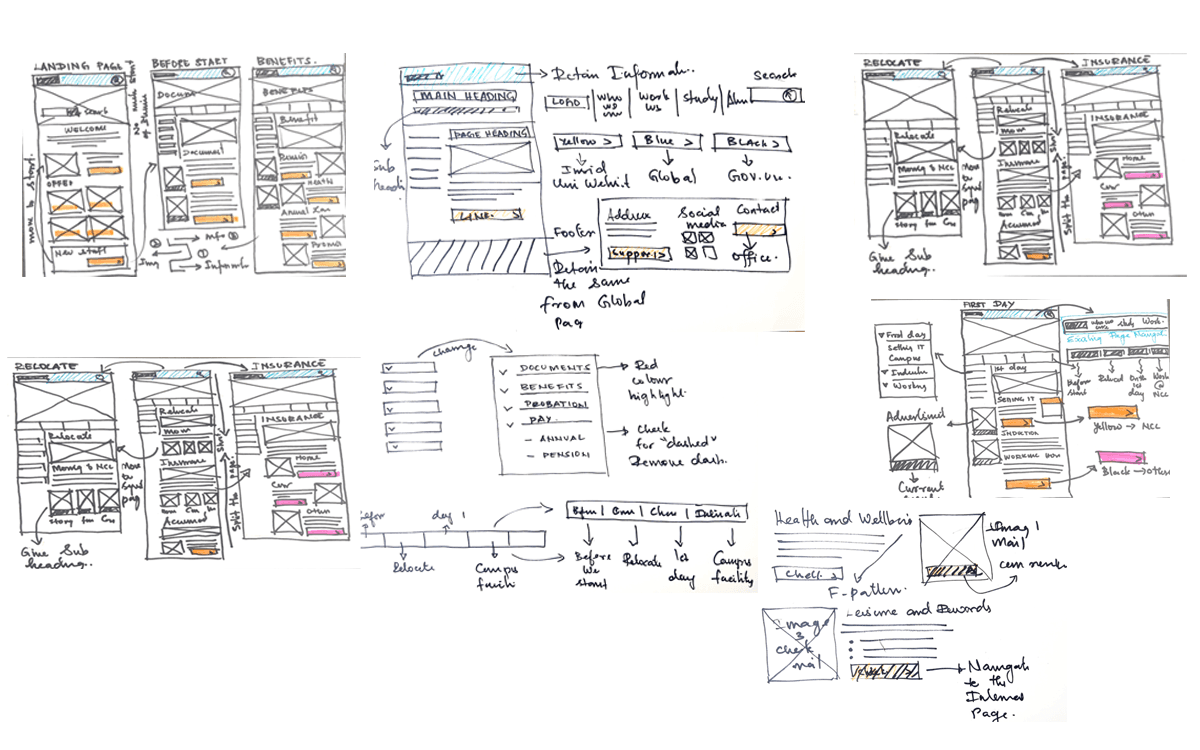
Medium- fidelity Wireframes for
iterative testing
After the initial low-fidelity sketches, I transformed abstract ideas in mid-fidelity wireframes to test with users. Below are the wireframes that show the design and insights.
2
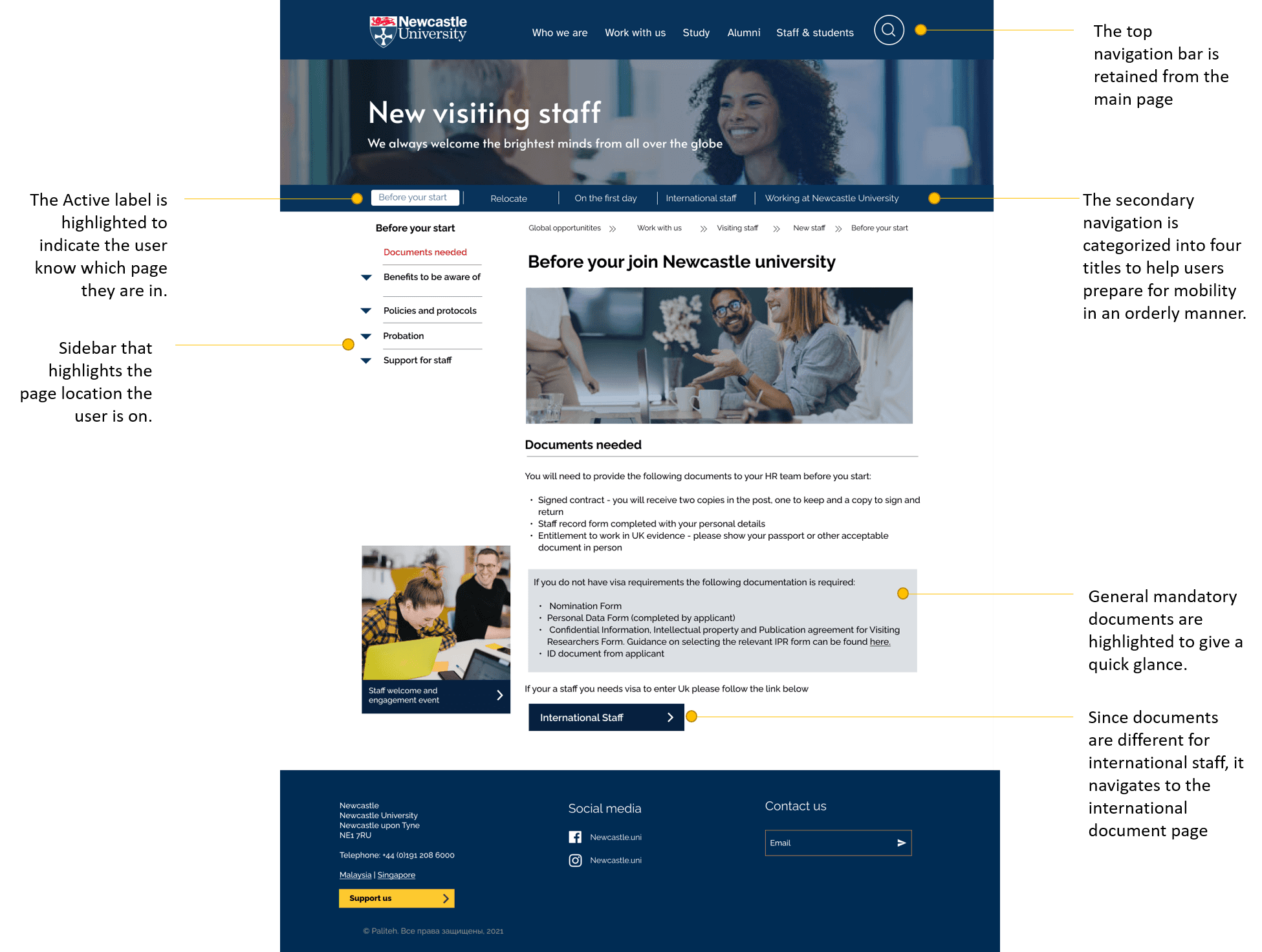
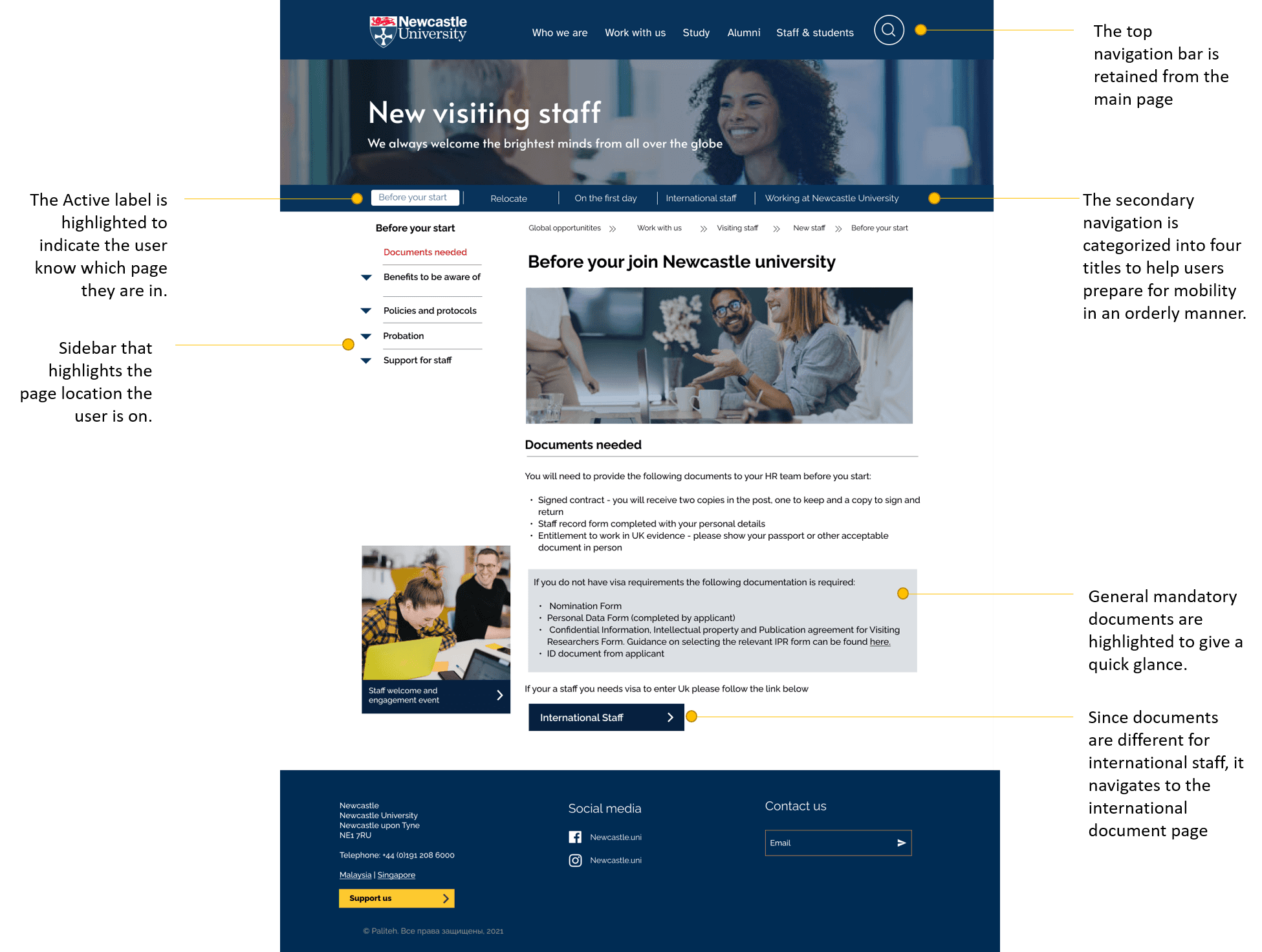
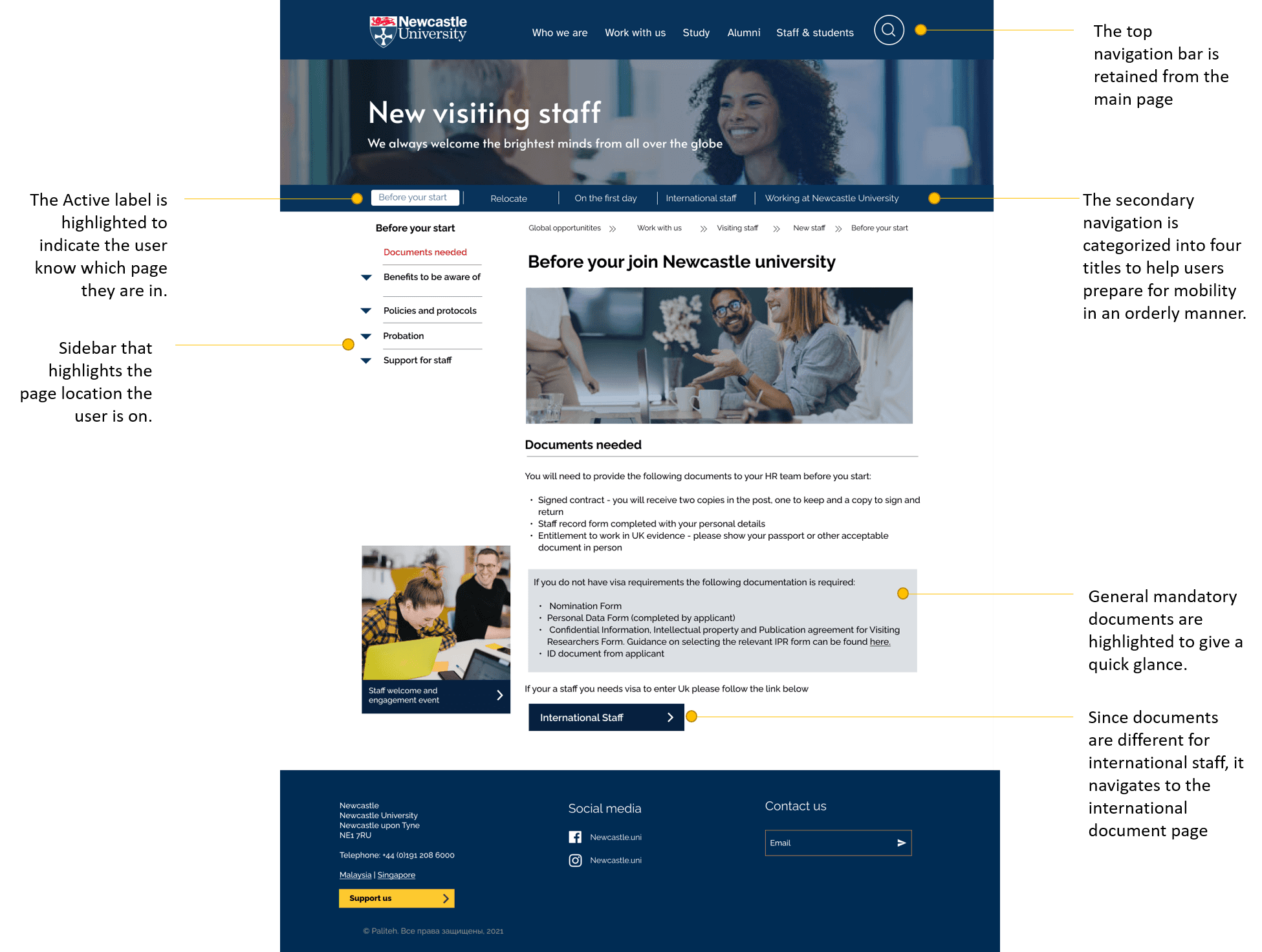
Documents needed
(Desktop view)
This page is in the 'Before You Start' section, indicating that the information should be reviewed before beginning their journey. The sidebar shows more specific information pages, with the red highlight indicating the current active page. This helps users easily navigate and move to other pages.


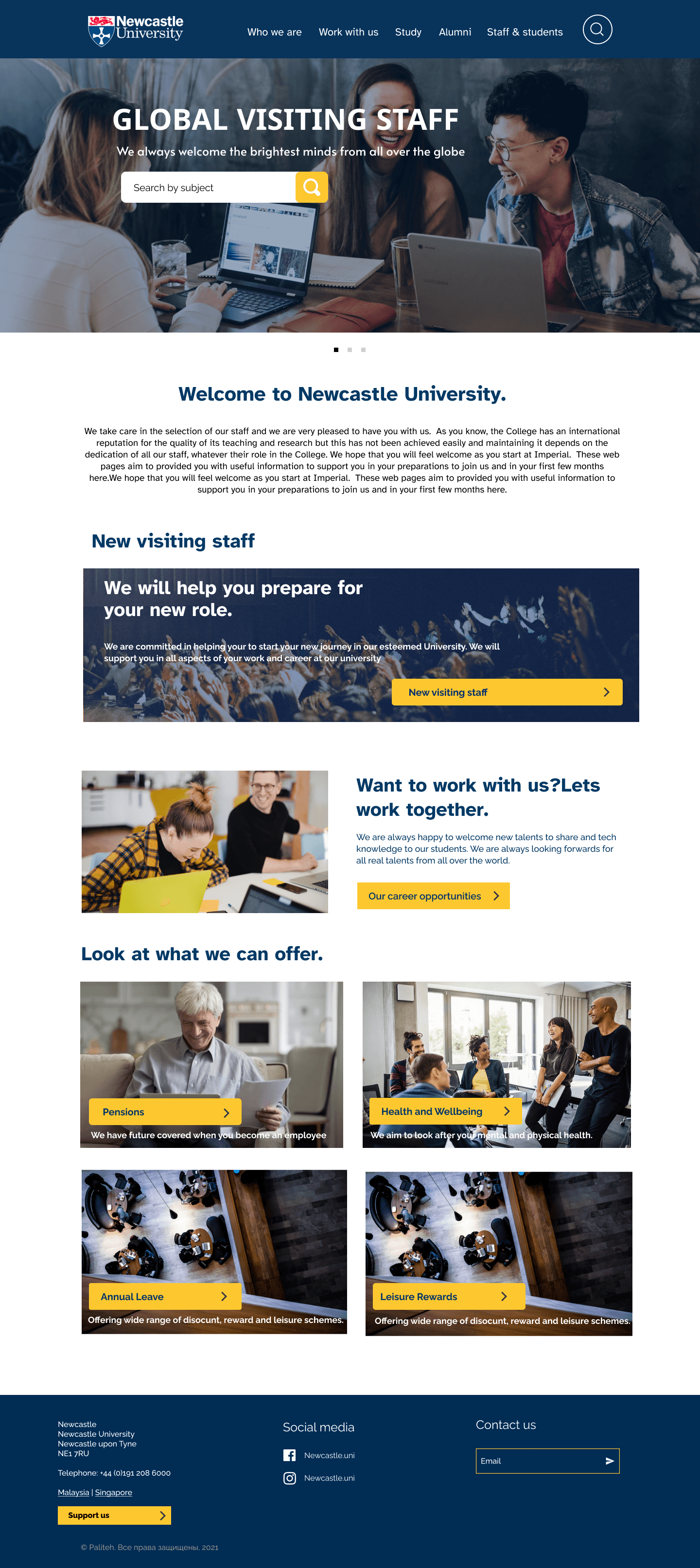
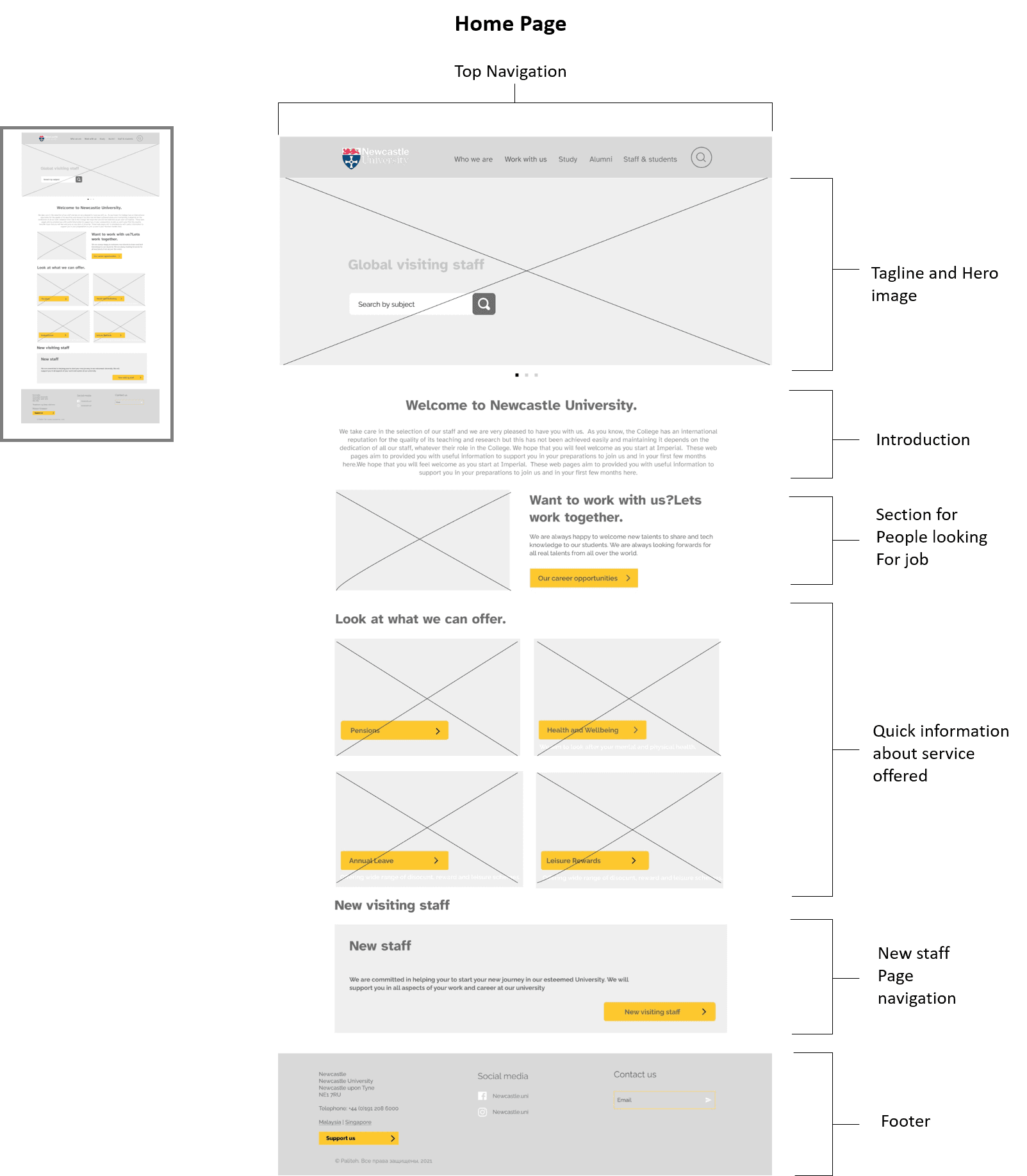
1
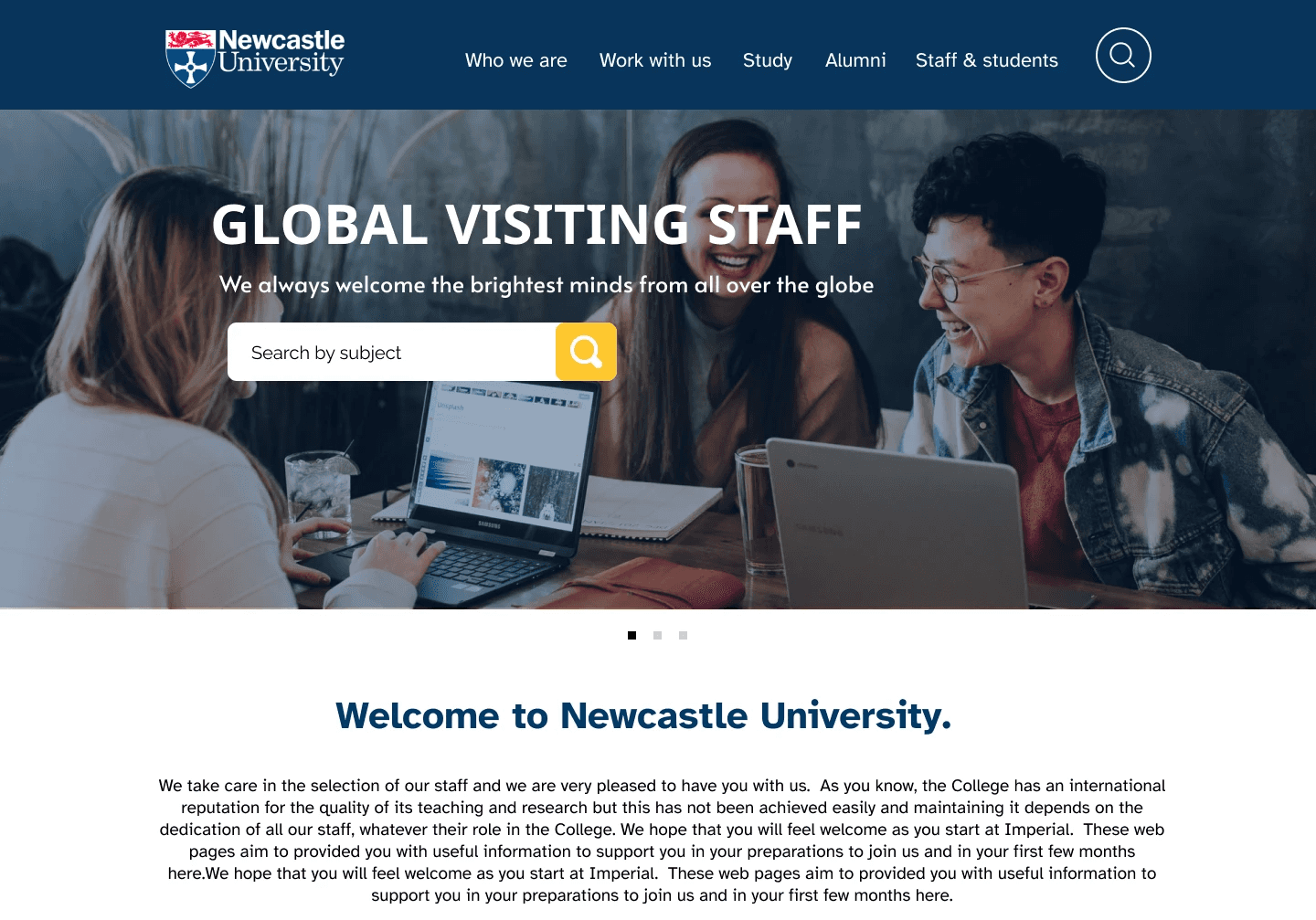
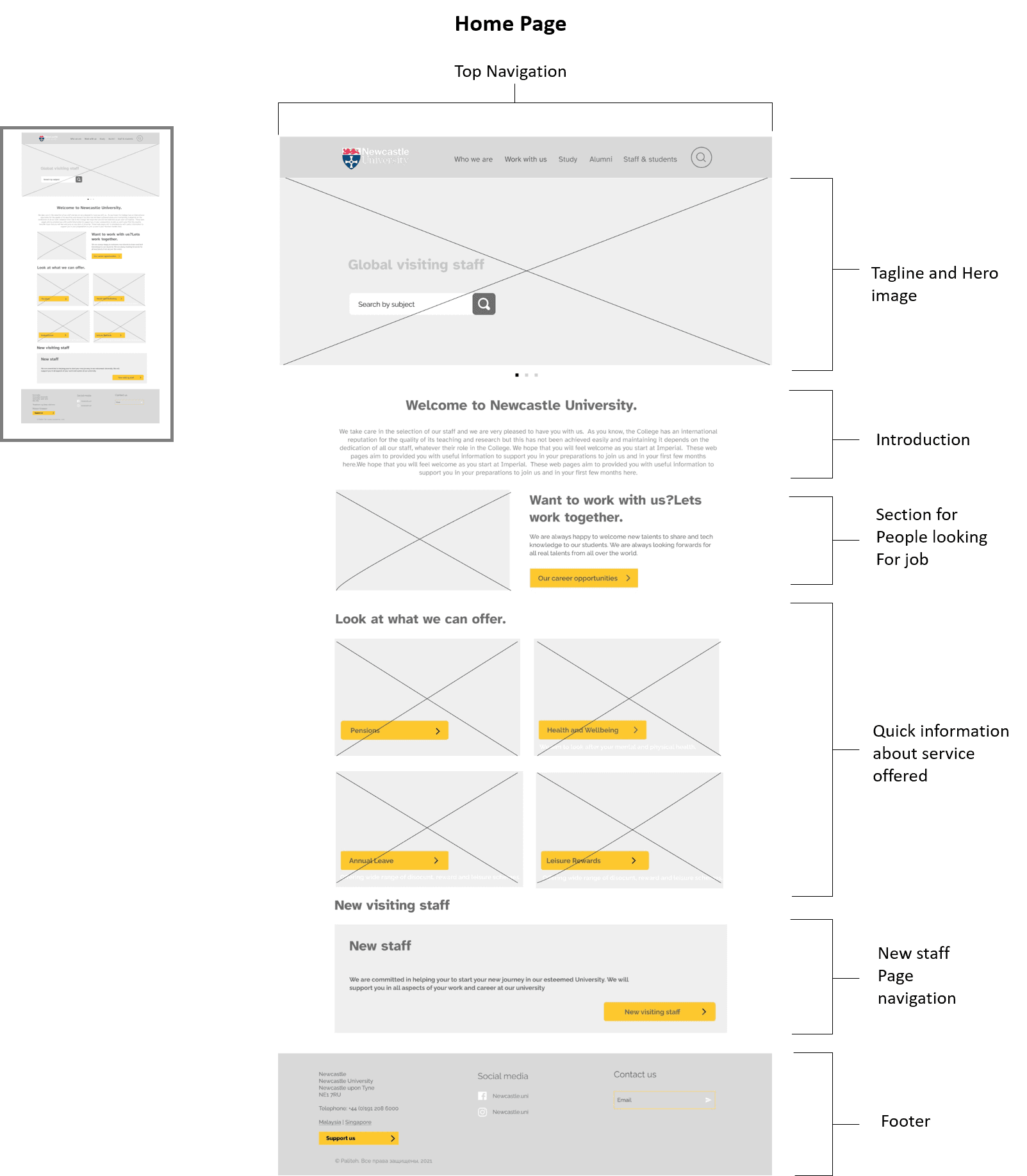
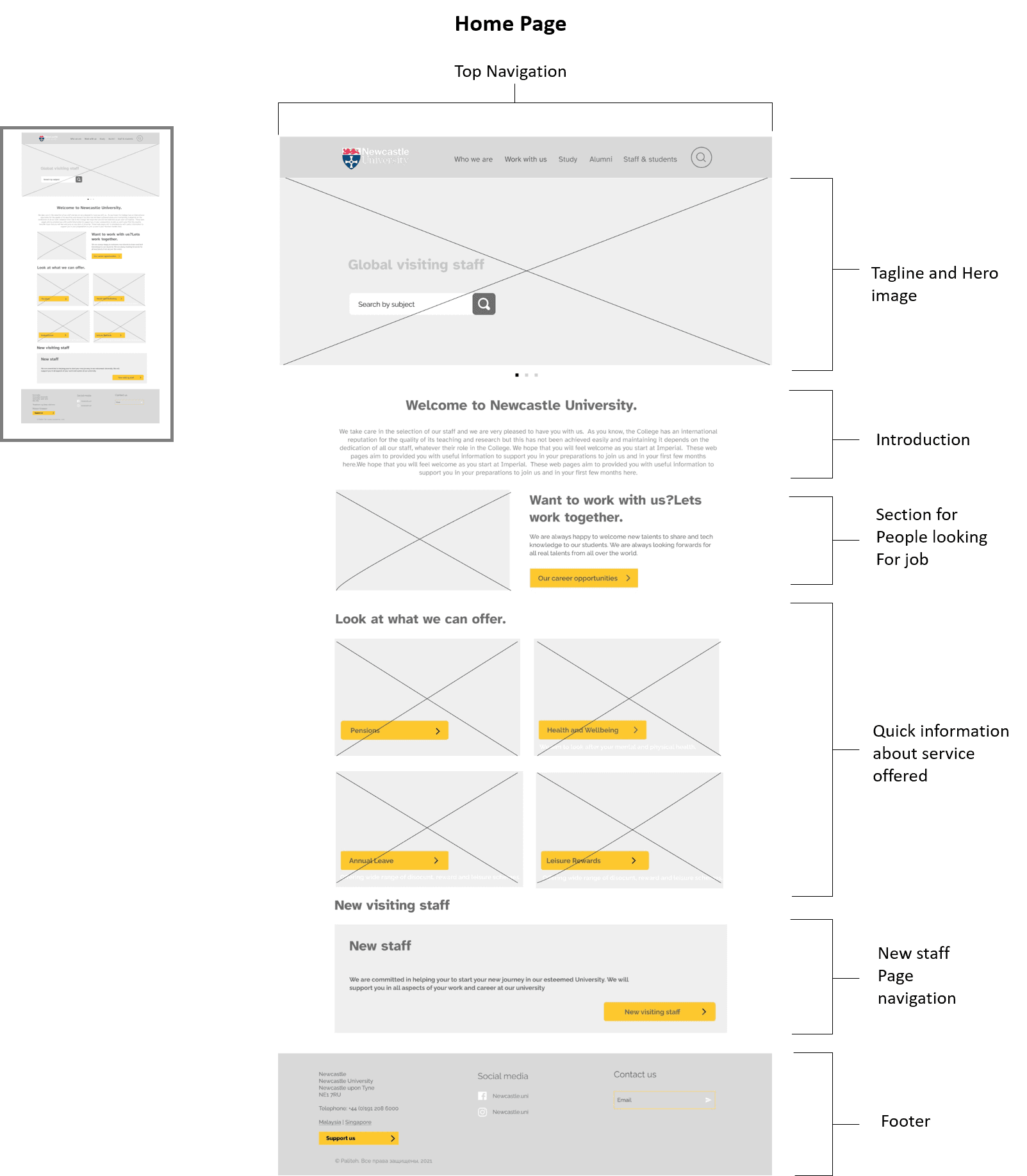
Home page
(Desktop view)
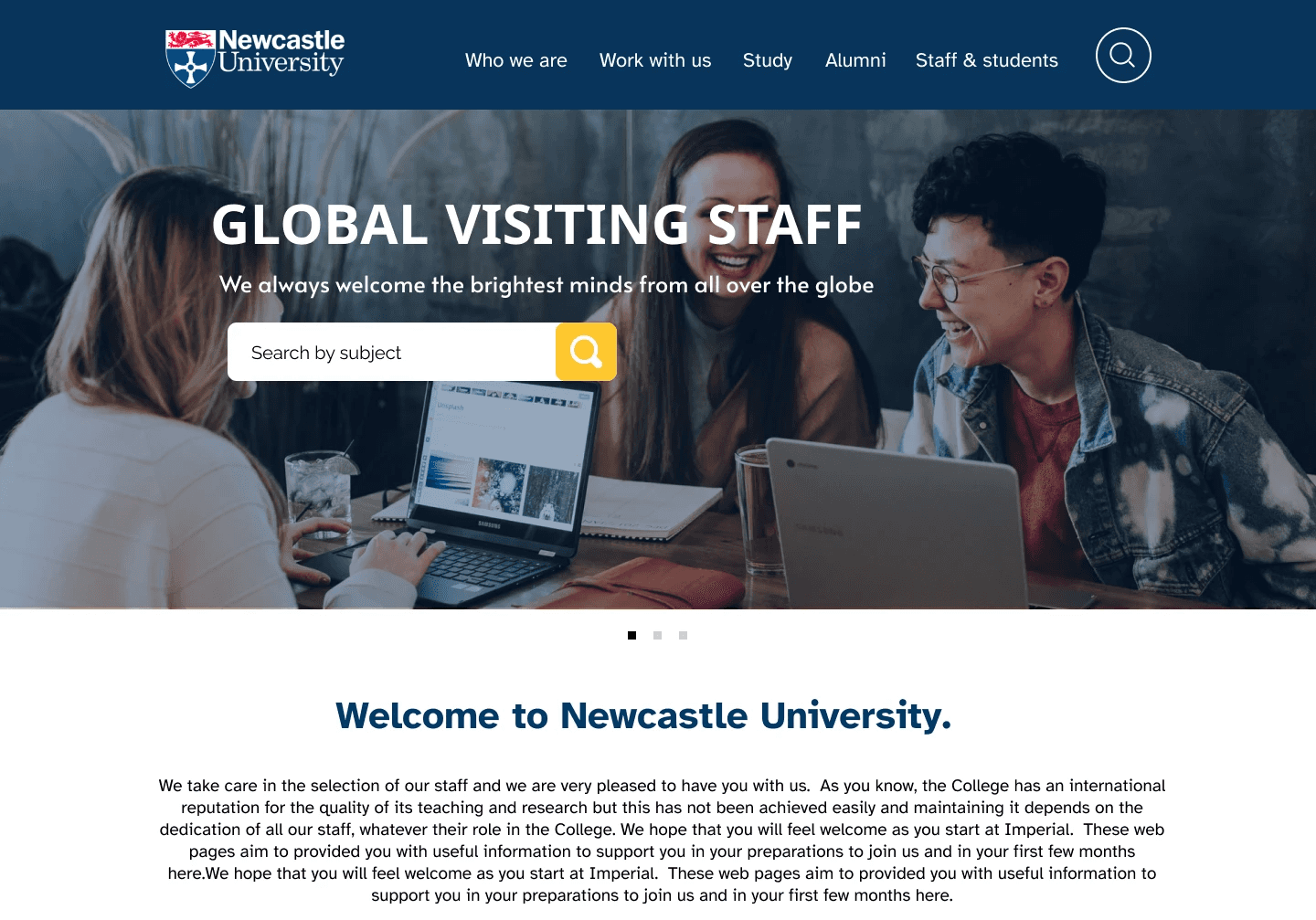
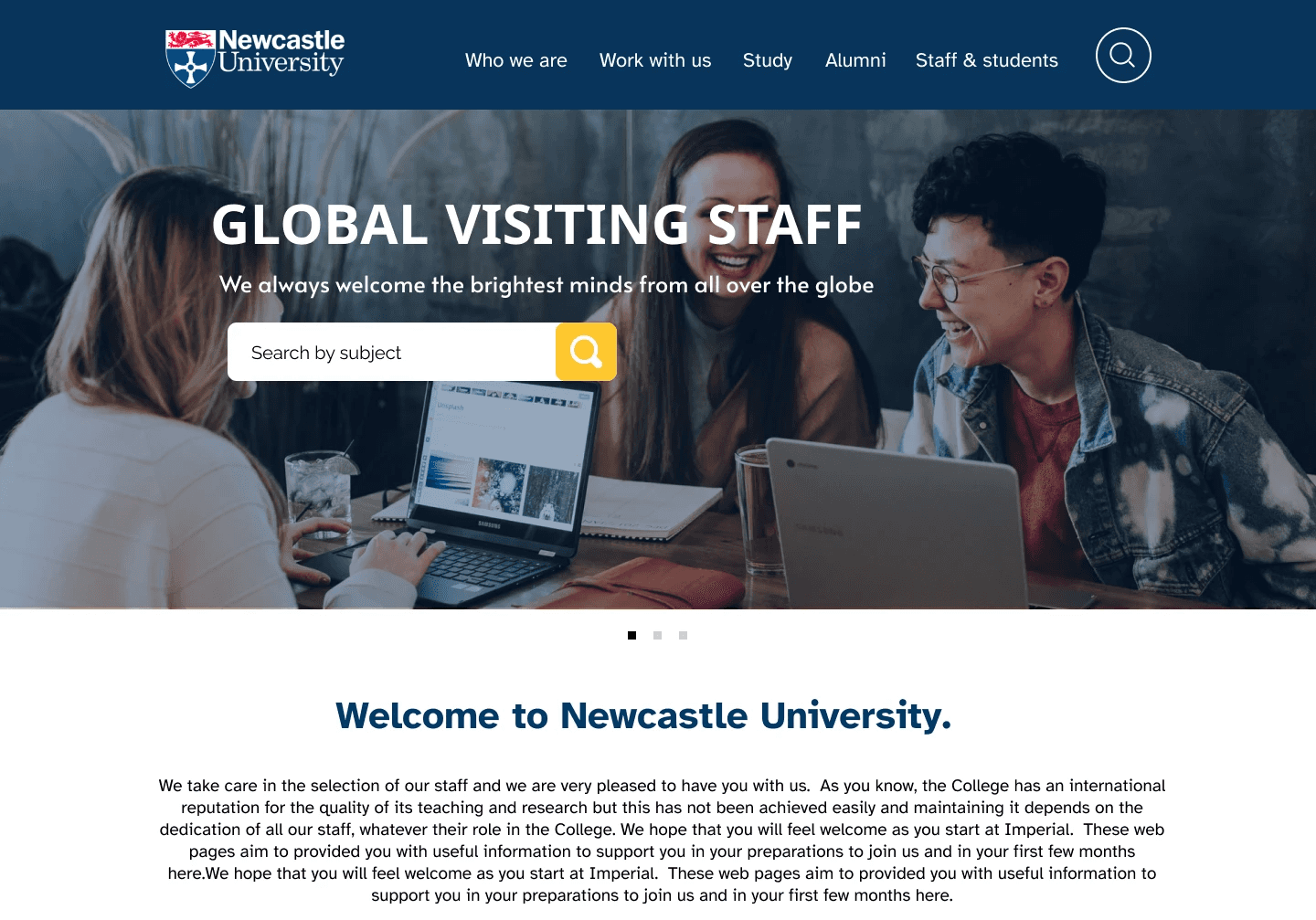
This page was created to provide new staff with a brief introduction to the university and its benefits. It also segregates pages for different audience types: new staff with job offers, job seekers, and current staff seeking updated information.

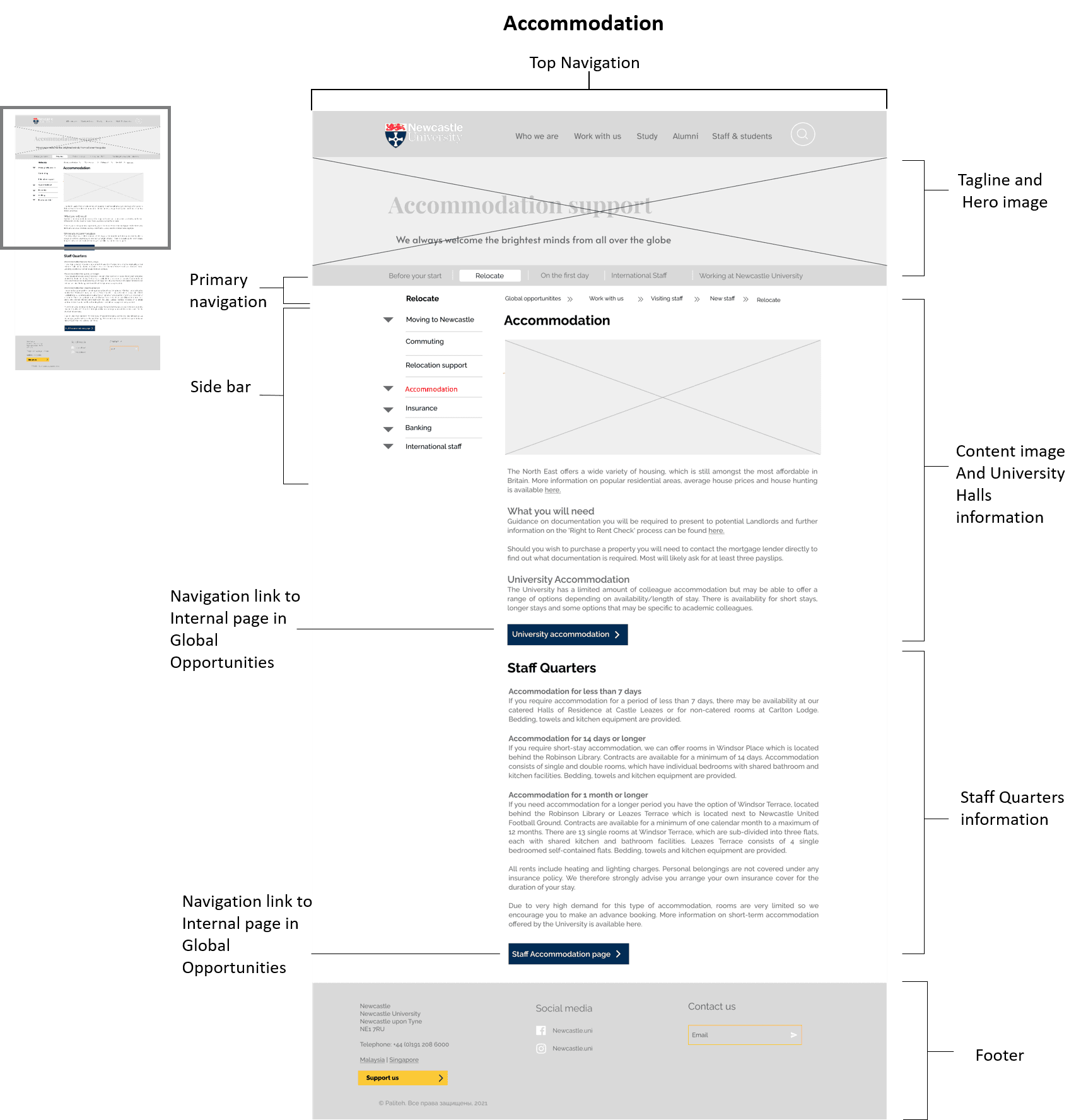
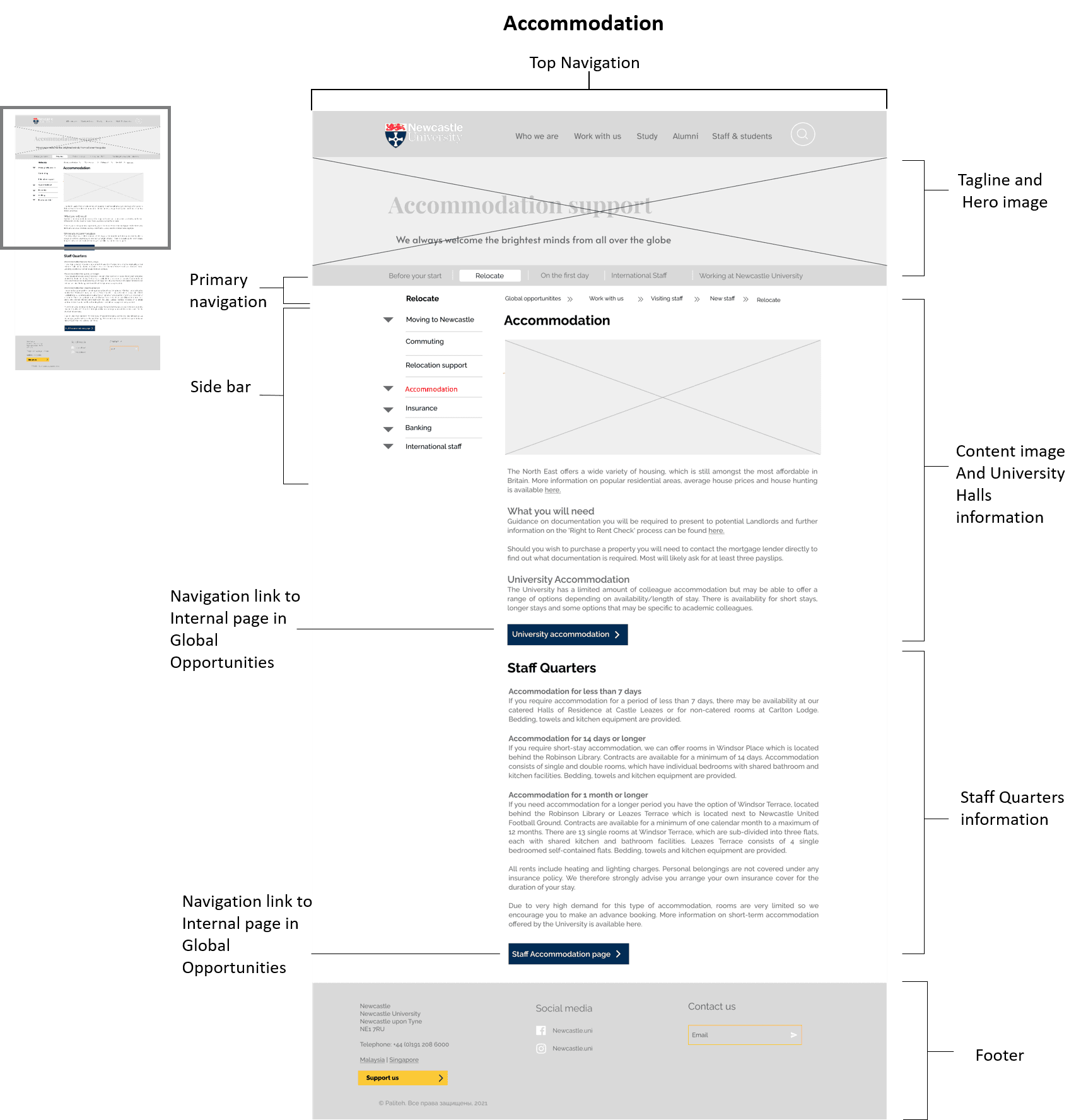
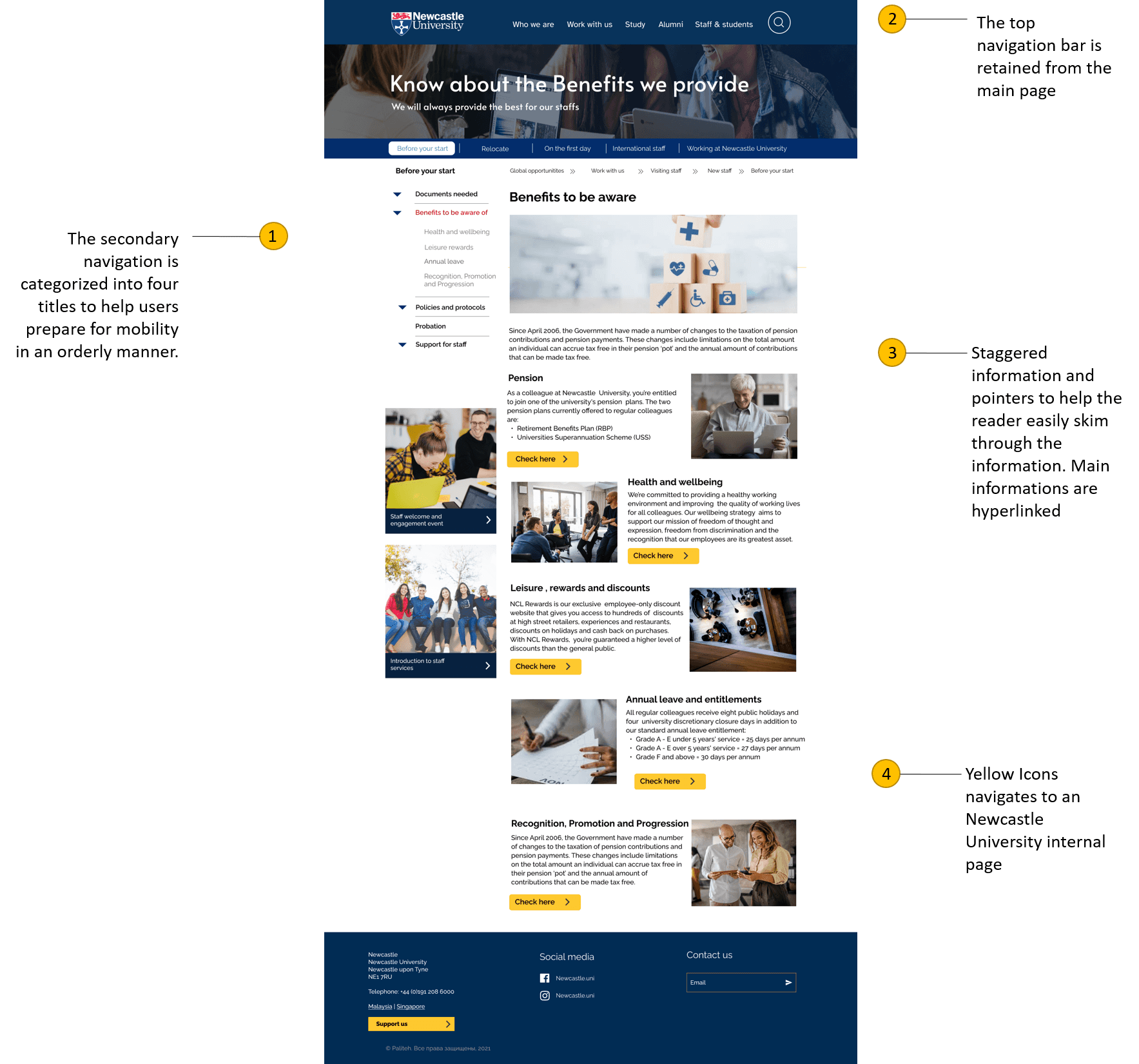
3
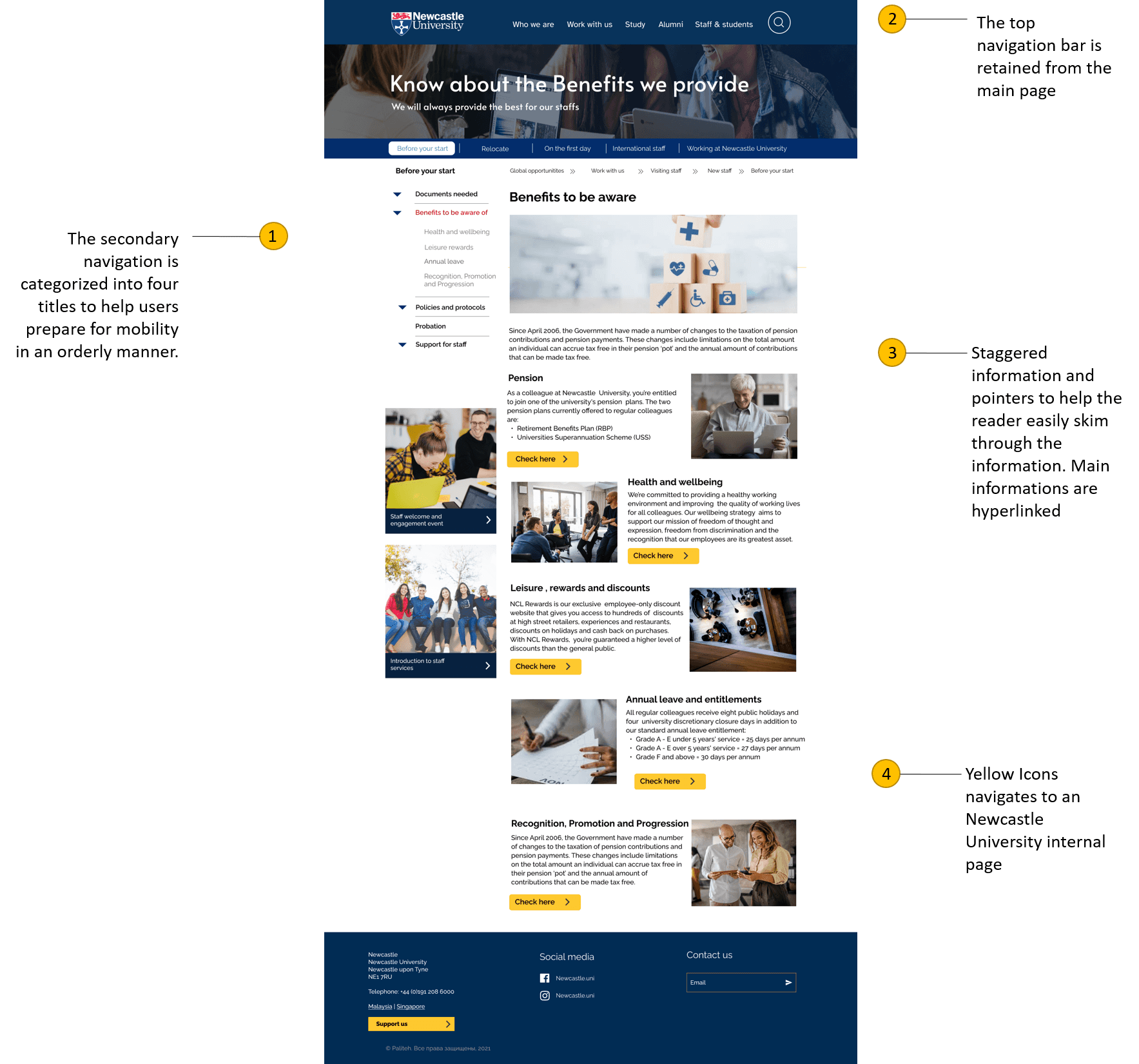
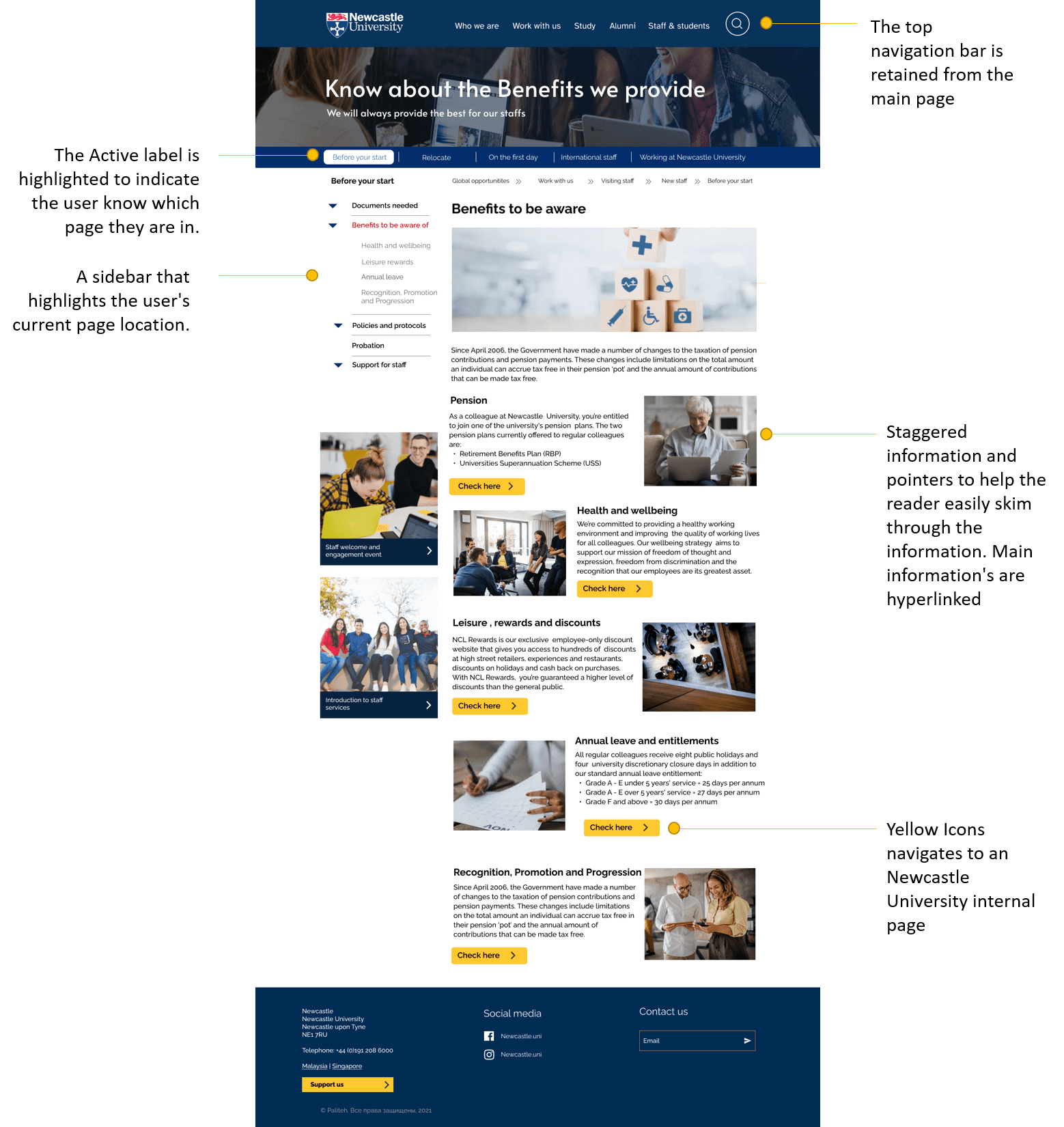
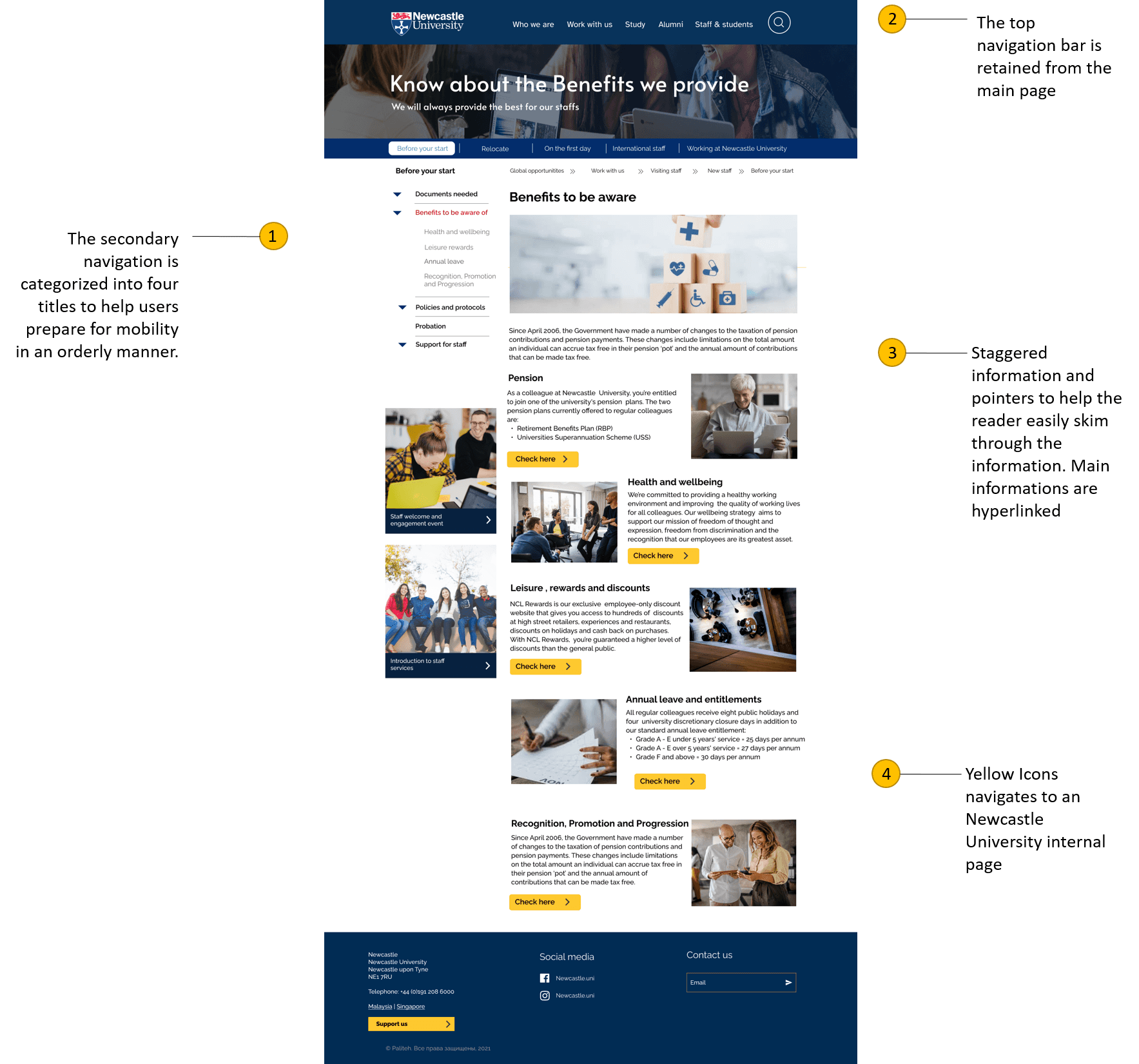
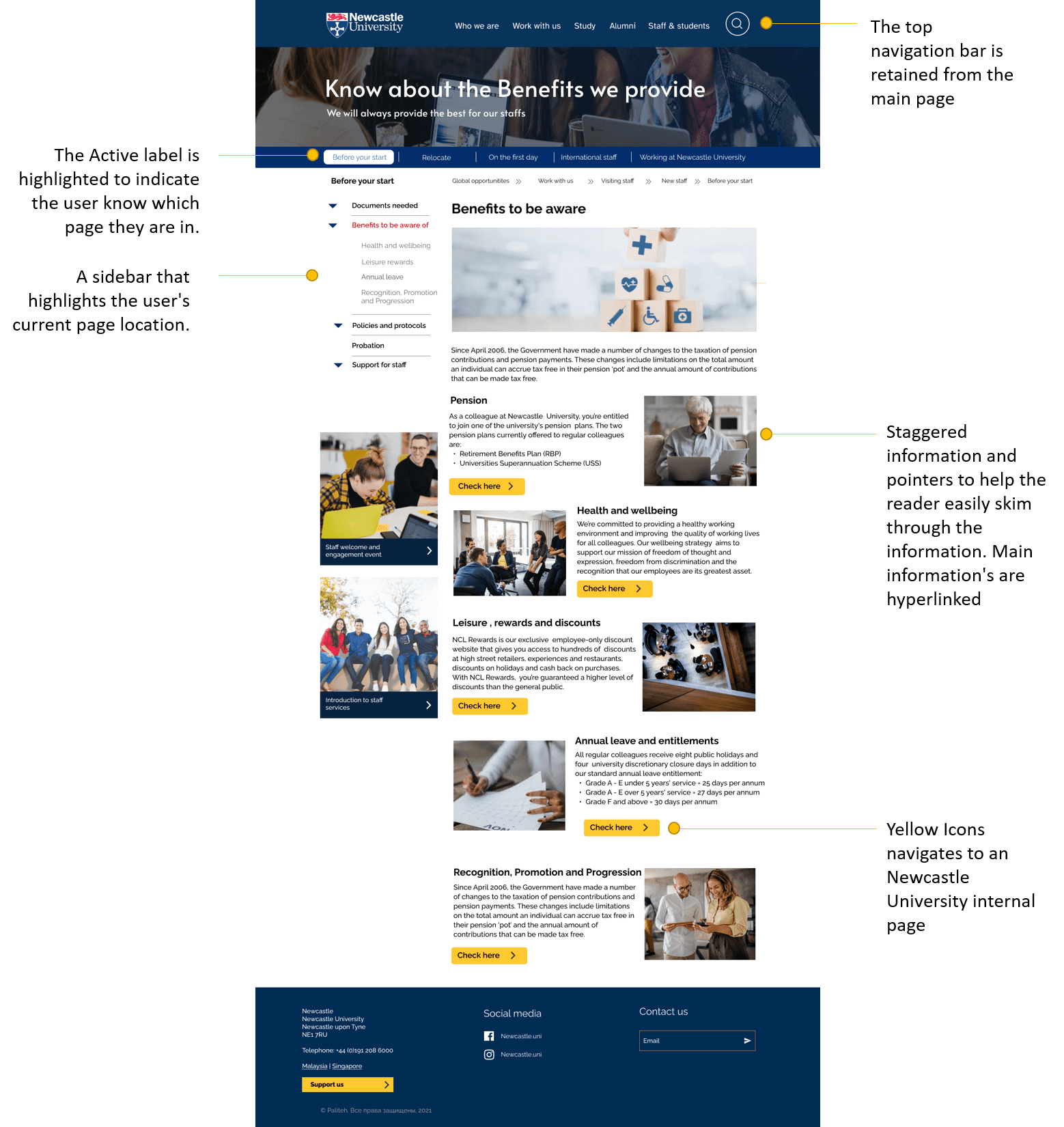
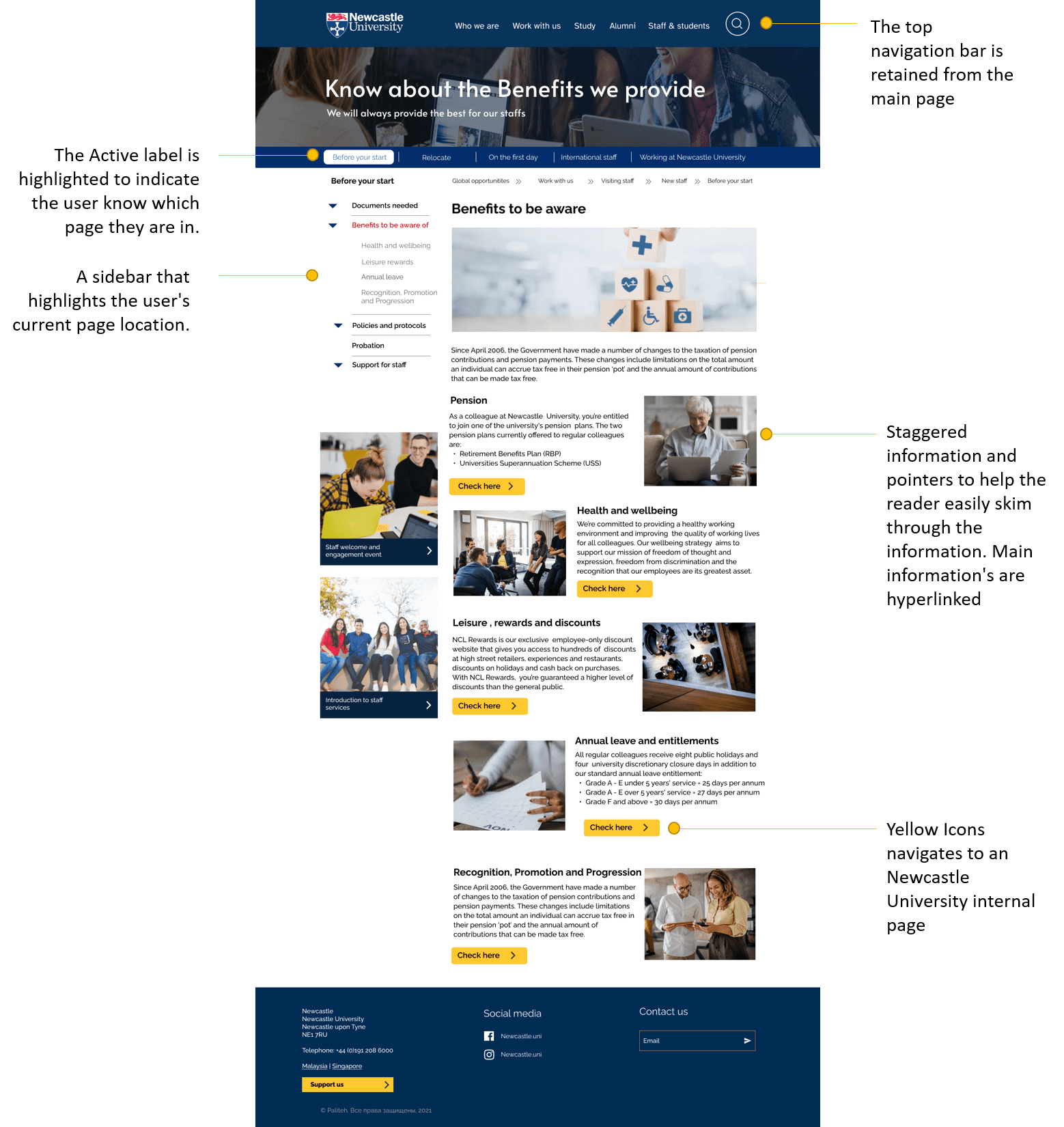
Benefits Page
(Desktop view)
Each piece of information is given in a separate heading and arranged in a staggered format to provide users with a quick flow of information. The yellow button indicates that the link navigates to another page within the Newcastle website.
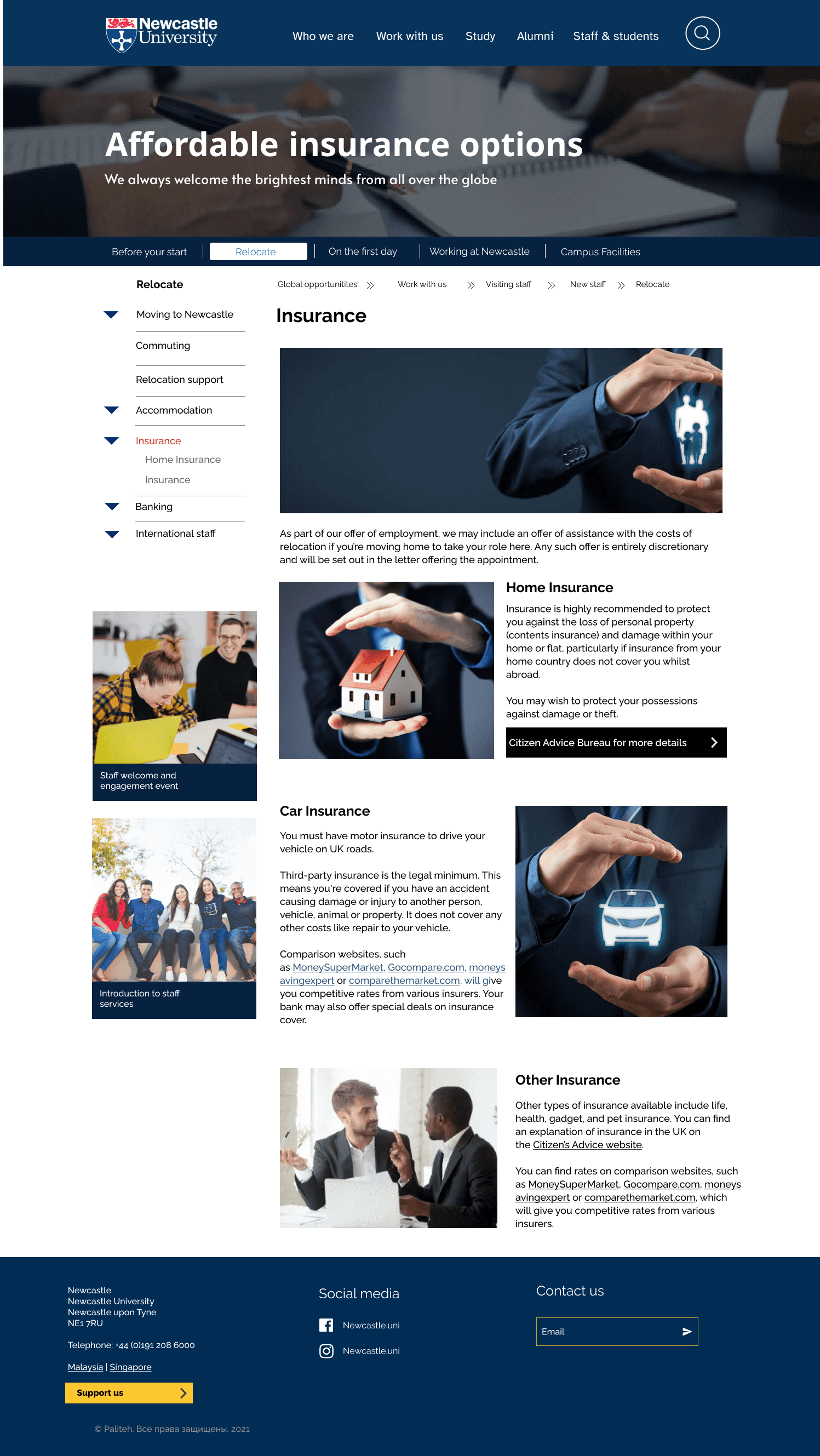
4
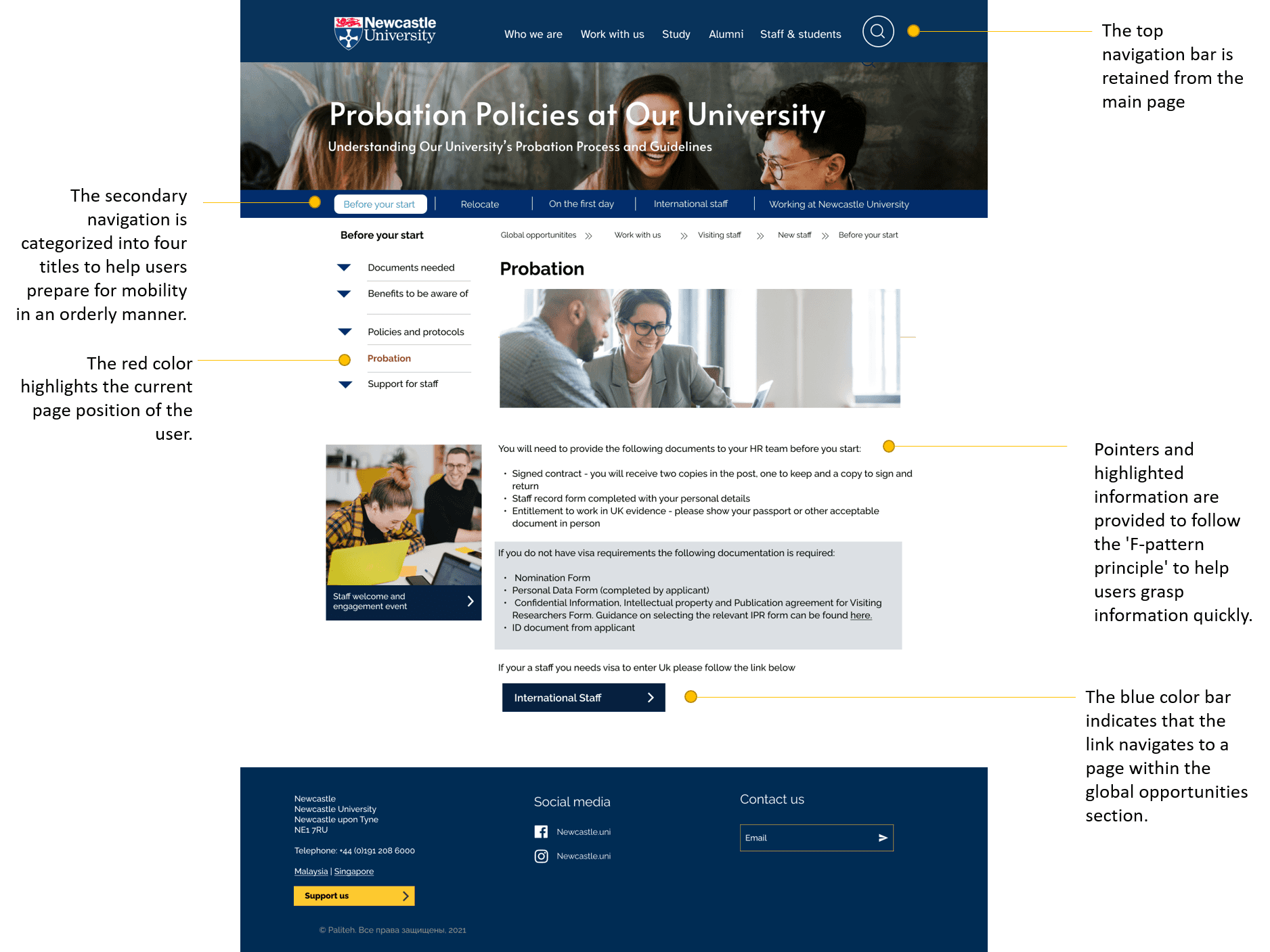
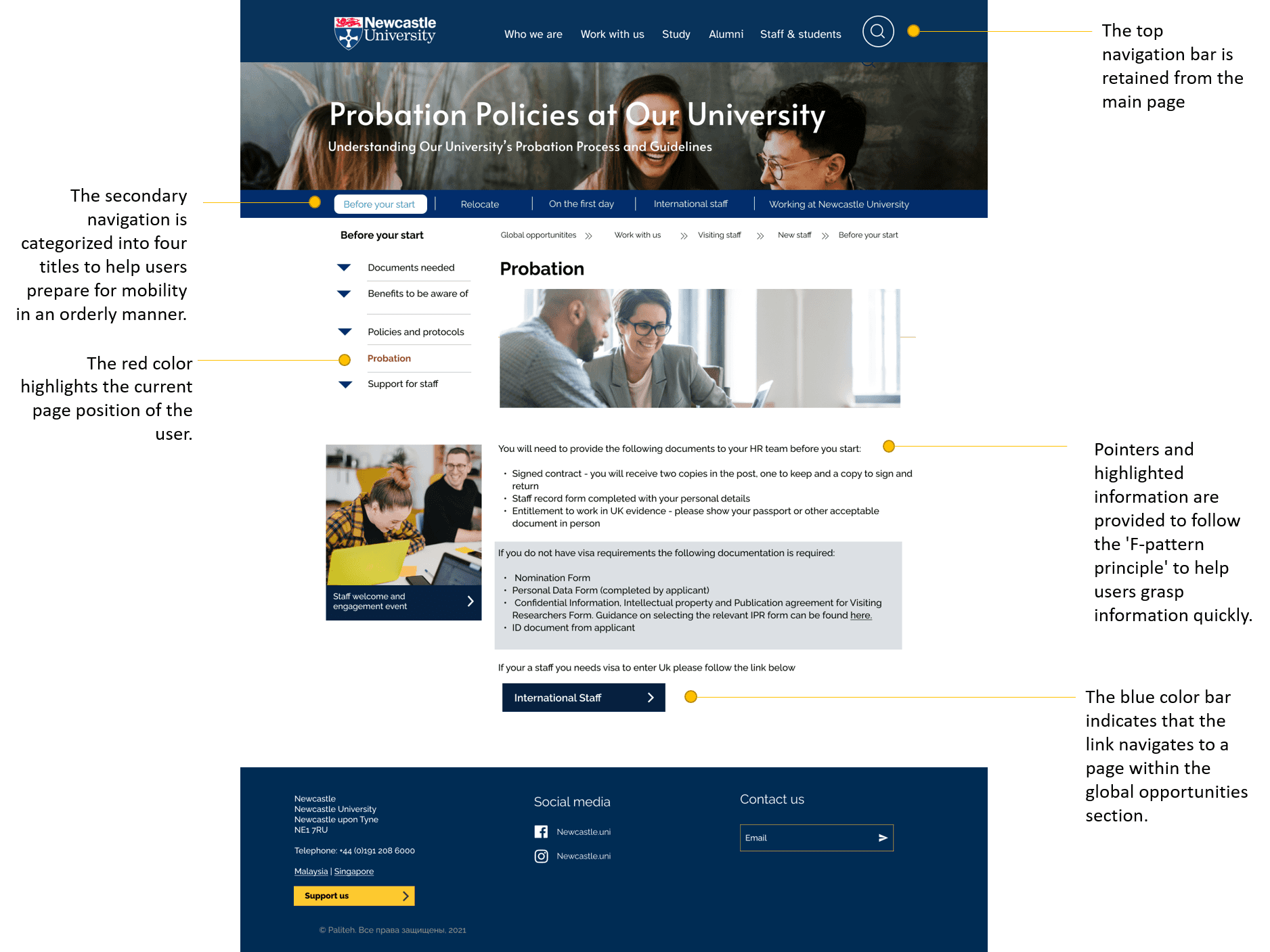
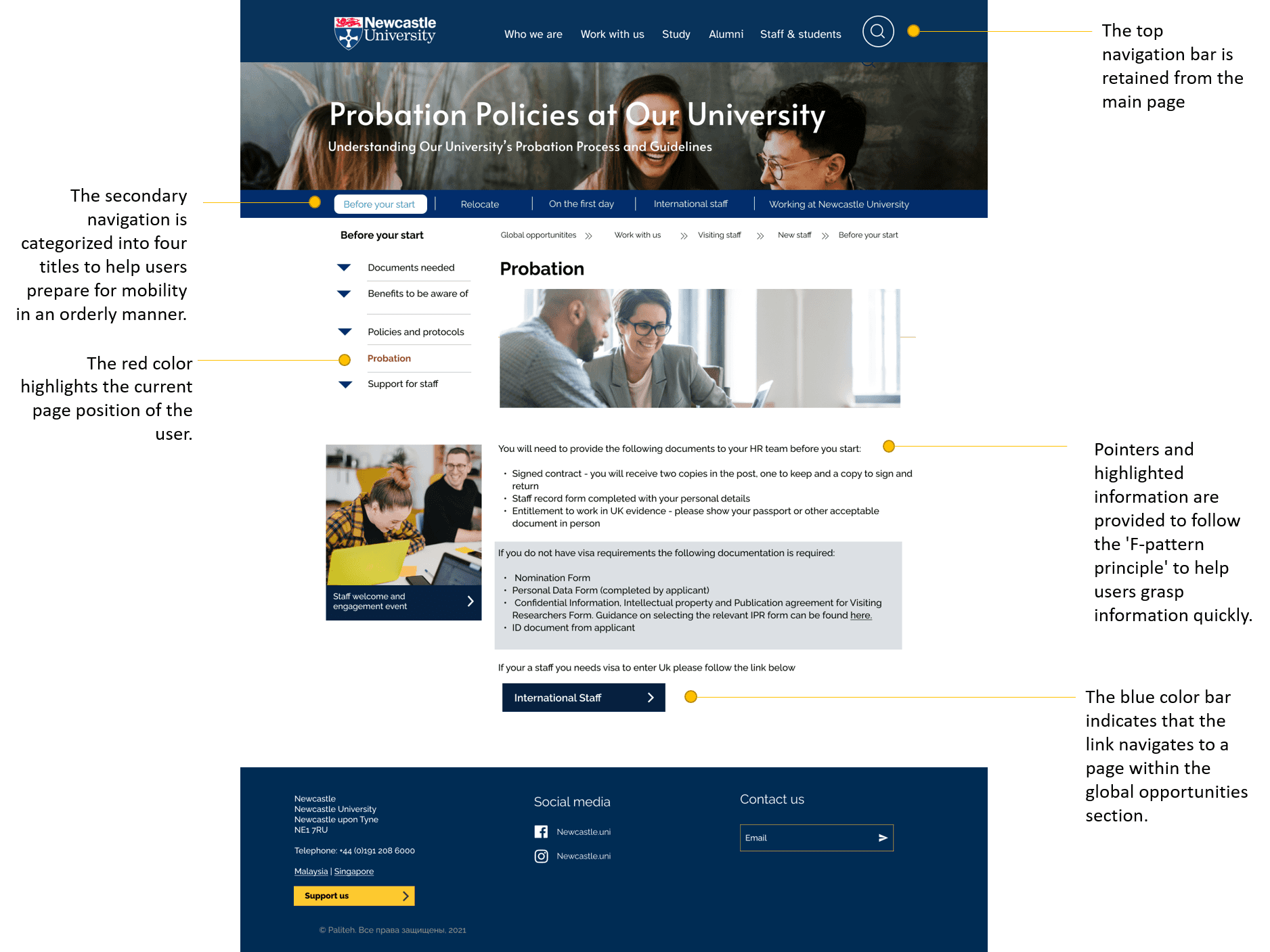
Probation Information
(Desktop view)
Brief information about probation is provided for non-international staff. Important details are highlighted as key points. Since this information might differ for international staff, the blue button navigates to the probation information on the international staff page. The blue button indicates that the navigating page is within the 'Global Opportunities' webpage.


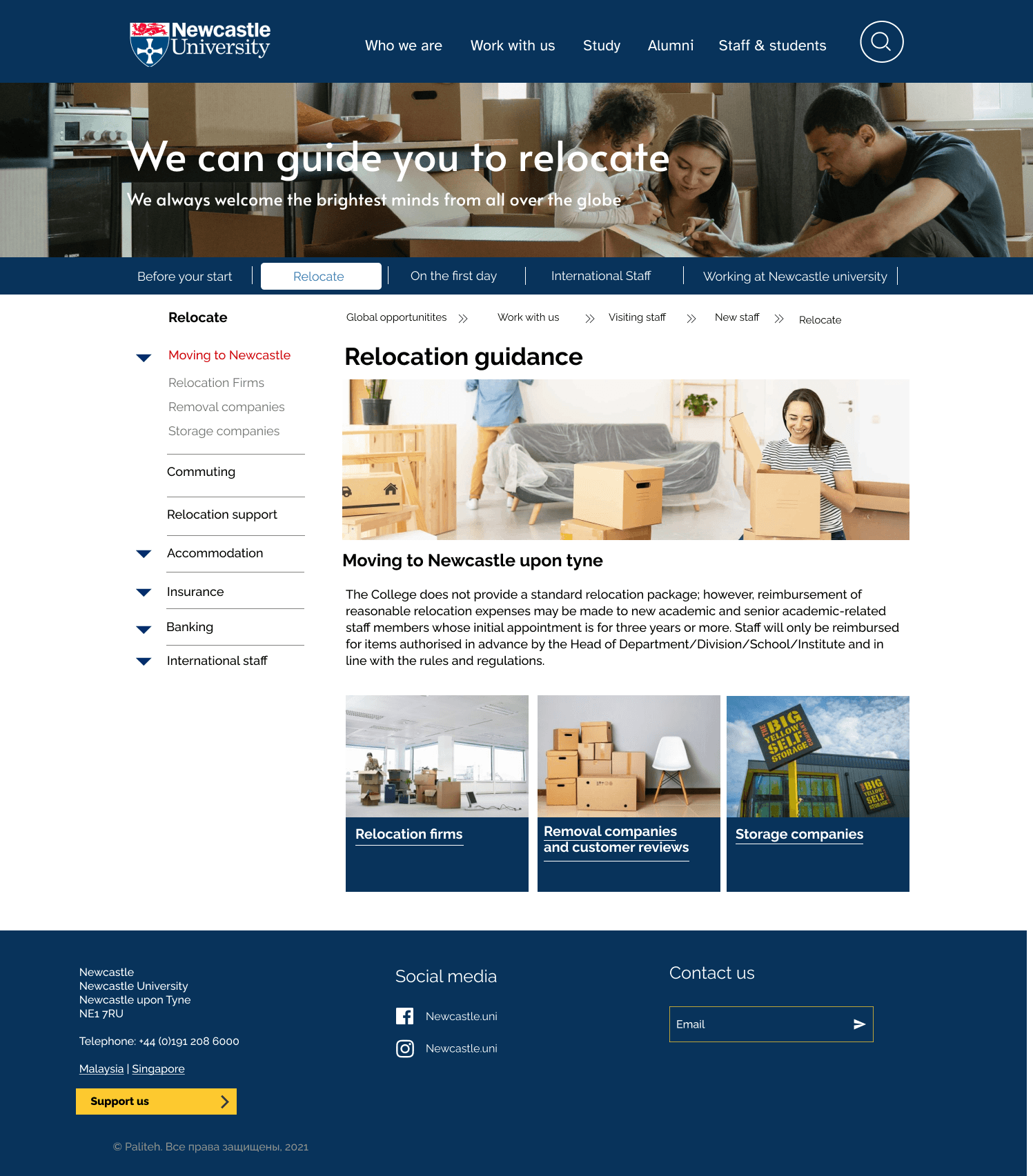
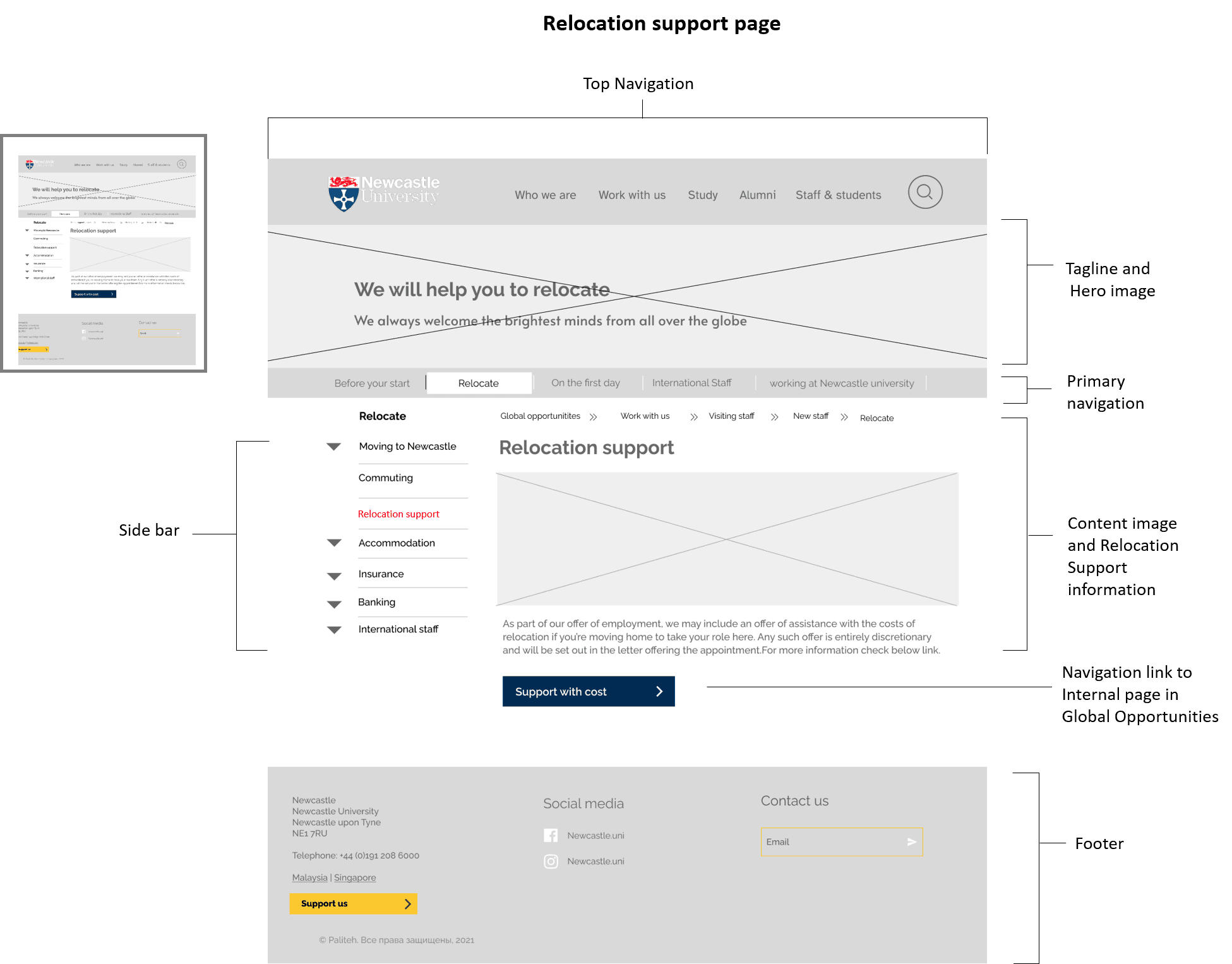
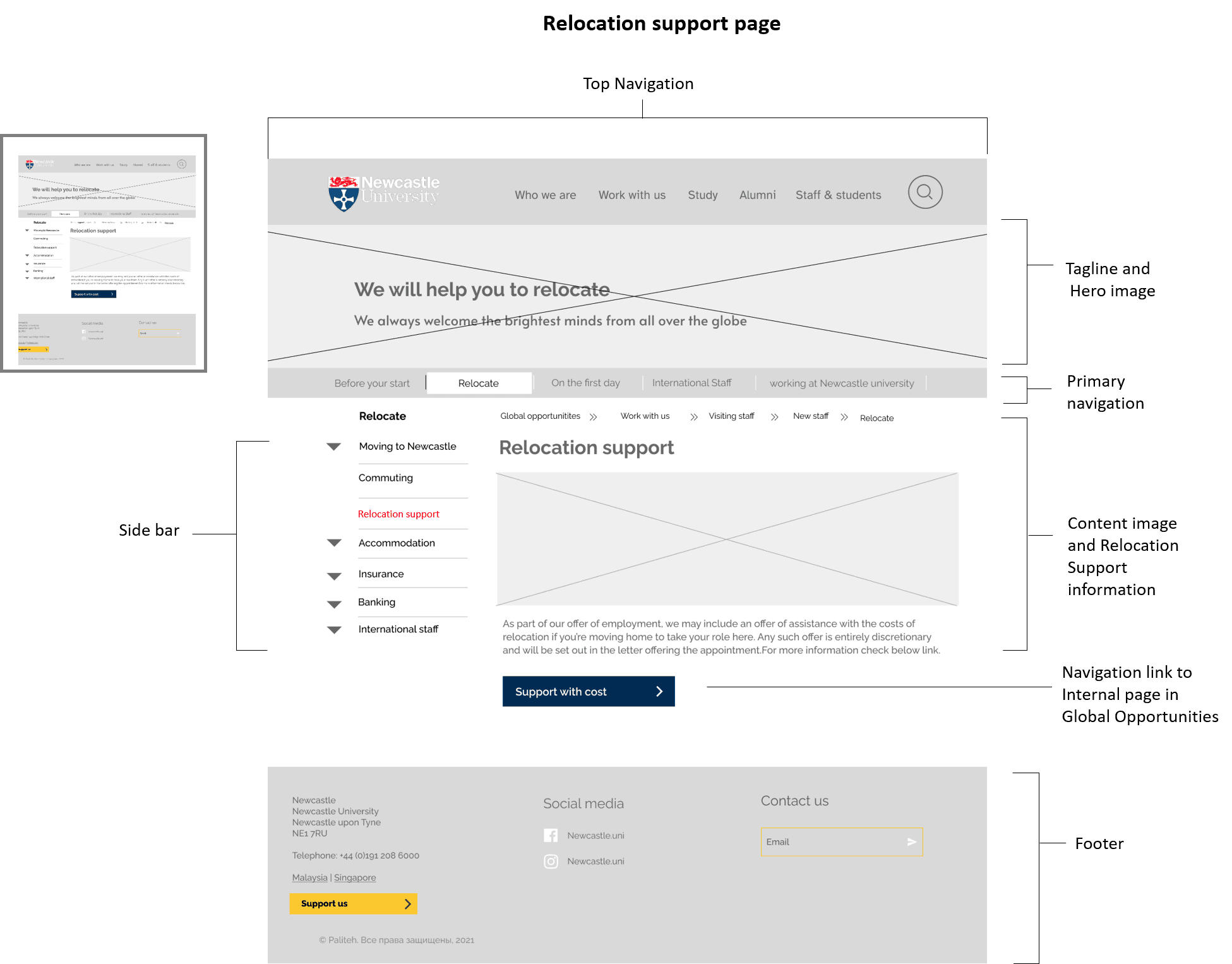
5
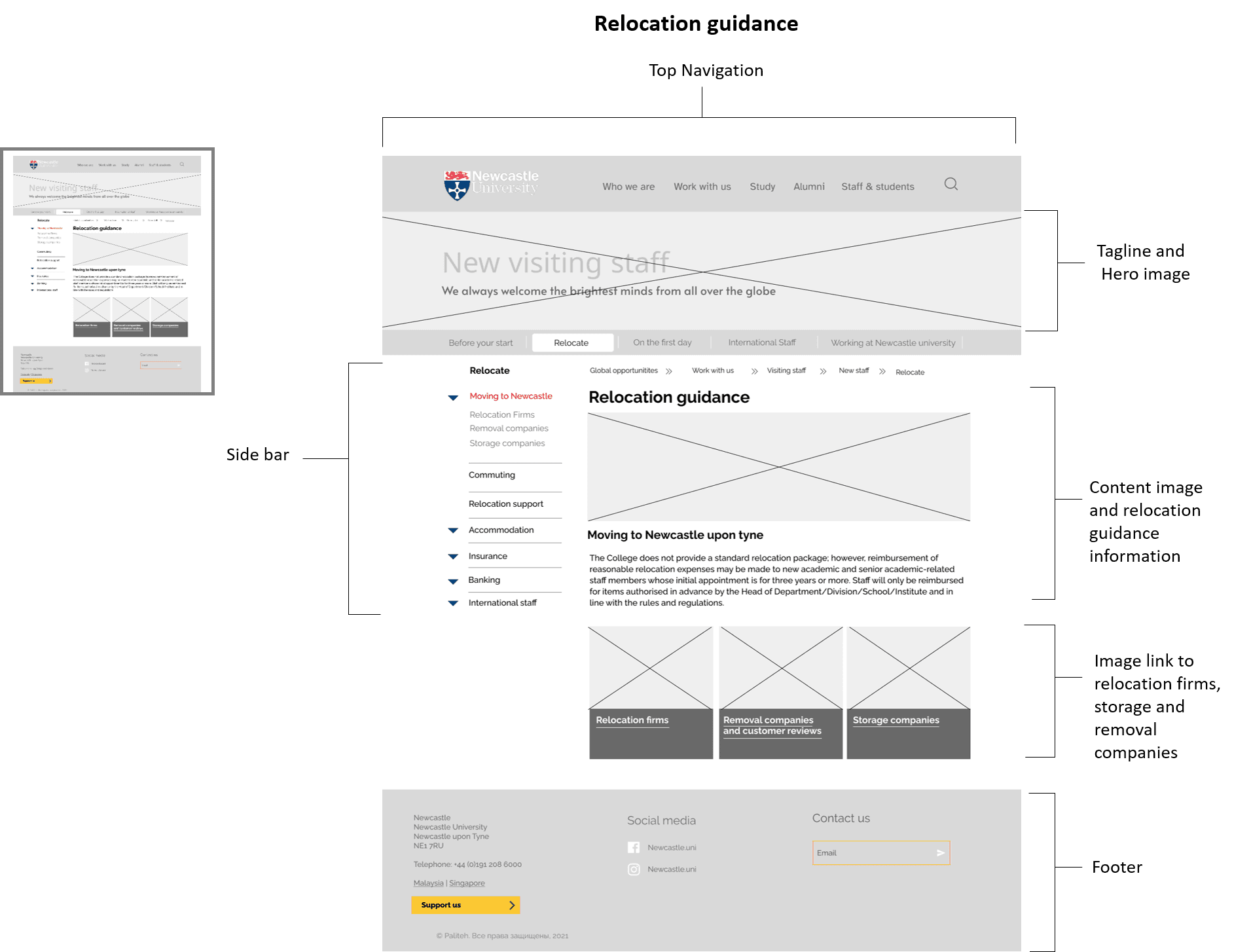
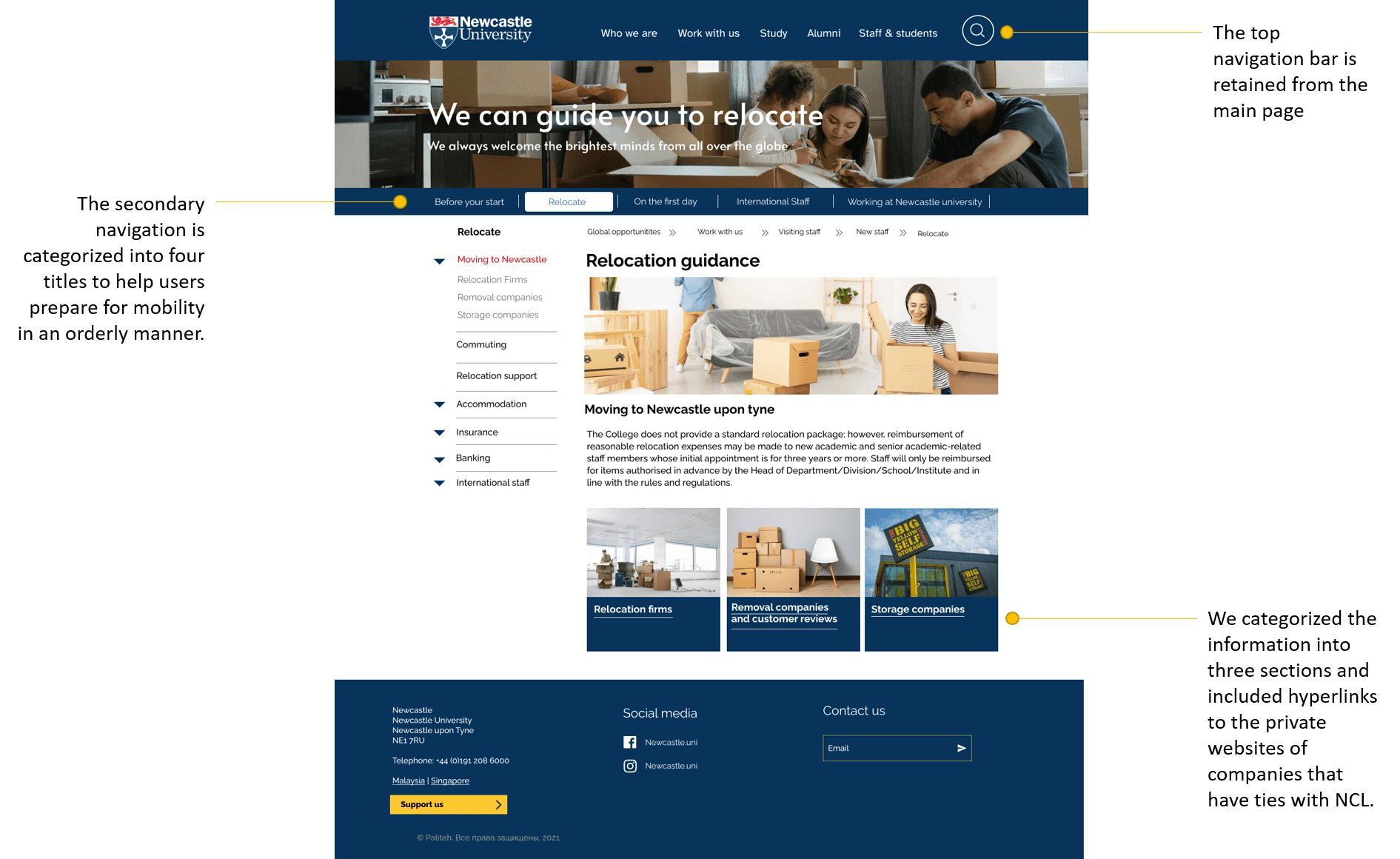
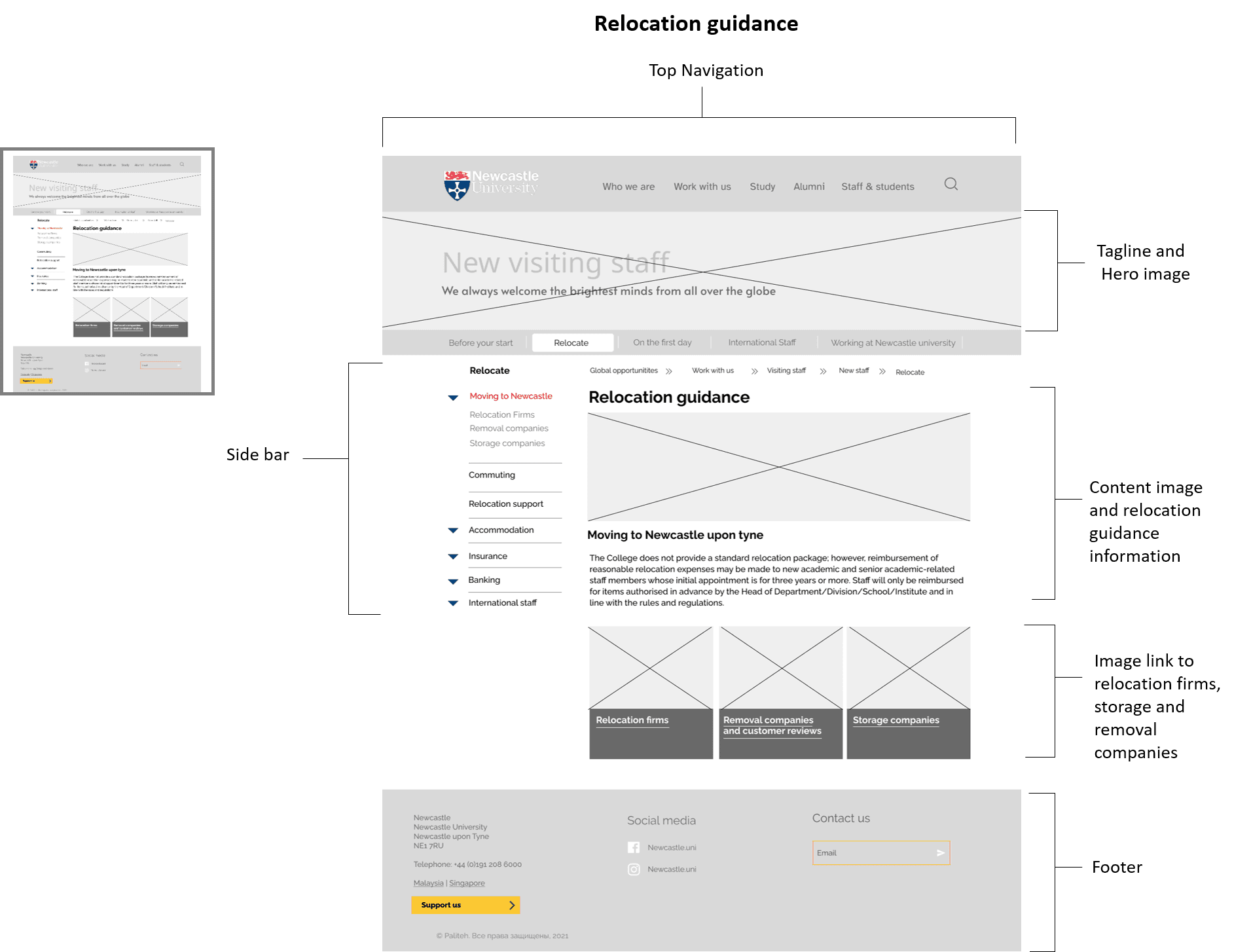
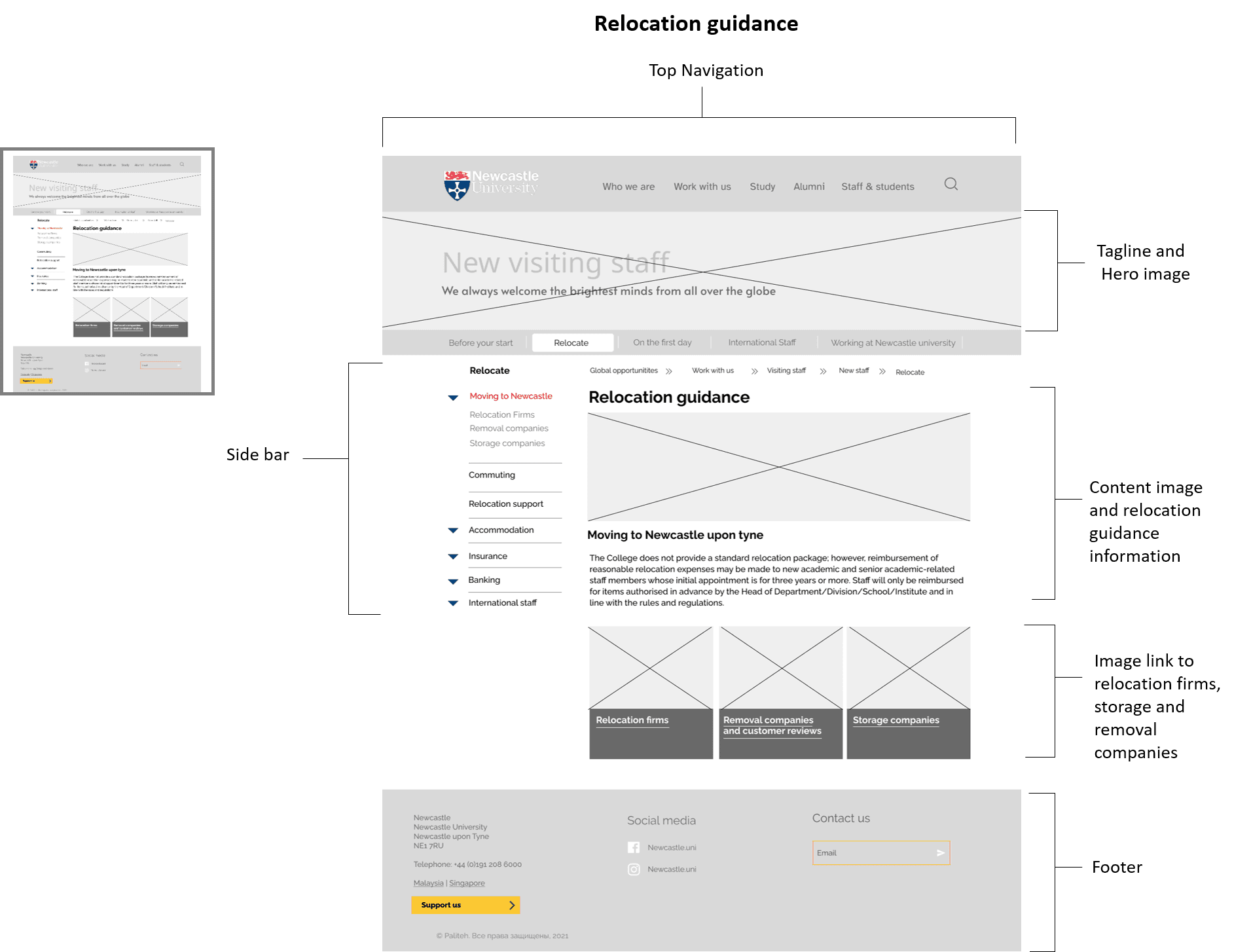
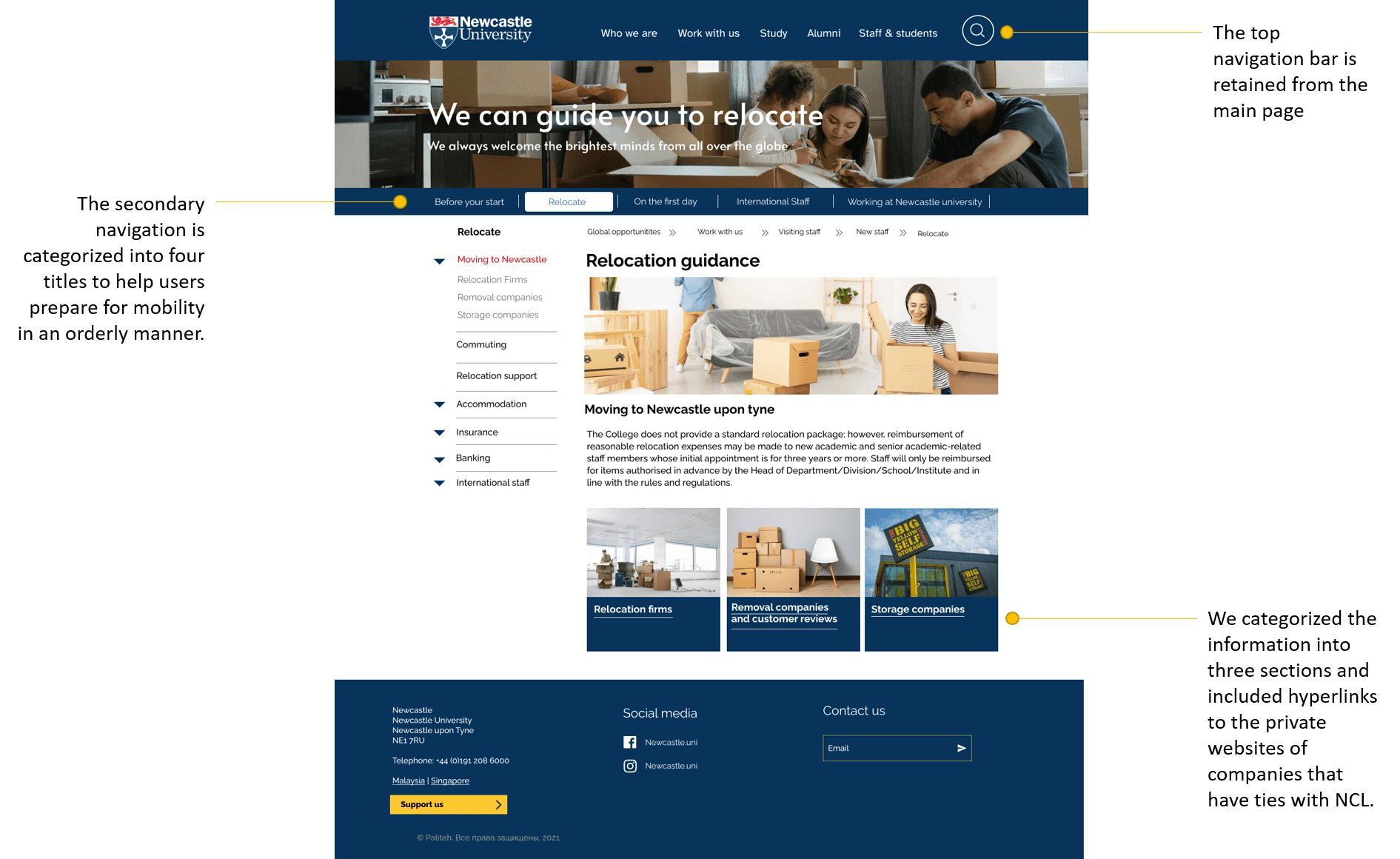
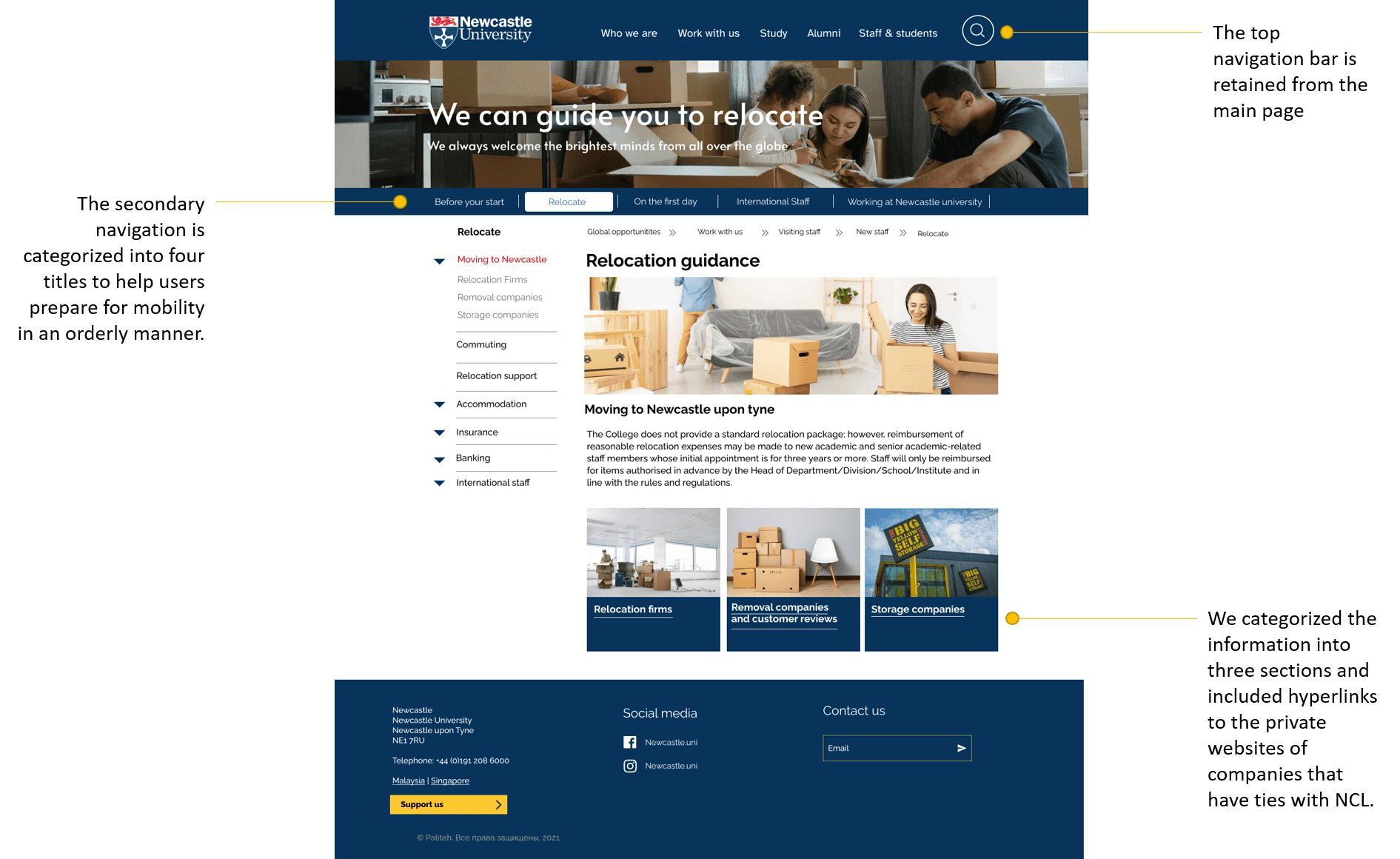
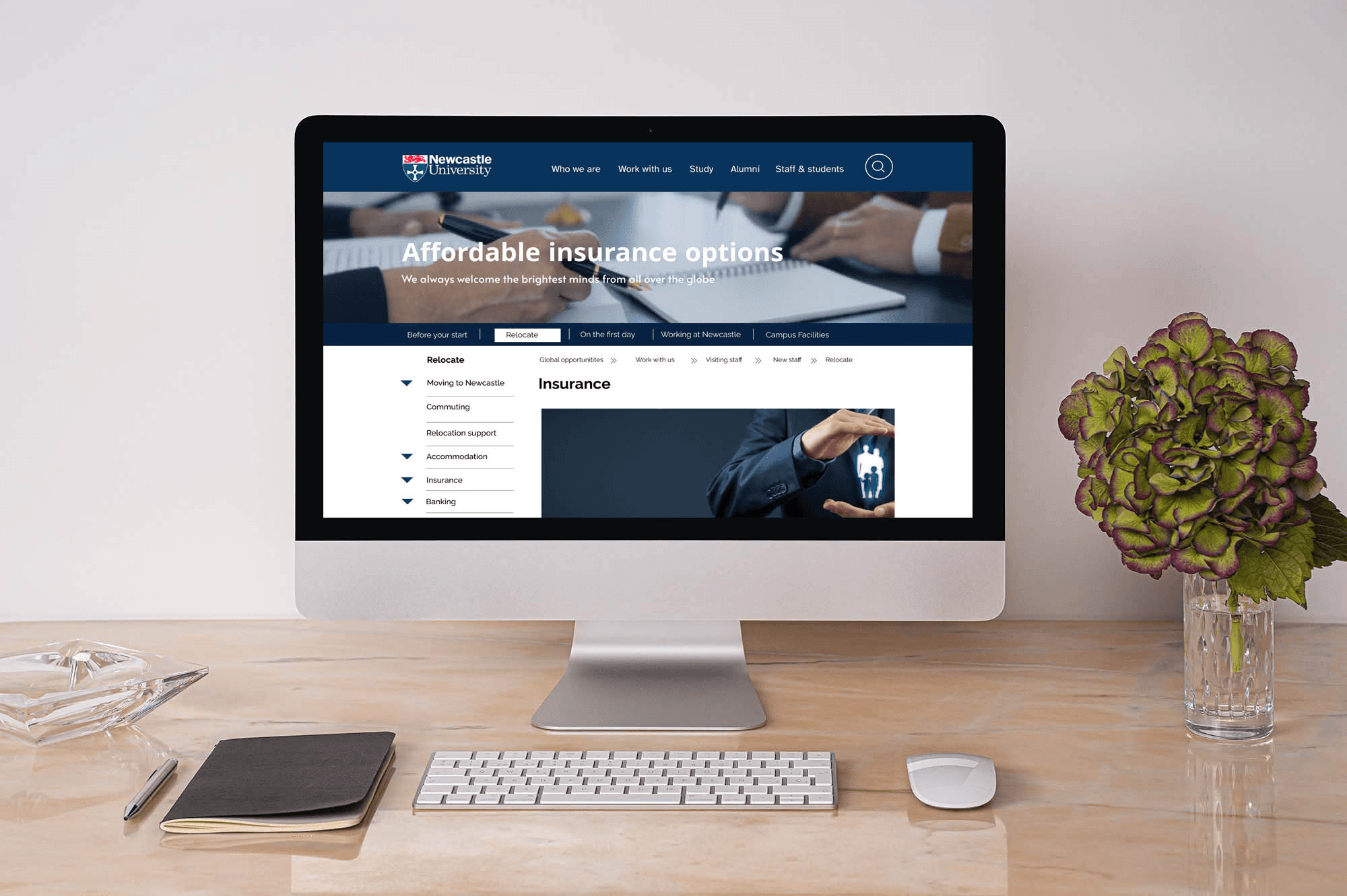
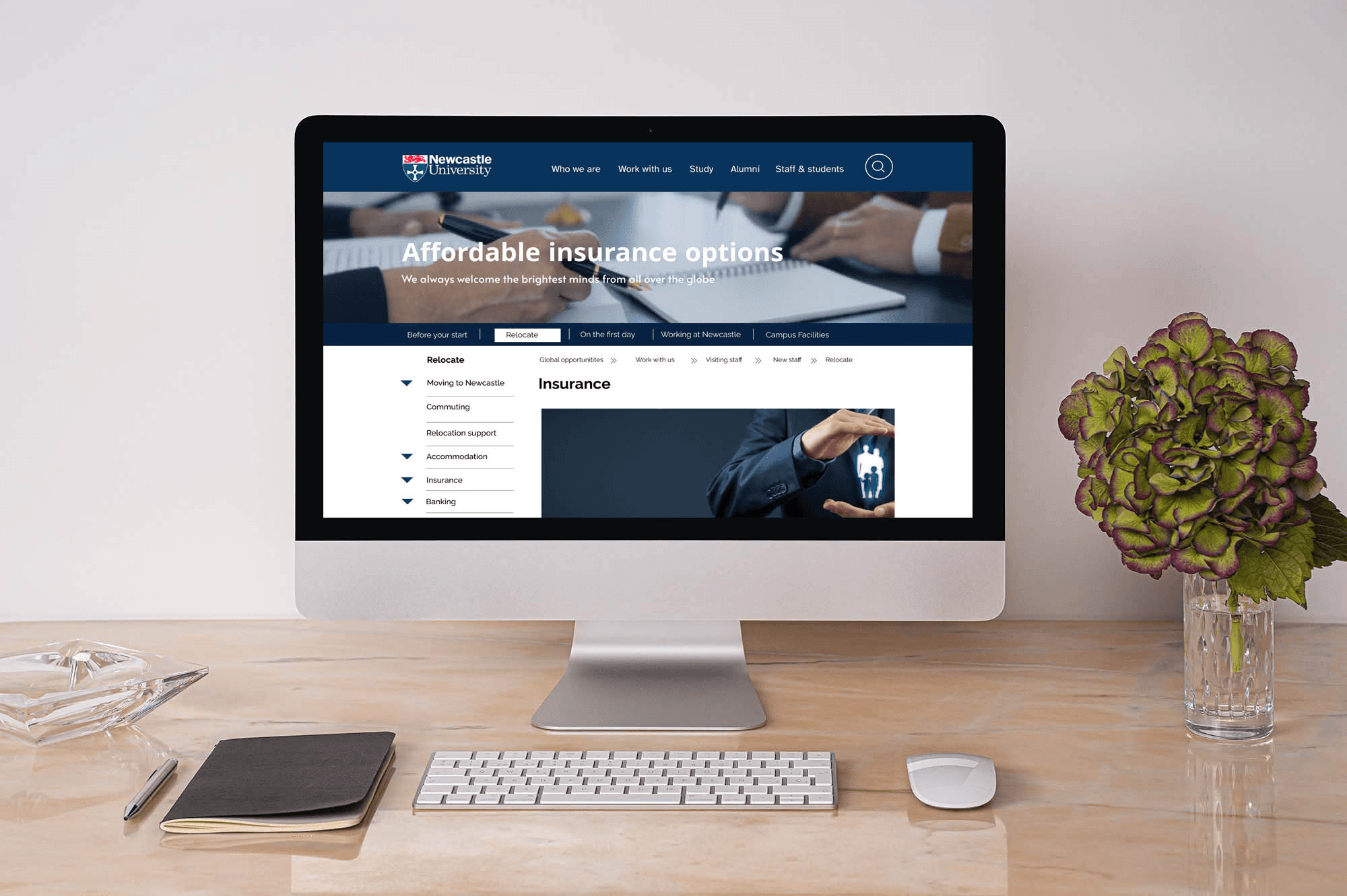
Relocation Guidance
(Desktop view)
Here is the properly corrected version:
"This section provides specific information needed for relocation. The sidebar information is arranged in a step-by-step order to help users follow a clear flow of information."
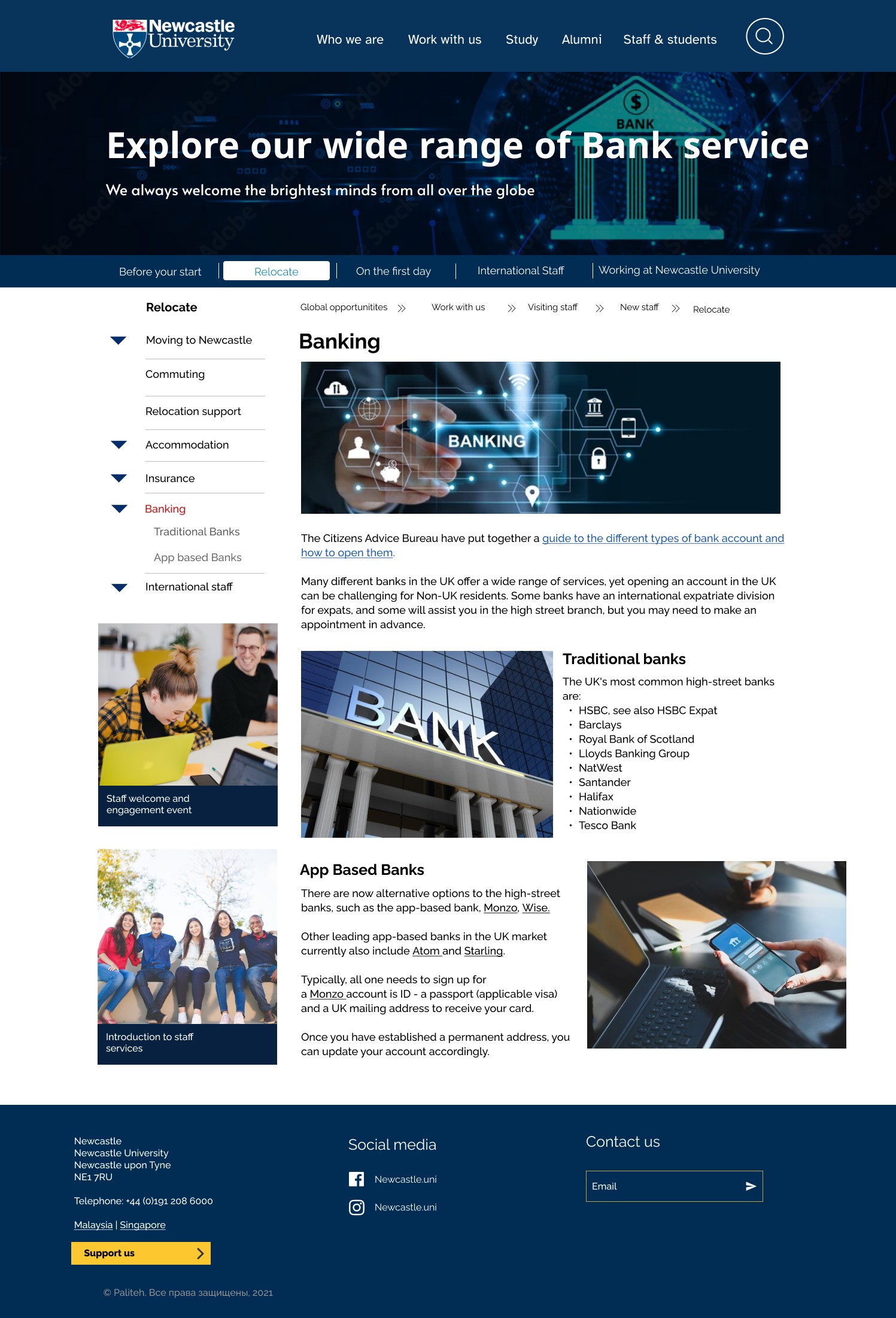
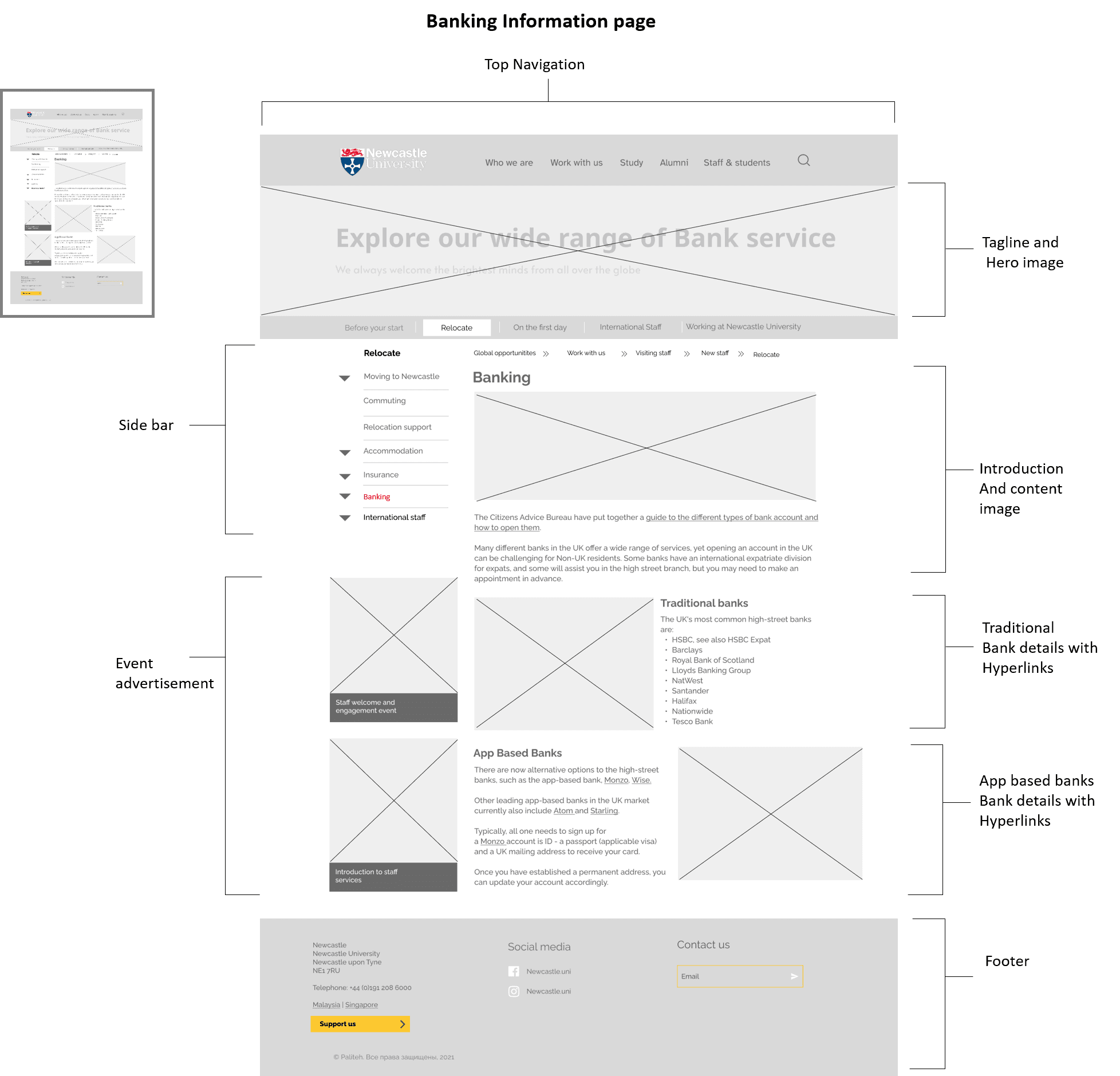
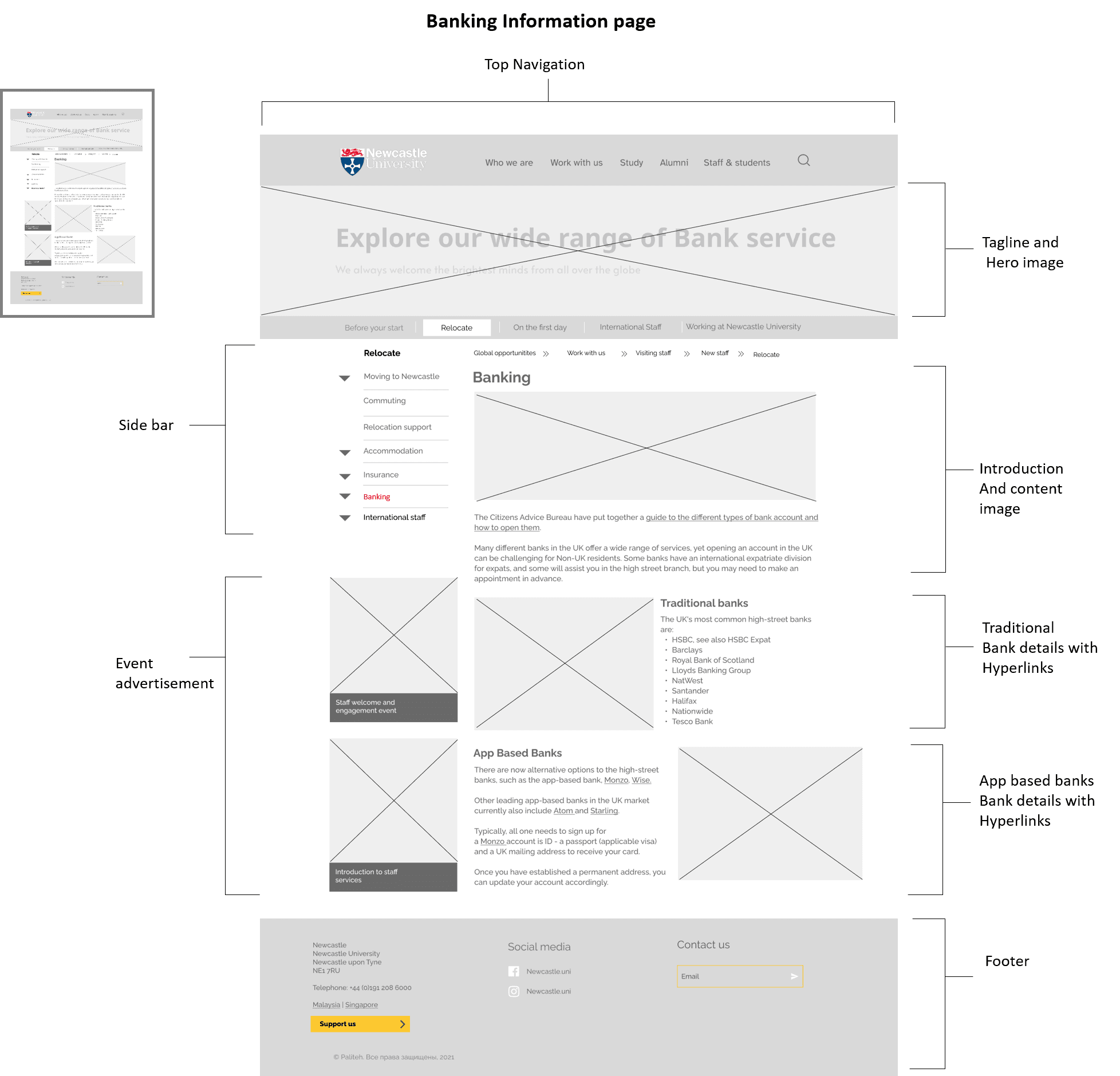
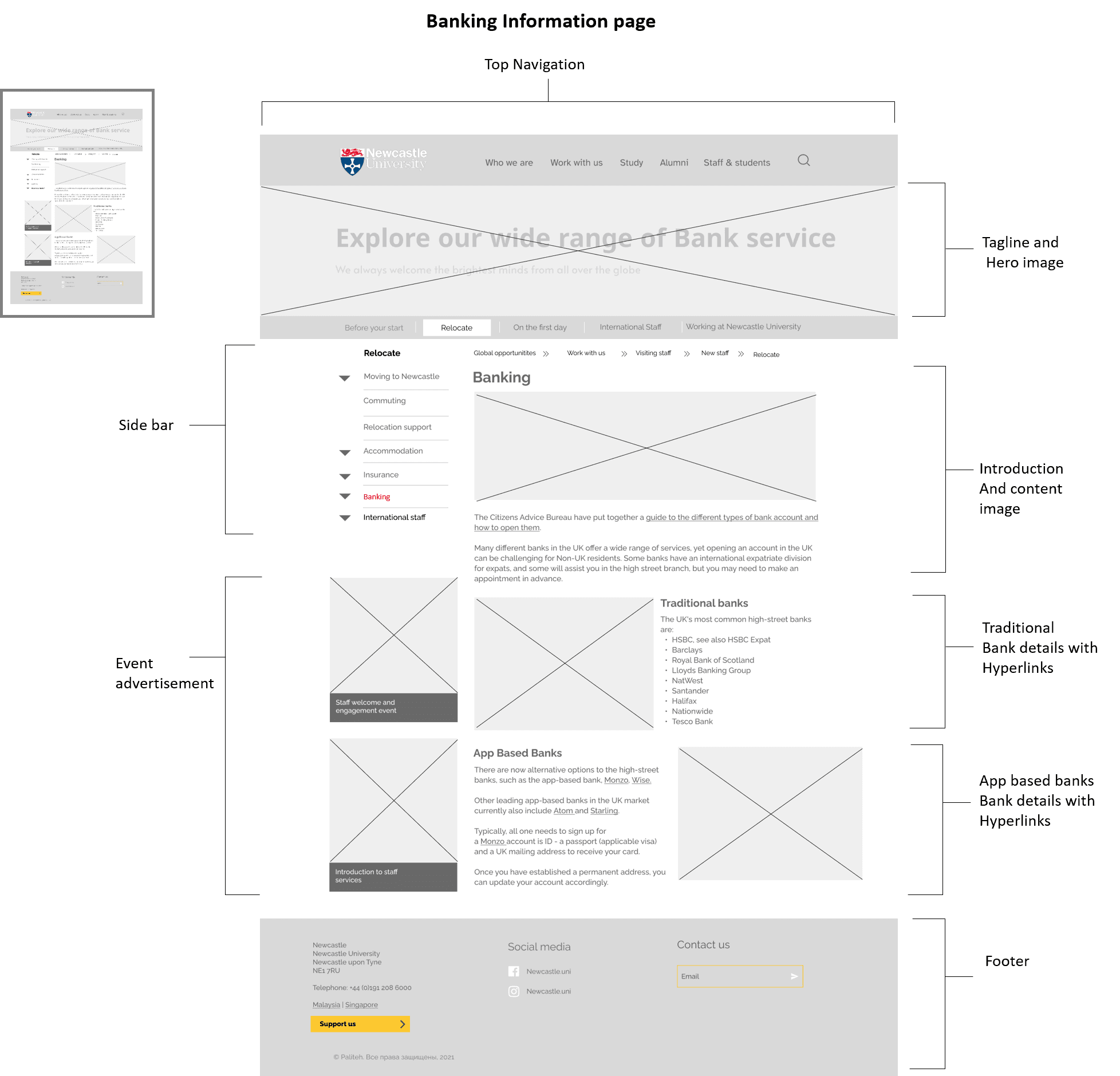
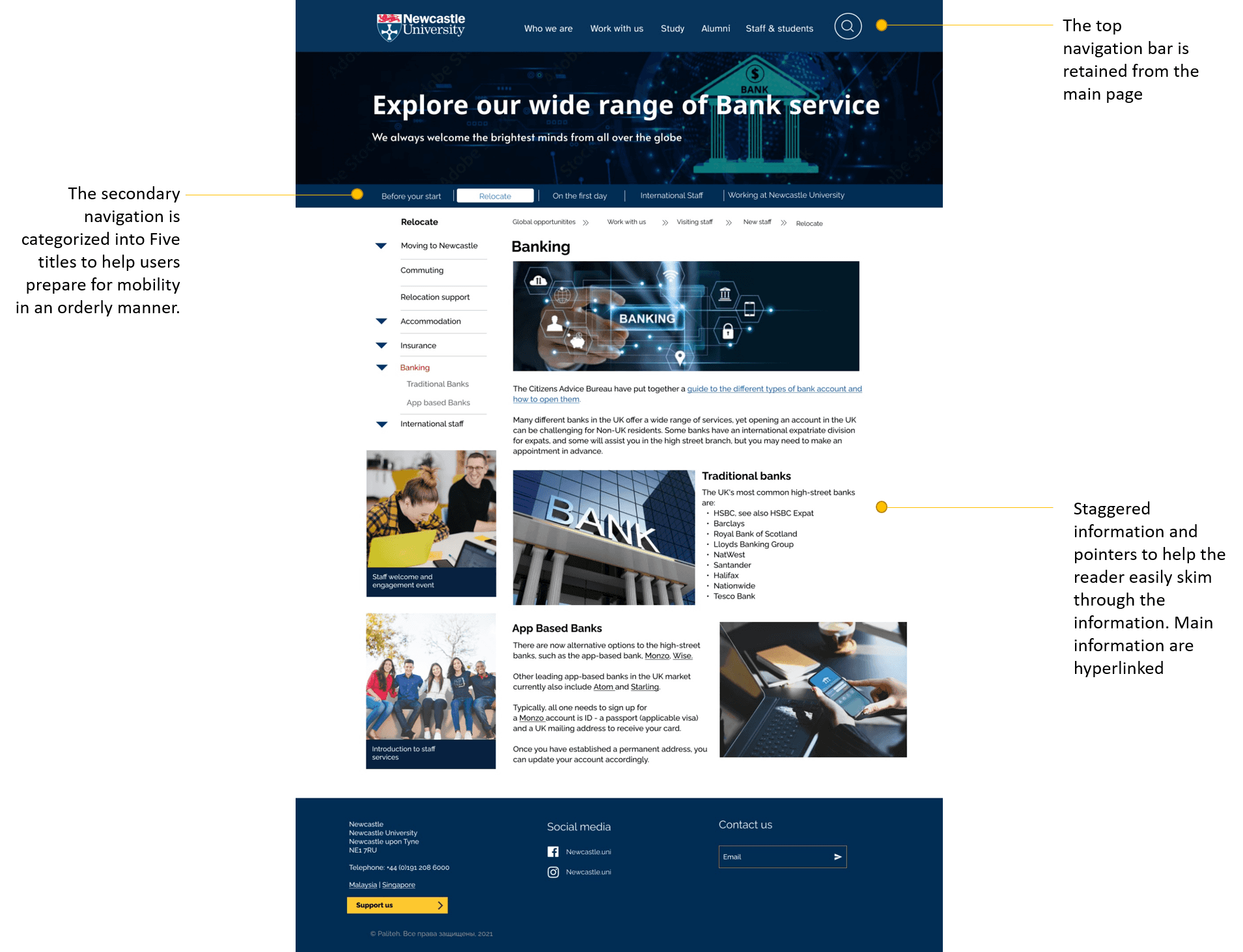
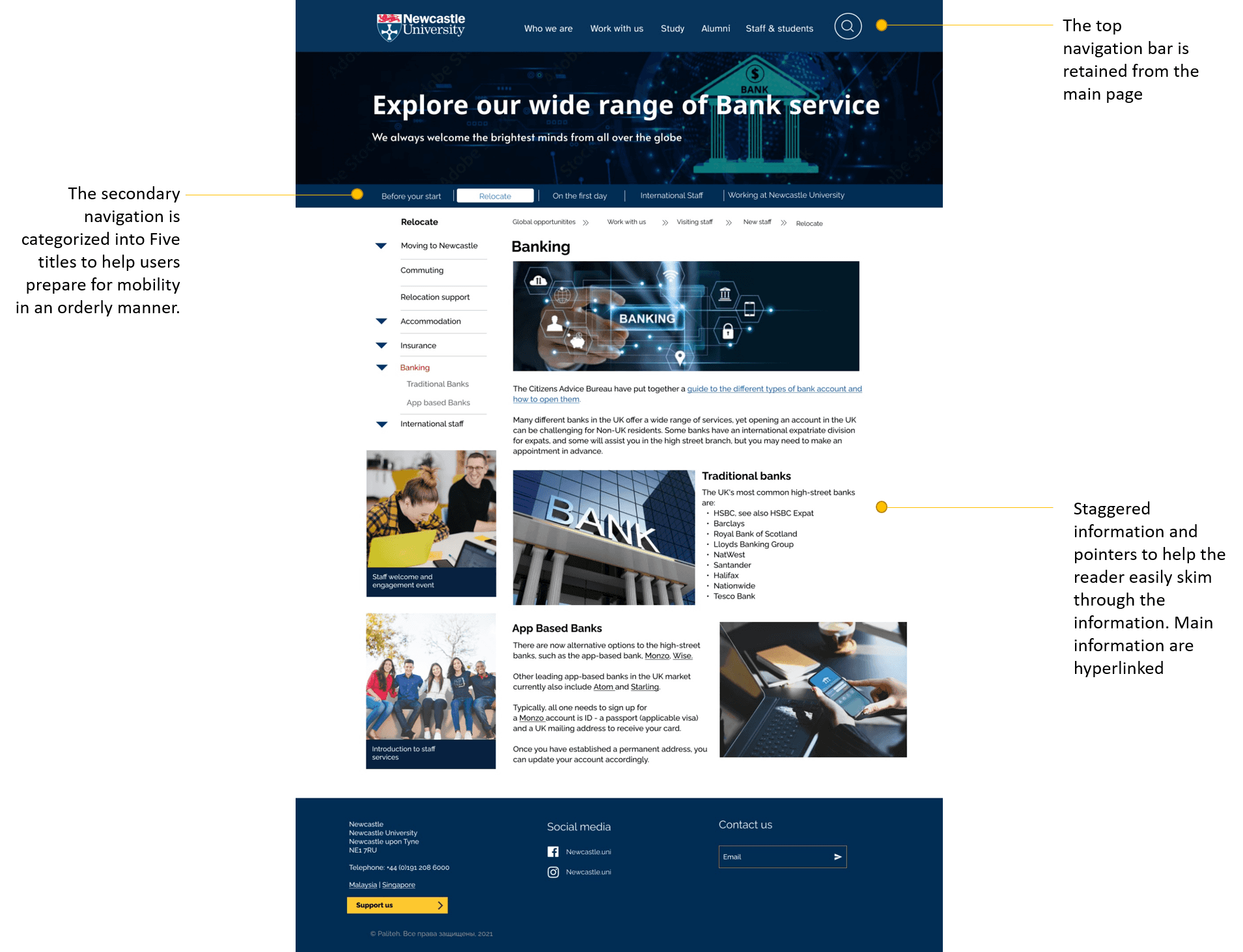
6
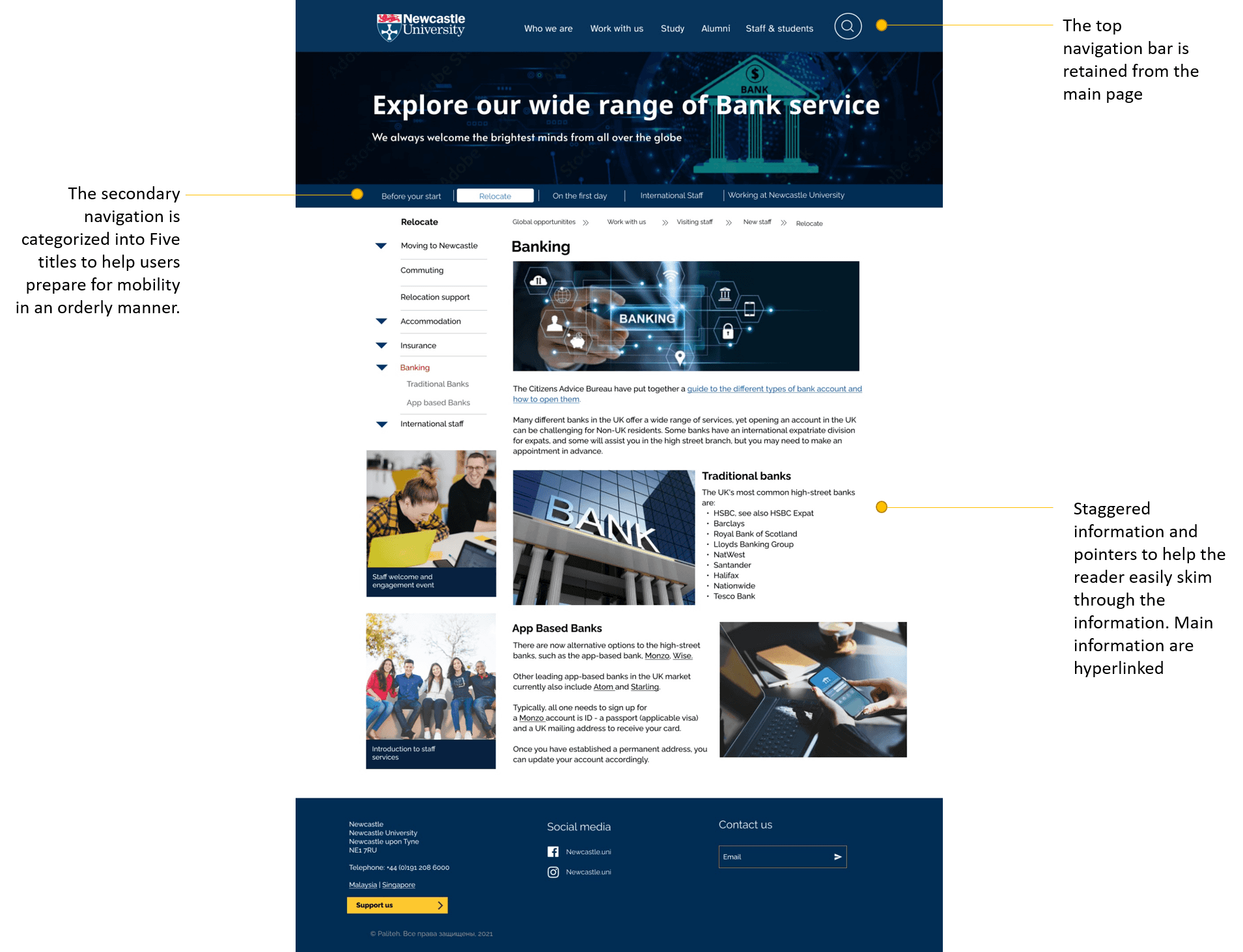
Probation Information
(Desktop view)
The Banking page provides brief information on available banks, with hyperlinks to the specific bank websites. Link buttons are avoided to keep the information concise and prevent excessive scrolling.


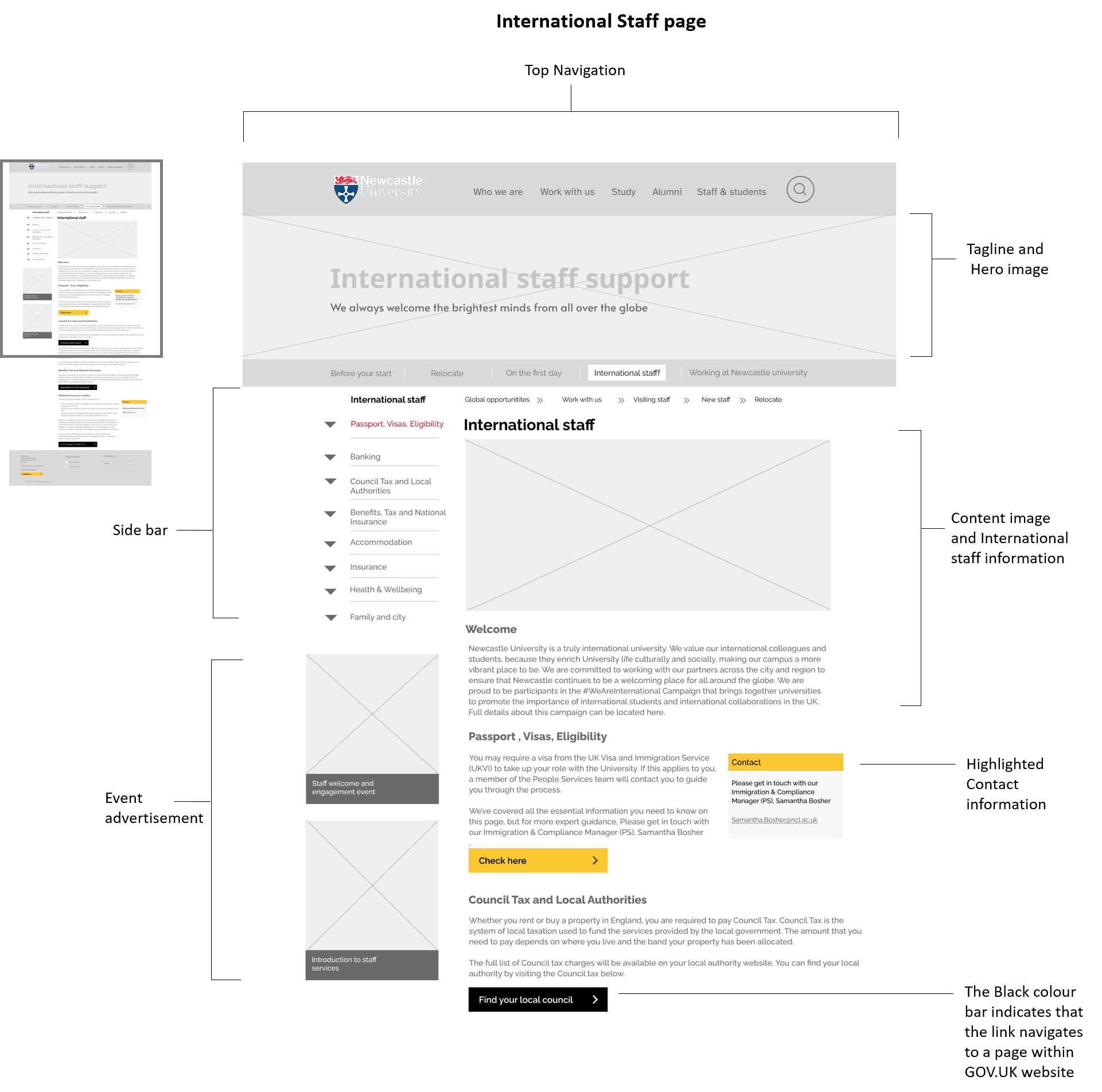
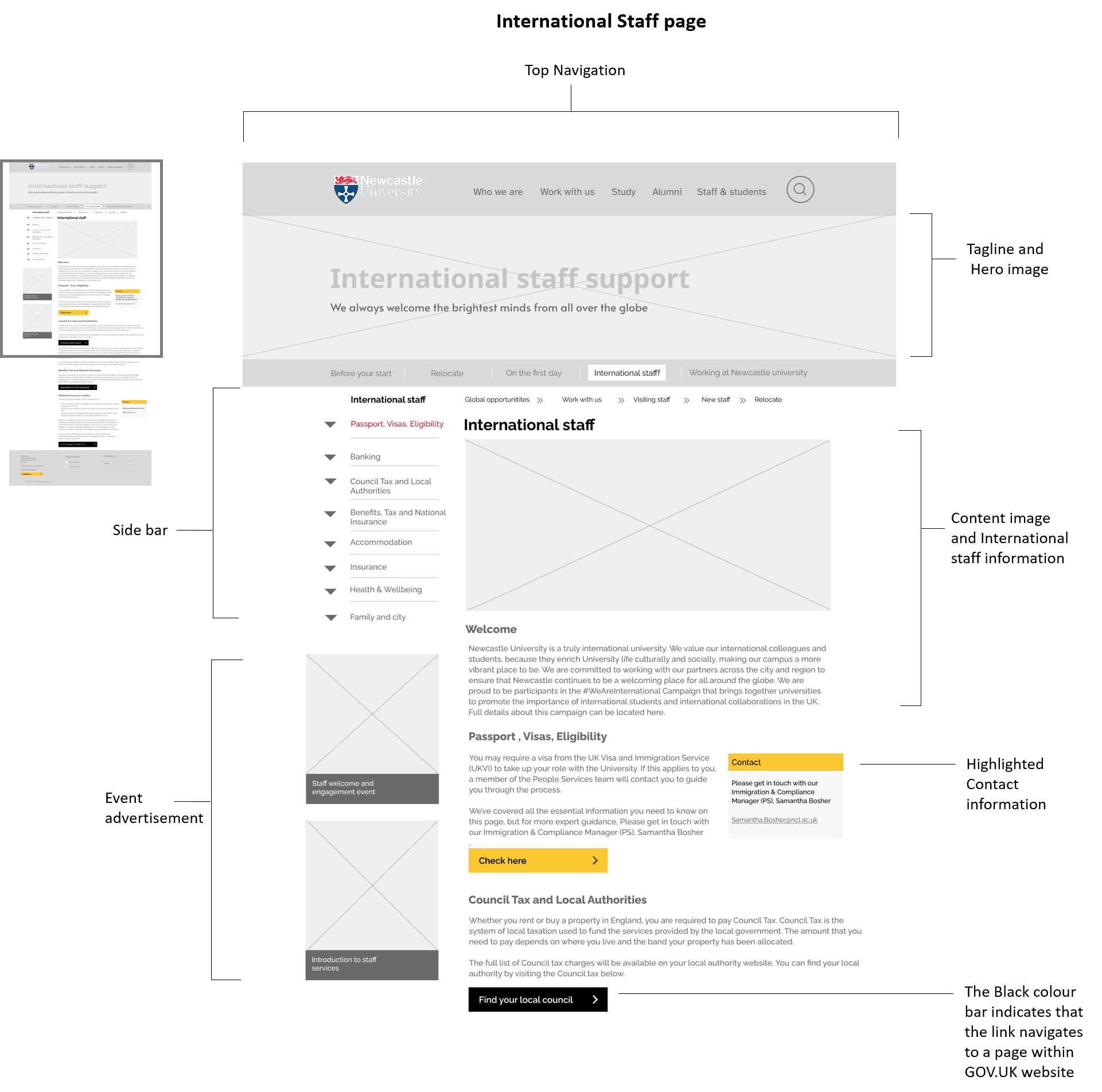
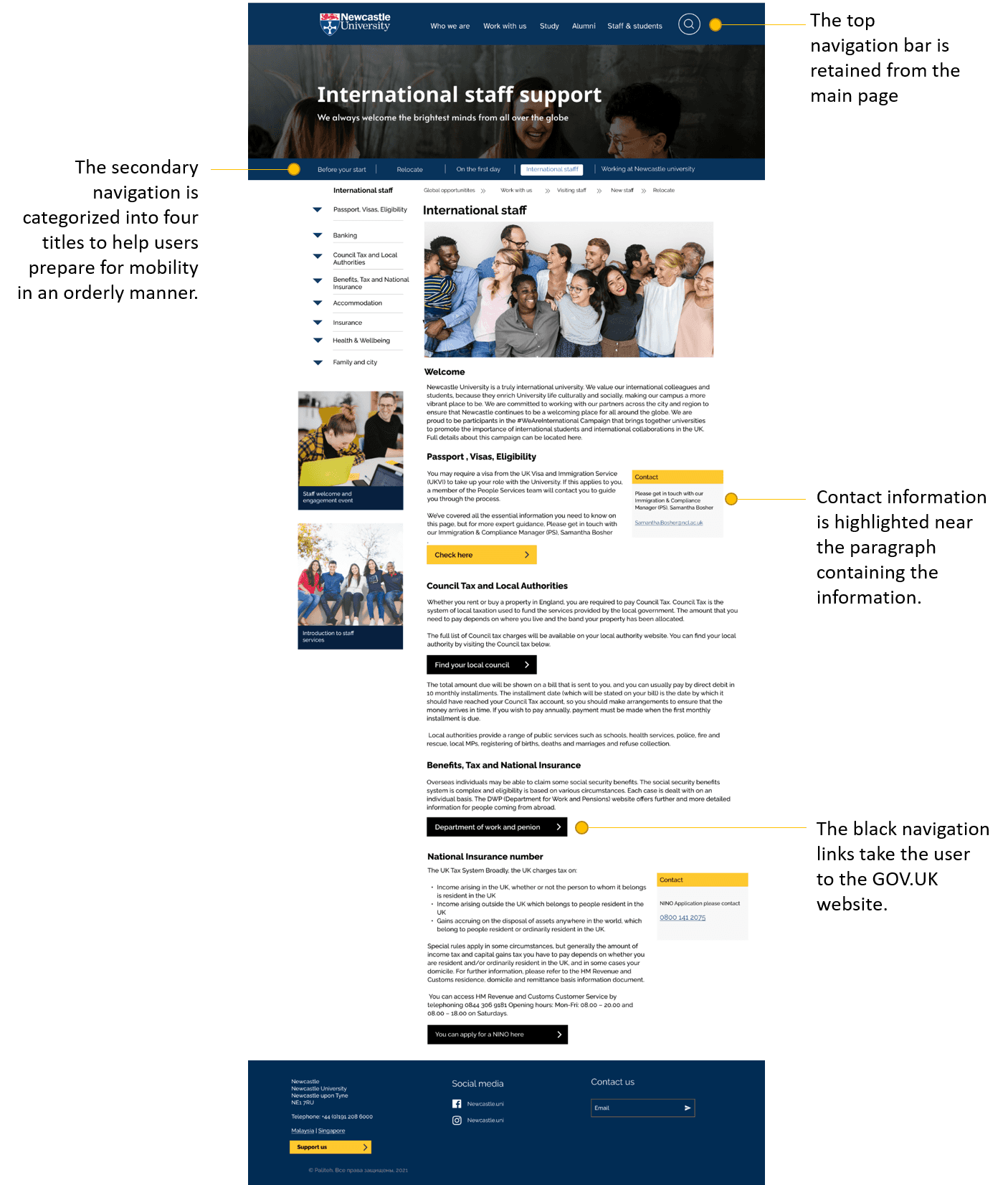
7
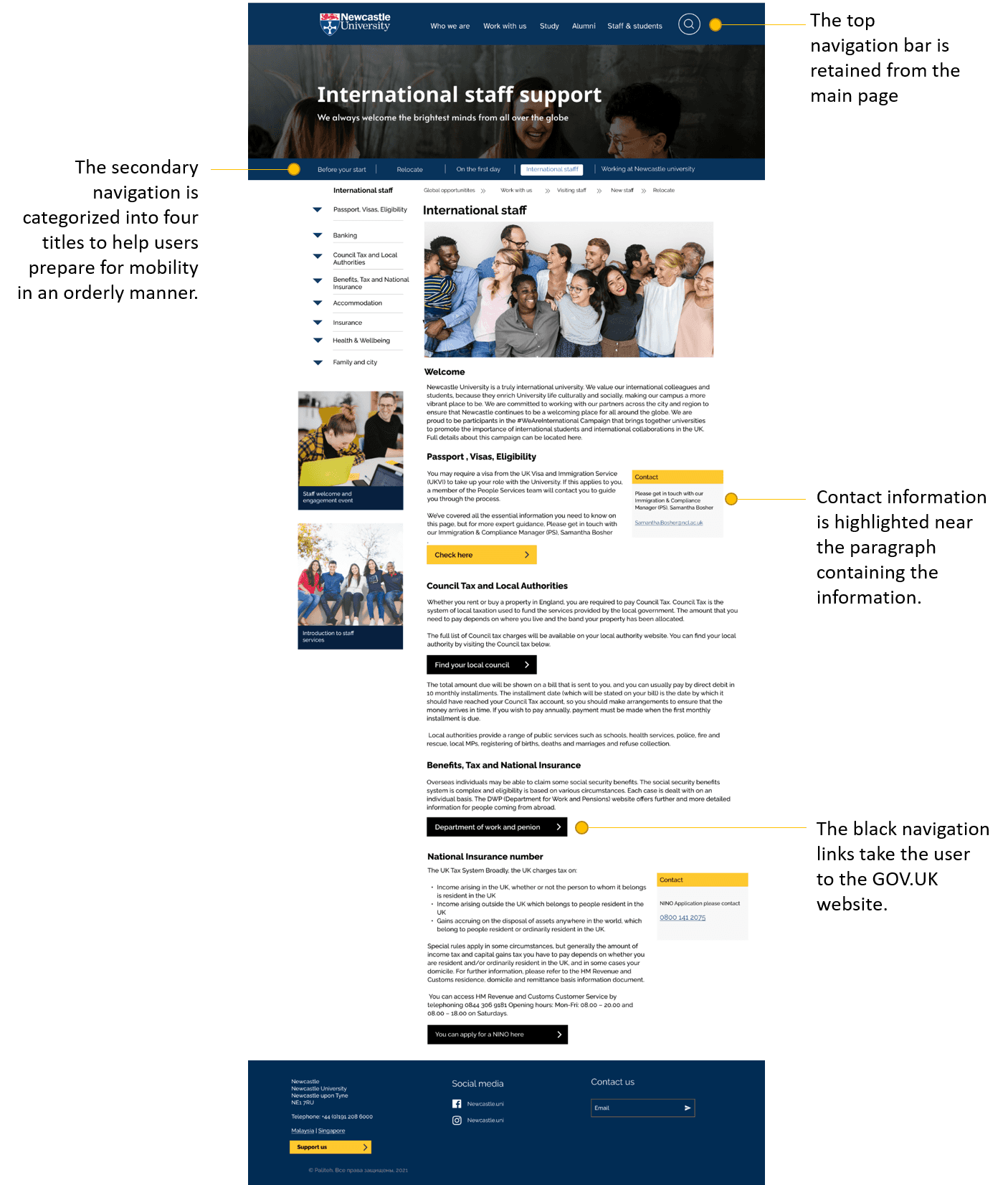
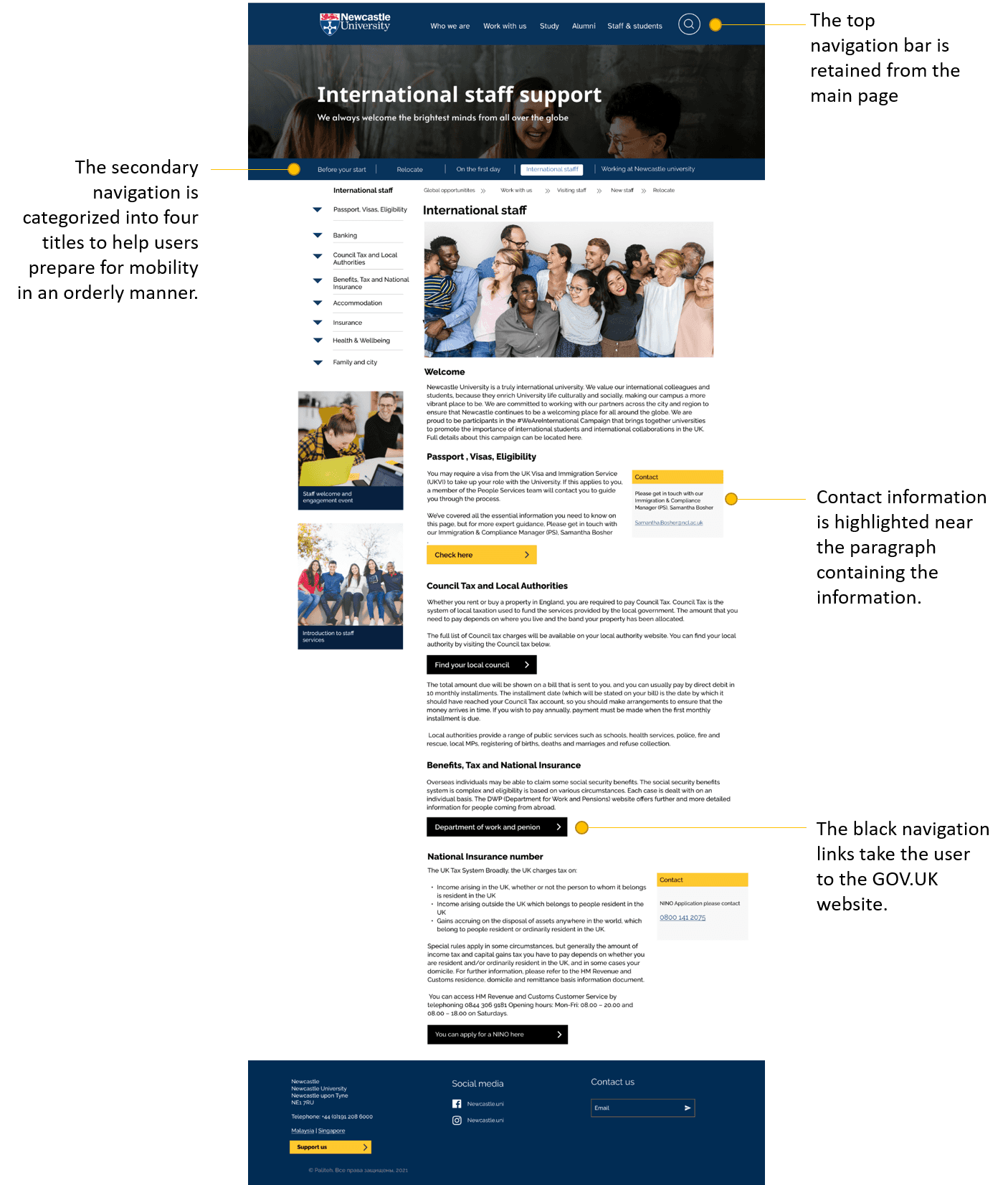
International staff
(Desktop view)
The information for international staff is fully provided under one section, allowing them to access all main information in one place. The yellow button indicates that the link navigates to an internal page, while the black button indicates that the link navigates to Gov.uk.
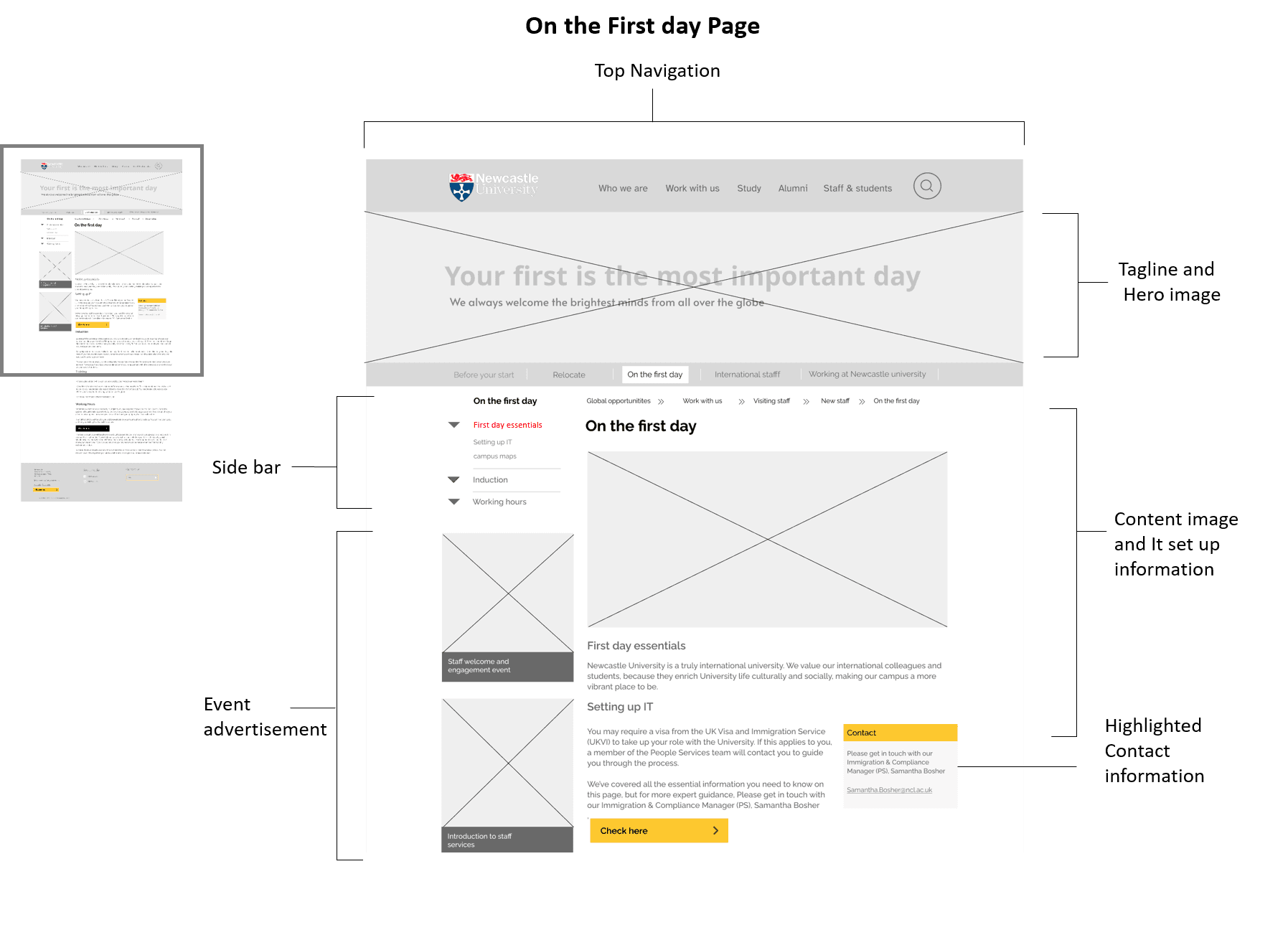
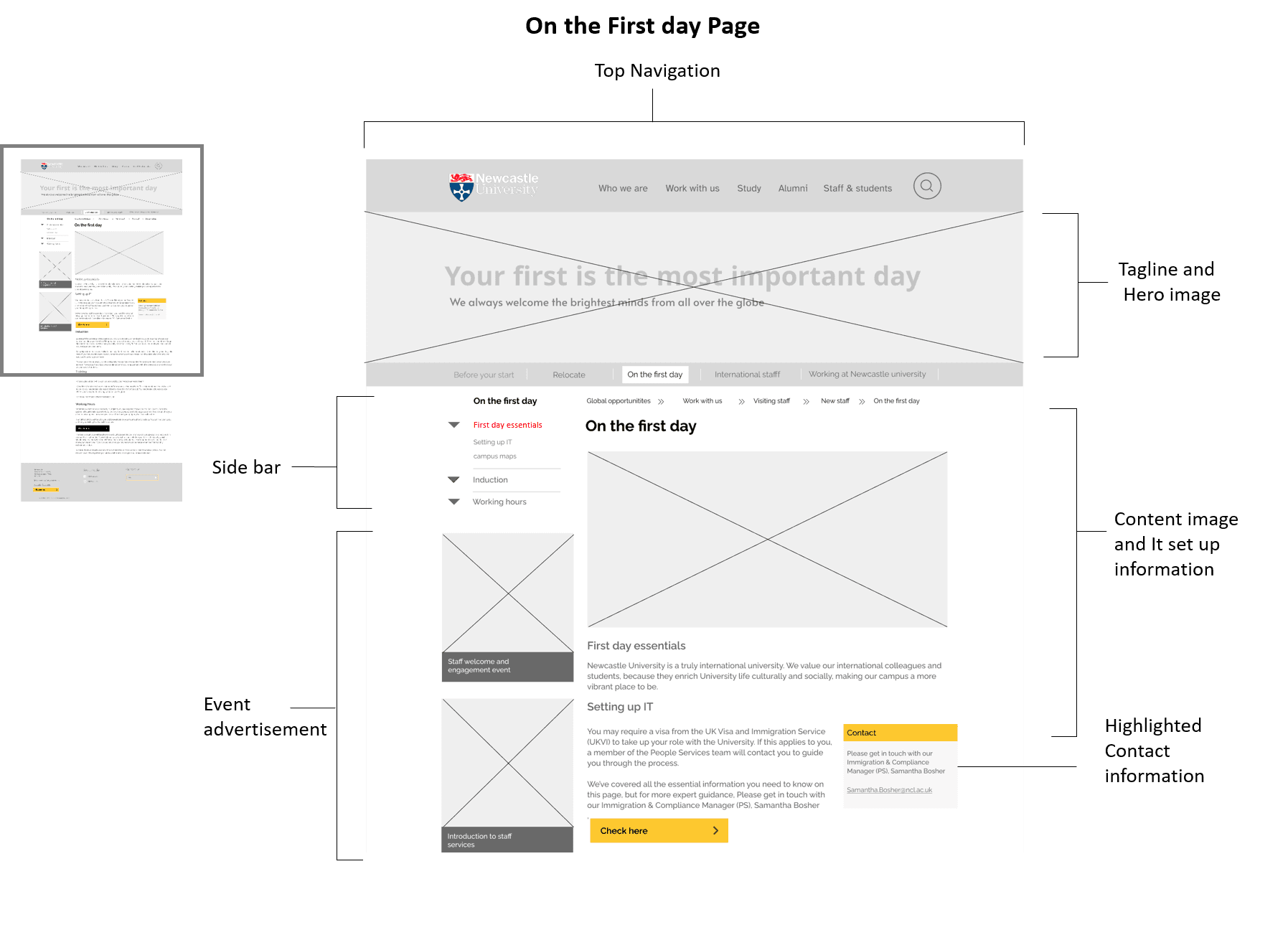
Before you start
Relocation
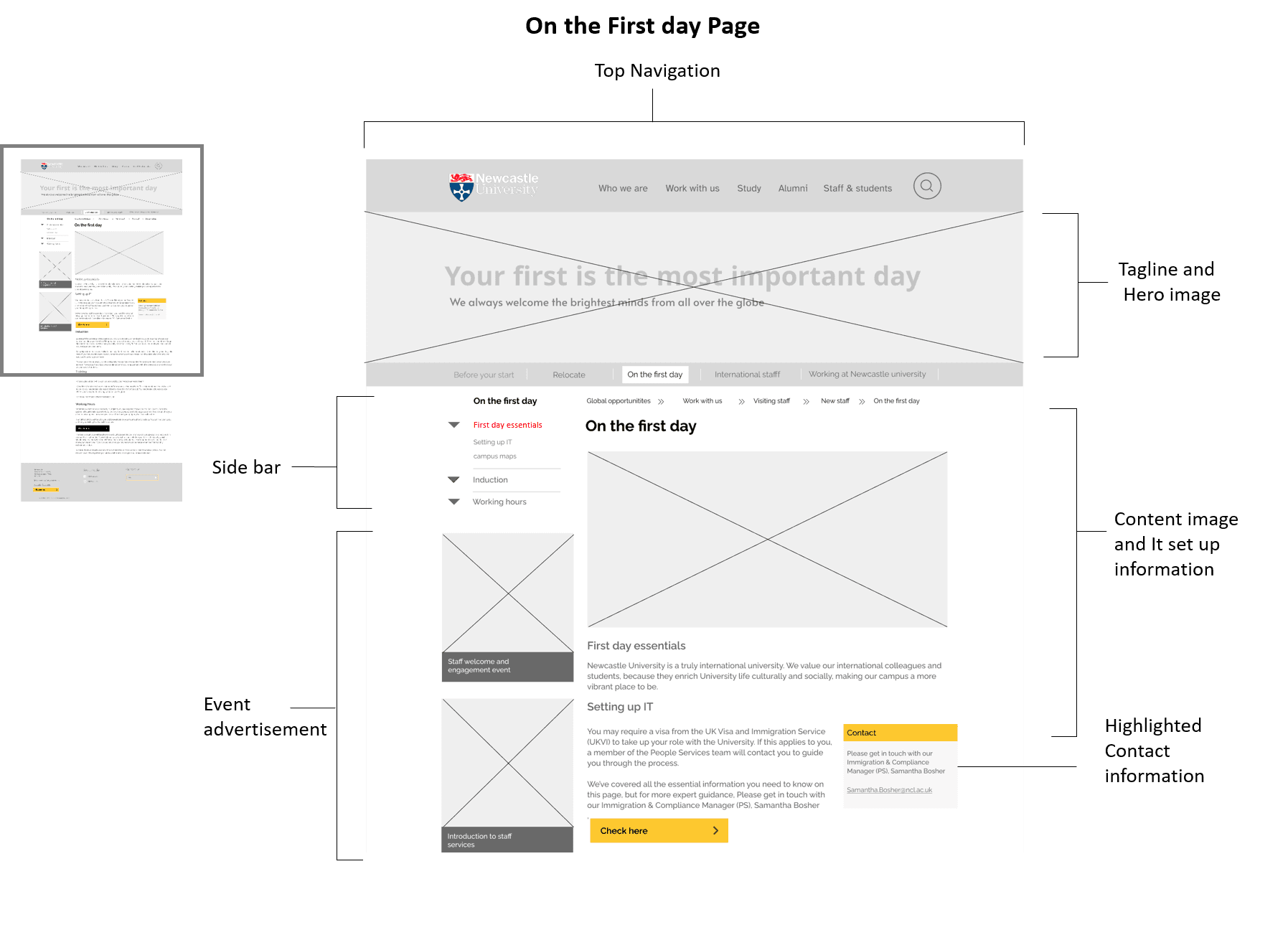
First day essentials
Working @ University
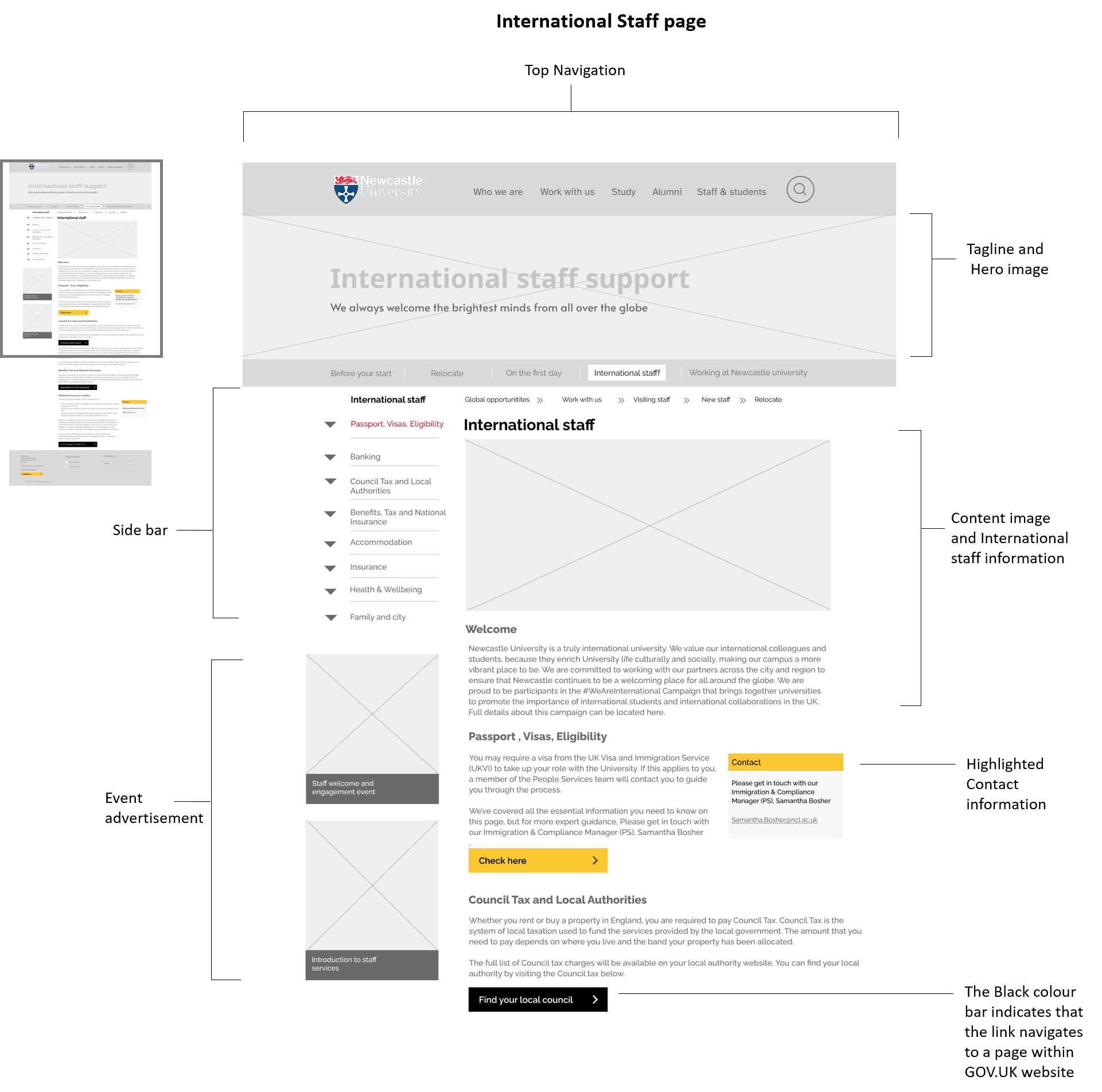
International staff
This section outlines all the preparatory tasks to be completed before the journey begins.
This section outlines support for incoming staff during their journey and settling in Newcastle.
This section outlines first-day tasks, including university induction and starting work.
This section details all offers and benefits available to new staff by the University.
International staff have unique requirements. Relevant information is detailed in this section.
Global Opportunity



Reflections
14
User benefit out-weights user cost
One major takeaway from this project is understanding that, in real-world scenarios, the benefits to users must outweigh their costs in terms of time and energy. If the costs are greater, users will be dissatisfied and less likely to retain the information. I learned that user benefits should always outweigh their costs.
Keeping in mind the developers process
Working closely with the back-end team on this project has given me a good understanding of how feasible this design is for the back-end team to finish the project on time. Also, knowing the basics of coding has helped me think about complicated processes.

Thank you for visiting my portfolio!
Do you have a project in mind? Lets Connect!
Lets collaborate and transform your business ideas into best digital solutions.
Role
User Experience Designer
Duration
4 months( Feb 2024 - June 2024
Tools
Figma / Miro / Photoshop/canva
Internship project
Incoming staff Mobility
Enhancing Staff Mobility by Creating a Platform for Seamless Transitions for Incoming Newcastle University Staff


Finalised targeted audience
1 . Staff with Job Offer
Incoming staff who has a long-term job offers ranging from 6 months to 4 years.
Visiting Guest staff
Staff who visits Newcastle University for less than a week to 2 months time as guest lecturer or researcher.
Prospective Staff
People who doesn't have a job offer but are looking for a job or looking forward to offer a staff service at Newcastle university.
Analysing Existing Website
06
Existing information was
structured to avoid repeatition
Existing information was organized across various pages and consolidated in the general information page to prevent repetition and to know were to navigate links from Global opportunities page.


Core information
07
Framed the core information
that needs to be on the
externally facing website
Based on insights gathered from interviews with the People Service team and incoming staff, I structured the core information for the website.
1
Relocation support
New staff will receive relocation info for Newcastle upon Tyne: commuting, banking, insurance, and healthcare registration.
2
Visa information
Visa eligibility information for staff and dependents from EU and non-EU countries will be provided before relocation.
3
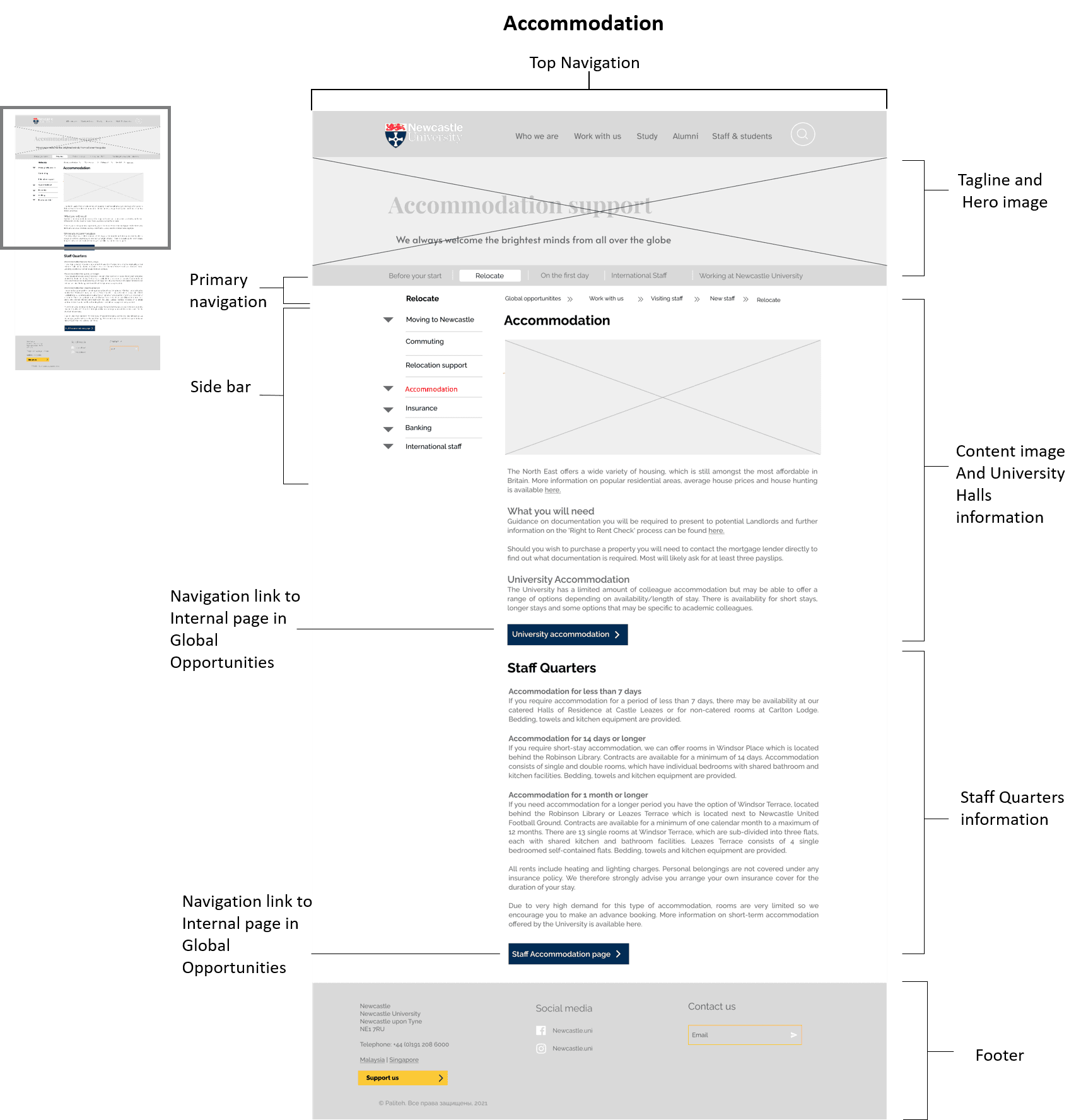
Accommodation
Information on university accommodation, staff housing, and private housing options will be provided.
4
Family support
Details on partner work or volunteering, childcare and schooling support, and elderly care homes will be provided.
5
Joining Documents
Details on mandatory documents needed for staff registration and joining on the first day will be provided.
6
Training and facilities
During the first week, information on training, department-specific details, and university facilities (sports, wellbeing services, library) will be provided.
Final Information model
08
With the above research I framed 5 major categories for the information flow to make user journey easy
I categorized how information will flow on the website into five categories: before starting, the relocation process, and information after arriving at Newcastle University.
Global Opportunity
Before you start
This section outlines all the preparatory tasks to be completed before the journey begins.
This section outlines support for incoming staff during their journey and settling in Newcastle.
Relocation
This section outlines first-day tasks, including university induction and starting work.
First day essentials
This section details all offers and benefits available to new staff by the University.
Working @ University
International staff have unique requirements. Relevant information is detailed in this section.
International staff
Persona
10
2 User personas
Two types of user personas were created to represent typical users of this website. This process helped me empathize with users and create more effective solutions.




User flow
11
User flow of main tasks
User flow was designed to minimize clicks and streamline the end-user journey, ensuring a user-friendly and efficient experience to prevent confusion.






Low Fidelity Prototype
06
Low- fidelity Prototype
User flow was designed to minimize clicks and streamline the end-user journey, ensuring a user-friendly and efficient experience to prevent confusion.


Mid - Fidelity Prototype
06
Medium- fidelity Wireframes
After the initial low-fidelity sketches, I transformed abstract ideas in mid-fidelity wireframes to test with users. Below are the wireframes that show the design and insights.
















High Fidelity Prototype
06
High Fidelity Prototype
We did 2 rounds of user testing with 3 of the internal staff before sending the the High Fidelity prototype for the approval.The content in the below high fidelity is just for proposal and not the final one.(Since the website is not yet published this is the third approval page)
1
Home page
(Desktop view)
This page was created to provide new staff with a brief introduction to the university and its benefits. It also segregates pages for different audience types: new staff with job offers, job seekers, and current staff seeking updated information.


2
Documents needed
(Desktop view)
This page is in the 'Before You Start' section, indicating that the information should be reviewed before beginning their journey. The sidebar shows more specific information pages, with the red highlight indicating the current active page. This helps users easily navigate and move to other pages.


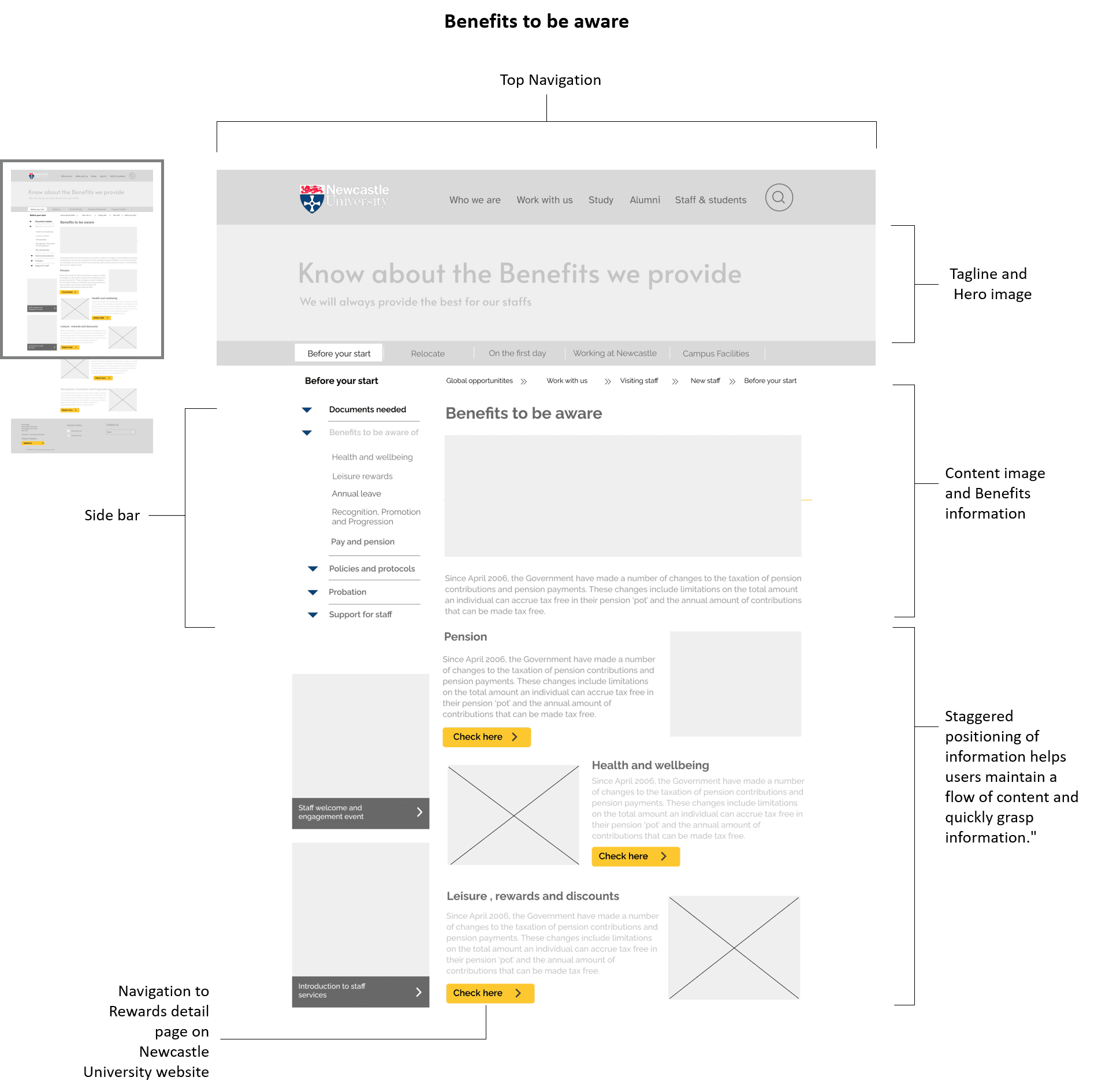
3
Benefits Page
(Desktop view)
Each piece of information is given in a separate heading and arranged in a staggered format to provide users with a quick flow of information. The yellow button indicates that the link navigates to another page within the Newcastle website.


4
Probation Information
(Desktop view)
Brief information about probation is provided for non-international staff. Important details are highlighted as key points. Since this information might differ for international staff, the blue button navigates to the probation information on the international staff page. The blue button indicates that the navigating page is within the 'Global Opportunities' webpage.


5
Relocation Guidance
(Desktop view)
Here is the properly corrected version:
"This section provides specific information needed for relocation. The sidebar information is arranged in a step-by-step order to help users follow a clear flow of information."


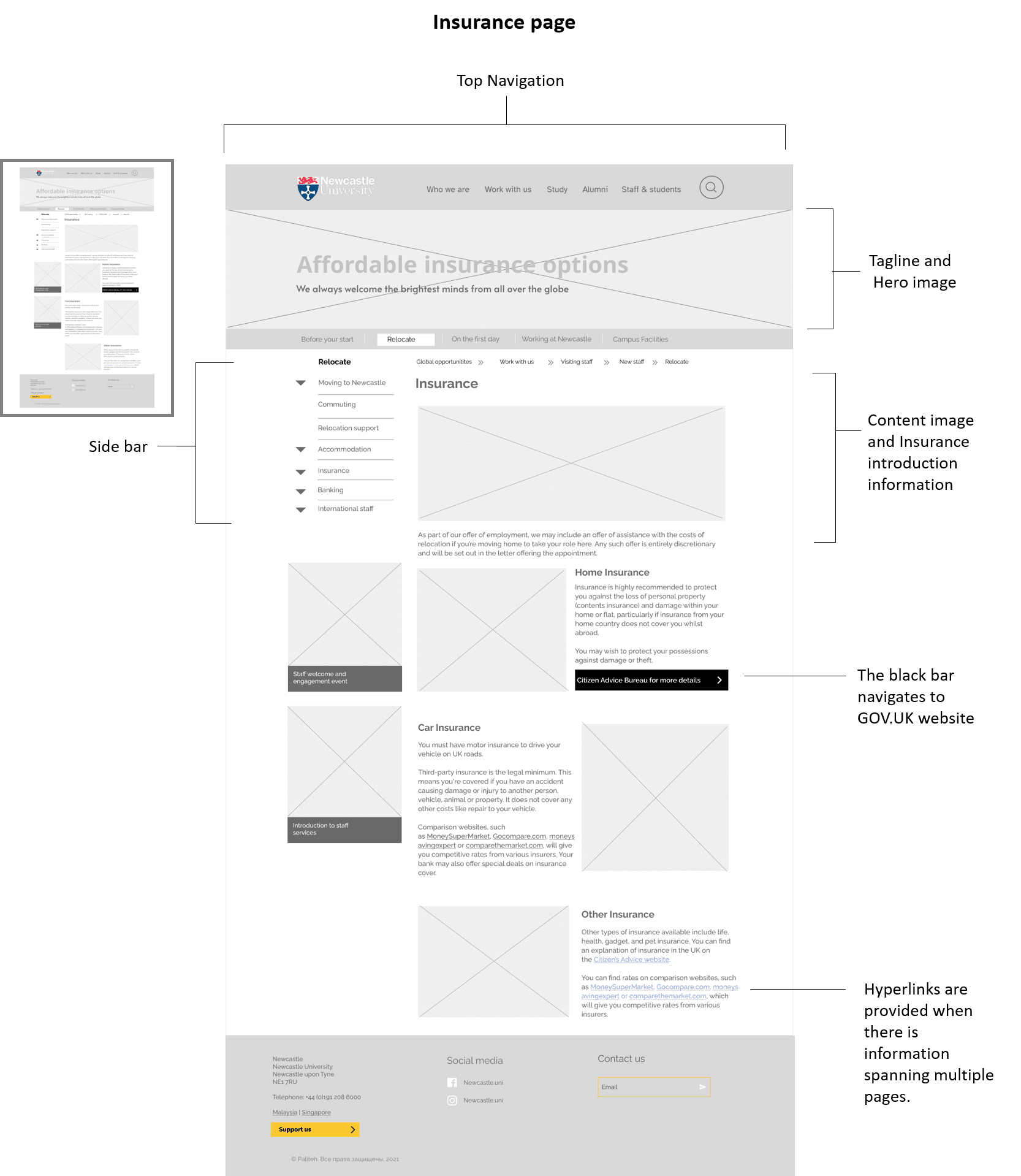
6
Probation Information
(Desktop view)
The Banking page provides brief information on available banks, with hyperlinks to the specific bank websites. Link buttons are avoided to keep the information concise and prevent excessive scrolling.


7
International staff
(Desktop view)
The information for international staff is fully provided under one section, allowing them to access all main information in one place. The yellow button indicates that the link navigates to an internal page, while the black button indicates that the link navigates to Gov.uk.


Reflections
14
Use benefit out-weights user cost
One major takeaway from this project is understanding that, in real-world scenarios, the benefits to users must outweigh their costs in terms of time and energy. If the costs are greater, users will be dissatisfied and less likely to retain the information. I learned that user benefits should always outweigh their costs.
Keeping in mind the developers process
Working closely with the back-end team on this project has given me a good understanding of how feasible this design is for the back-end team to finish the project on time. Also, knowing the basics of coding has helped me think about complicated processes.


Thank you for visiting my portfolio!
Do you have a project in mind? Lets Connect!
Lets collaborate and transform your business ideas into best digital solutions.
© 2024 Sherin Arulmaran - All Rights Reserved.
Existing "Global opportunity" page








Global staff mobility landing page.
Deciding on webpage location
03
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
I had to propose the right placement for the staff mobility page on the existing global opportunities website.
The "Work with Us" tab was identified as the ideal location for this page, as it specifically focuses on information for Newcastle University staff.After discussion with the board members we confirmed with this decision.
03
My responsibilities
02
Web page design to support mobility for incoming Global staff in Newcastle University
During my internship I was assigned with a project task to create a externally facing webpage which will provide all information and support for incoming global staff.I was involved from end to end design process.
Research and data collection
To understand what information is required and what needs the university website should address, I conducted interviews with staff and analyzed case studies of staff mobility web pages from other UK universities.
Designing
I framed the requirements , had meeting with people service of how they support incoming staff and what is not required in the externally facing website.Did user testing with the existing staff redesigned the pages with their feedback.
Cross functional team collaboration
Collaborated with Newcastle IT department to understand the UI framework to use while designing and their timeline with back end coding to execute the design.